hexo-lazyload-element
v1.0.30
Published
Lazyload plugin for elements like img, video and iframe.
Downloads
17
Maintainers
Readme
hexo-lazyload-element
hexo-lazyload-element is a plugin for lazyloading elements in post. Implement lazyloading with Intersection Observer.
*for browsers not support Intersection Observer , lazy load is not woking due to I did not integrate polyfill in this plugin to avoid unnecessary script size.

Features
- Lazy load for img, video, and iframe
- Support URL/Gradient/Blurhash for a custom placeholder image
- Retry component embeded, for reloading when failed at loading image
- Different syntaxes supported
- Support for JavaScript-disabled browsers
Install
npm install hexo-lazyload-element -SUsage
1. Enable lazyload in _config.yml
lazyload:
enable: true
# loadingImg: http://xxx.xxx.com/xxx.jpg, optional, default is https://i.loli.wiki/public/240207/loading.svg
# intersectionRatio: 0.33 # optional, default is 0.25
# placeholderRatio: 1.5 # optional, default is 1.5 (3/2)
# showTransition: false # optional, default is true
# errorTipImage: http://xxx.xxx.com/xxx.jpg # optional, default is https://i.loli.wiki/public/240201/error-tip.svg
# showAltText: true # optional, default is true2. Rebuild && Deploy
npm run clean && npm run buildAll set, you're good to fly!
Syntax
elements
img element
Or
<img src="https://abc.com/def.jpg" alt="def">video element
<video src="https://abc.com/def.mp4">iframe element
<iframe src="htttps://baidu.com"></iframe>attributes
no lazyload
no-lazy or $no-lazy in alt attribute.
Or
<img no-lazy src="https://abc.com/def.jpg" alt="def">placeholder image
Supports <url>/<gradient>/blurhash.
Such as:
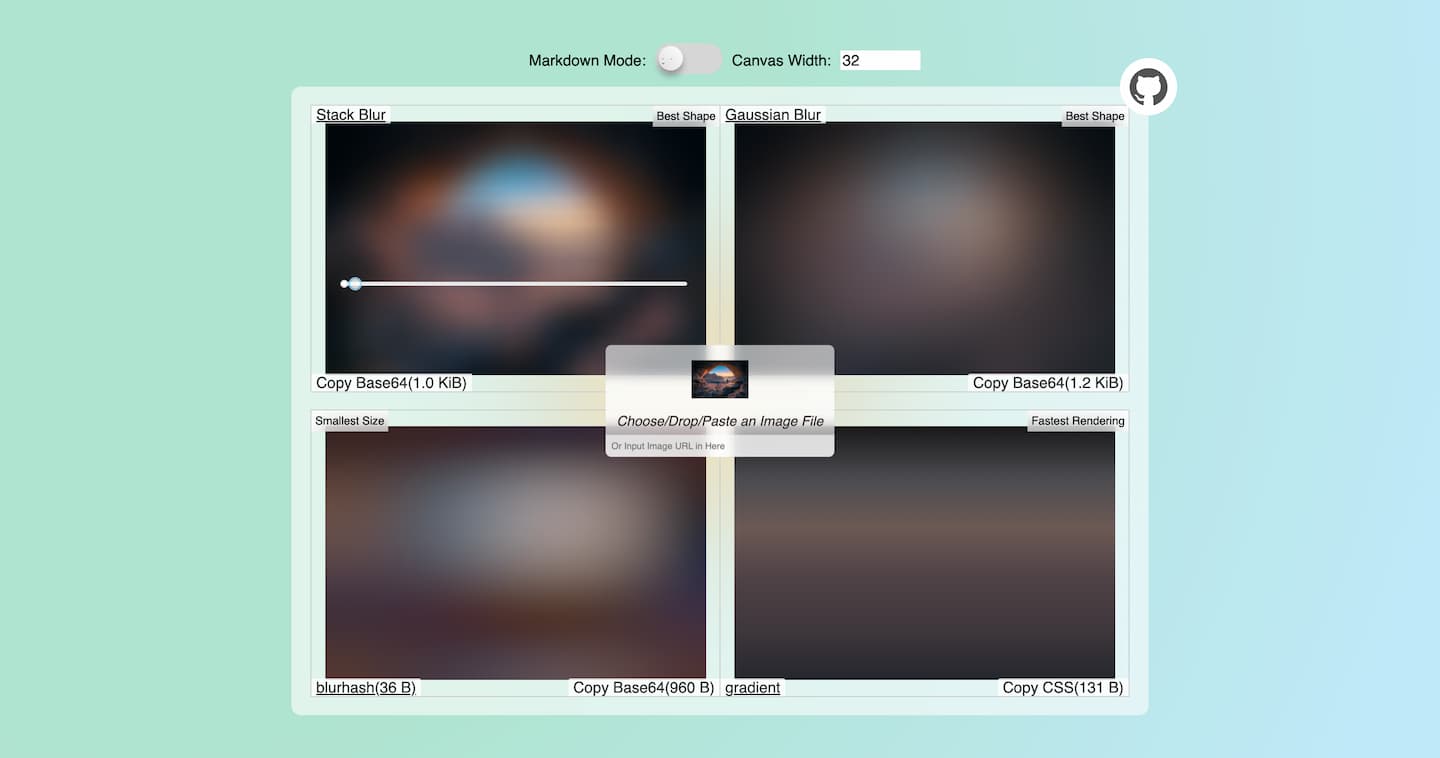
https://abc.com/def.jpglinear-gradient(to right, #ffa17f, #00223e)blurhash:Lb0V#qelf,flg+e-f6flg4g4f5flYou can use my Img-Blurer to generate blury placeholder image.

Example:
$placeholder=...=placeholder in []
Or use placeholderimg attribute
<img src="https://pic.imgdb.cn/item/65558655c458853aef97be96.jpg" data-placeholderimg="blurhash:Lb0V#qelf,flg+e-f6flg4g4f5fl">aspect-ratio
Specifying aspect-ratio can prevent page reordering.
$aspect-ratio=...=aspect-ratio in []
Or use style
<img src="https://pic.imgdb.cn/item/65558655c458853aef97be96.jpg" style="aspect-ratio: 3/2">Script for RSS content
Some RSS readers do not recognise content in <noscript></noscript>, this script below can extract these <img> contents without <noscript> tag.
const fs = require("fs");
const feedXML = fs.readFileSync("public/feed.xml", "utf-8");
const format = (content) => {
return content.replace(/<noscript>(<img.*?)<\/noscript>/g, (str, p1) => {
return p1;
})
};
fs.writeFileSync("public/feed.xml", format(feedXML));
"scripts": {
...
"build": "hexo generate",
"format-rss": "node custom-scripts/format-rss.js",
},npm run build && npm run format-rssCredit
This plugin is inspired by https://github.com/Troy-Yang/hexo-lazyload-image.
License
MIT

