hexo-splide-carousel
v1.2.1
Published
A package for Hexo blogs using the Next theme, provides image carousel and zoom functionality using Splide and medium-zoom libraries.
Downloads
13
Maintainers
Readme
hexo-splide-carousel

A package for Hexo blogs using the NexT theme, provides image carousel and zoom functionality using Splide.js and medium-zoom libraries.
Features
- Integrates Splide.js to create responsive, customizable image carousels.
- Provides medium-zoom functionality for zooming images with a smooth and clean effect.
- Provides a variety of custom style options, support dark mode settings.
- More splide options can be added to the configuration file, but they are not guaranteed to work properly.
- Compatible with theme NexT's pjax functions.
- The carousel component will occupy a fixed height. When NexT theme's lazyload function is enabled, clicking on the TOC will jump to the position accurately.
Installation
- Install the package via npm:
npm install hexo-splide-carousel - Add the following configuration options to your Hexo
_config.ymlfile:# Image carousel and zoom splide: cdn: unpkg # Options: unpkg, cdnjs, jsdelivr options: heightRatio: 0.618 # Aspect ratio lazyLoad: false # Lazy loading, options: false, 'nearby', 'sequential' type: 'slide' # Type, options: 'loop', 'slide' autoplay: false # Autoplay interval: 3000 # Autoplay interval in milliseconds pauseOnHover: true # Pause autoplay when hovering styles: arrowColor: '#fc8d5d' # Arrow color for navigation buttons arrowHoverColor: '#fc6423' # Arrow color on hover paginationColor: '#fc8d5d' # Pagination button color when inactive paginationActiveColor: '#fc6423' # Pagination button color when active paginationHoverColor: '#fc6423' # Pagination button color on hover borderRadius: 1px # Border radius borderColor: light: "#eee" # Border color for light theme dark: "#444" # Border color for dark theme shadowColor: light: "rgba(0, 0, 0, 0.1)" # Shadow color for light theme dark: "rgba(0, 0, 0, 0.3)" # Shadow color for dark theme dark_mode: auto # Dark mode, options: auto, true, false. auto will follow the theme of the browser. enable_medium_zoom: false # Enable medium zoom, do not enable together with the theme's medium zoom option
Usage
To create image carousels using Splide.js, wrap your images inside the {% splide %} or {% sc %} tags, e.g.:
{% splide %}



{% endsplide %}or
{% sc %}



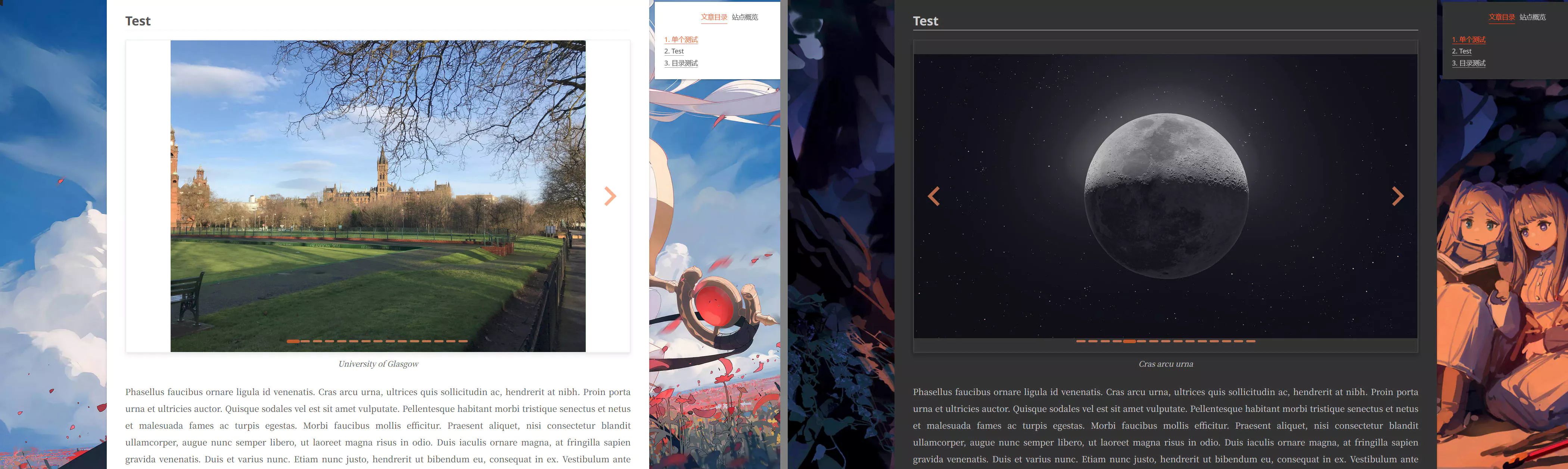
{% endsc %}For more usage instructions, please visit Hexo Splide Carousel Live Demo.
Configuration
Splide
In the options section of _config.yml, you can define global default settings for Splide. These settings will apply to all carousels. You can add more Splide options here, but not all options are guaranteed to work properly.
splide:
options:
heightRatio: 0.618 # Aspect ratio
lazyLoad: false # Lazy loading, options: false, 'nearby', 'sequential'
type: 'slide' # Type, options: 'loop', 'slide'
autoplay: false # Autoplay
interval: 3000 # Autoplay interval in milliseconds
pauseOnHover: true # Pause autoplay when hovering
# More Splide options can be added hereYou can also add local settings directly inside the {% splide %} tag in the markdown file. Separate the options with spaces. Local settings will only apply to the specific carousel defined by the tag, and they will override the global default settings. For example, the following configuration enables looping and autoplay for the current carousel:
{% splide type:'loop' autoplay:true %}



{% endsplide %}medium-zoom
- The
medium_zoom.enabledoption in the_config.ymlfile allows you to control whether to use the medium-zoom library. - The zoom function is always available whether the image is wrapped in the
{% splide %}tag or not. - Please do not enable medium-zoom or fancybox function in your theme's config file at the same time when enable this.
Dependency
Known Issues
- When medium-zoom is enabled, there is a chance that some images may not zoom correctly. For more details, see images in a row with hardcoded height, look bad when zoomed in #147.
- Currently, the carousel component’s dark and light themes are adjusted based on the browser’s theme settings. It does not support some themes' built-in light/dark toggle features, as each theme handles dark mode differently, making it impossible to accommodate every theme.
- The NexT and Butterfly themes have been tested and work as expected. Other themes are not guaranteed to function properly. Additionally, due to my limited front-end knowledge, the carousel component is fully compatible only with the NexT theme.
- Images smaller than the carousel container will be enlarged to fill the carousel container.
- Do not enable the theme's built-in medium-zoom feature, as it may cause image aspect ratios to be distorted within the carousel during zoom. If you need image zoom functionality, please use the medium-zoom adapted in this package or the fancybox provided by the theme.
- The lazyload feature provided by Splide conflicts with the theme's fancybox. When both are enabled, fancybox cannot retrieve the image path. If you need to use fancybox, please set Splide's lazyLoad to false.
- It is not compatible with the lazyload feature built into the Butterfly theme.
- When Splide's lazyload feature is enabled, the first image in the carousel will always be loaded, regardless of whether the NexT theme's lazyload is enabled.
- "To resolve conflicts, the placeFocusBack feature of Fancybox is disabled on pages containing carousel components, meaning that after closing the Fancybox zoom window, the page will not jump to the position of the image that was displayed before closing."
Version Update Log
1.1.0
- Added a carousel tag
{% sc %}for use in markdown files.
1.2.0
- Adjusted Splide's lazy load feature to be compatible with the NexT theme's built-in Fancybox zoom functionality.
1.2.1
- Resolved the issue where Fancybox's
placeFocusBackfeature caused pagination confusion in carousel components. - Fixed the problem where Fancybox added cloned images created by Splide for looped carousel components.
- Increased the clickable area of pagination buttons.
License
This project is licensed under the MIT License.
