hexo-next-valine
v1.0.0
Published
Valine comment system for NexT.
Downloads
3
Readme
Hexo NexT Valine

Valine comment system for NexT. Valine is a fast, simple & efficient Leancloud based no back end comment system.
WARNING
Valine is no longer open source, and it is reported to have XSS vulnerabilities and data security issues. Use at your own risk.
Install
npm install next-theme/hexo-next-valineRegister
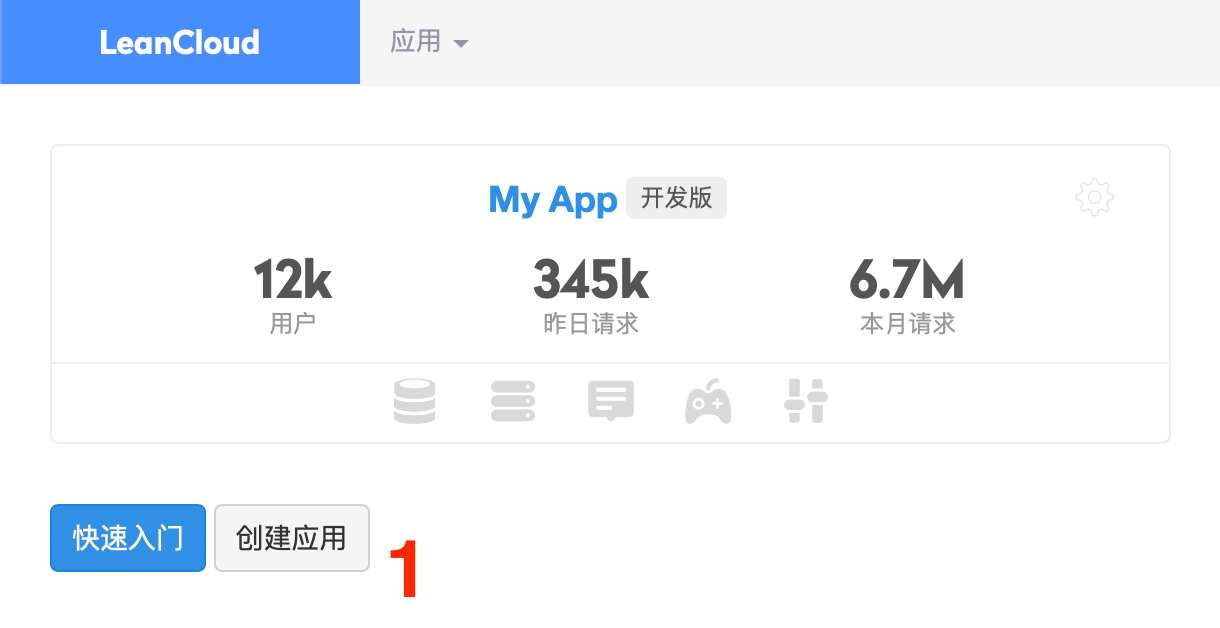
- Create an account or log into LeanCloud, and then click on the bottom left corner to create the application in dashboard.

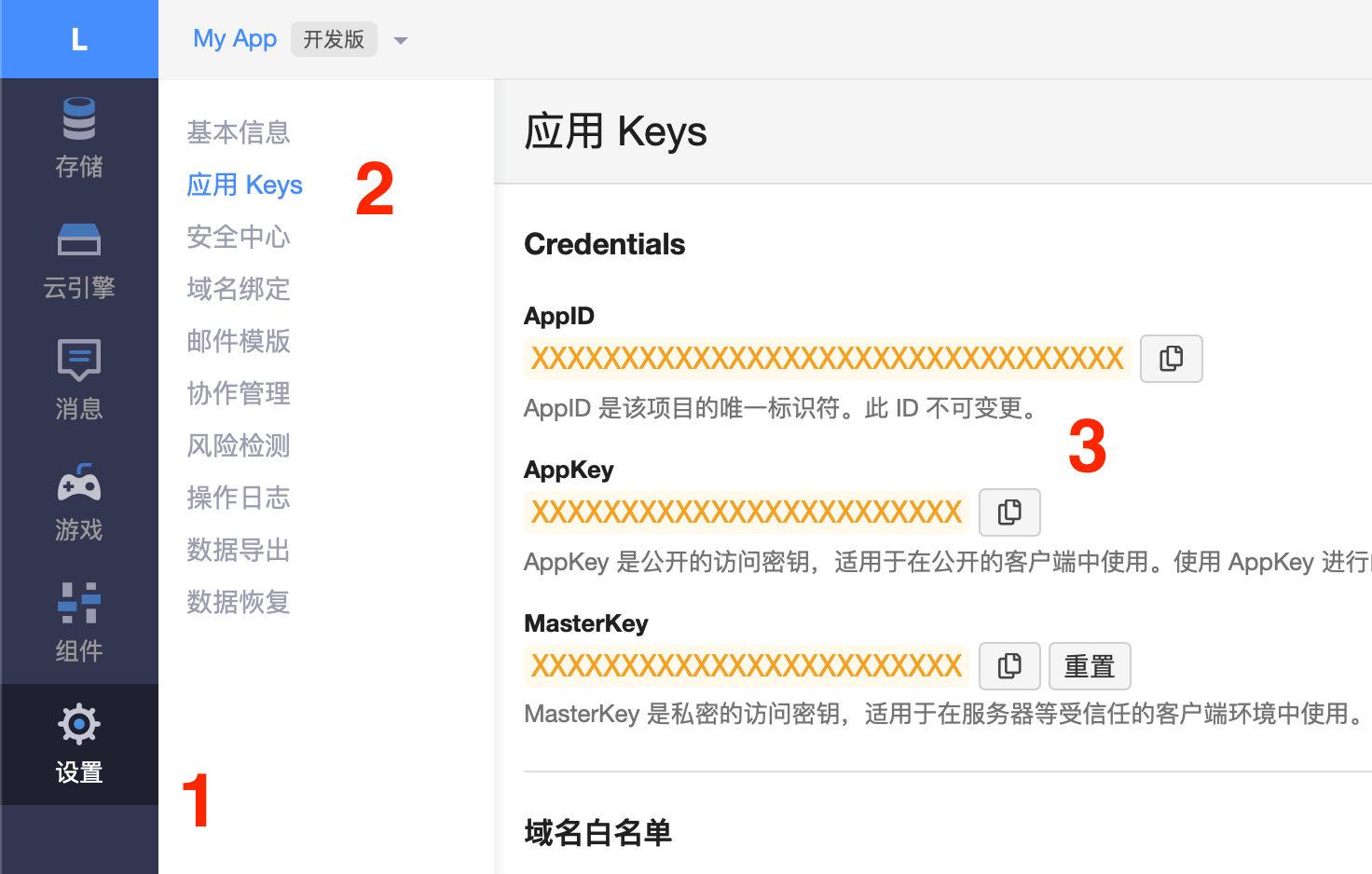
- Go to the application you just created, select
Settings → App Keysin the lower left corner, and you will see your APP ID and APP Key.
Configure
Set the value enable to true, add the obtained APP ID (appId) and APP Key (appKey), and edit other configurations in valine section in the config file as following. You can config those in both hexo or theme _config.yml:
# Valine
# For more information: https://valine.js.org, https://github.com/xCss/Valine
valine:
enable: false
appId: # your leancloud application appid
appKey: # your leancloud application appkey
serverURLs: # When the custom domain name is enabled, fill it in here
placeholder: Just go go # comment box placeholder
avatar: mm # gravatar style
meta: [nick, mail, link] # Custom comment header
pageSize: 10 # pagination size
visitor: false # leancloud-counter-security is not supported for now. When visitor is set to be true, appid and appkey are recommended to be the same as leancloud_visitors' for counter compatibility. Article reading statistic https://valine.js.org/visitor.html
comment_count: true # If false, comment count will only be displayed in post page, not in home page
recordIP: false # Whether to record the commenter IP
