heat-calendar
v1.0.7
Published
heat-calendar is a JavaScript library designed for producing time-series calendar heatmap on top of SVG.
Downloads
175
Maintainers
Readme
heat-calendar

heat-calendar is zero dependencies implementation of heatmap-calendar for React
Setup
Install the npm module with npm, yarn or pnpm:
npm i heat-calendaryarn add heat-calendarpnpm i heat-calendarUsage
Import the component:
import { HeatCalendar } from 'heat-calendar';To show a basic heatmap pass the data collection as data and dataKey name of the selected attribute in your collection. Check the demo for more examples
function App() {
return (
<div>
<HeatCalendar
data={[["2023-01-01", { key: 1, key2: 1 }], ["2023-01-02", { key: 2, key2: 1}], ....]}
dataKey="key"
/>
</div>
);
}Storybook
Features
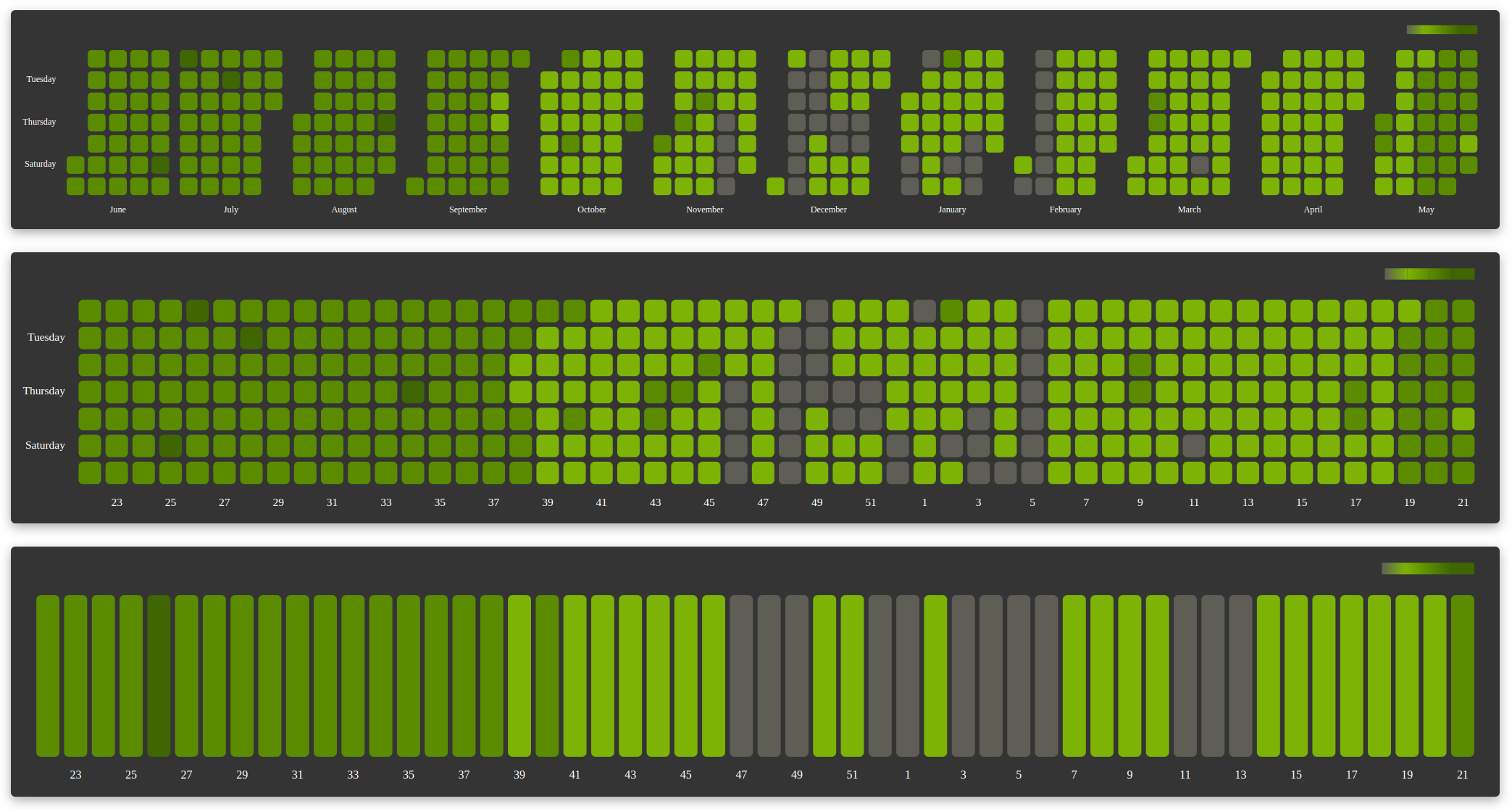
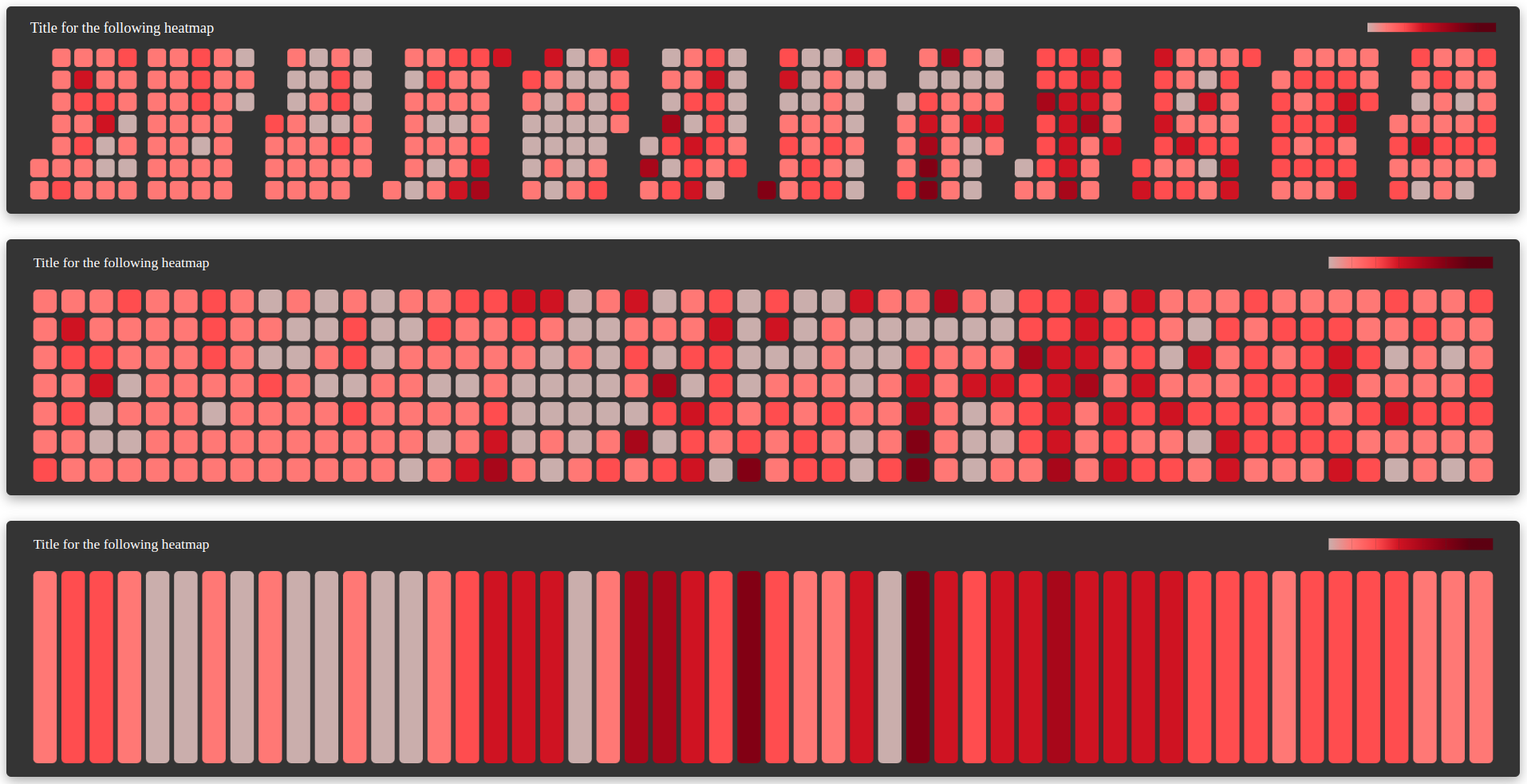
Available modes:
- weeks
- days of the year
- days of the month
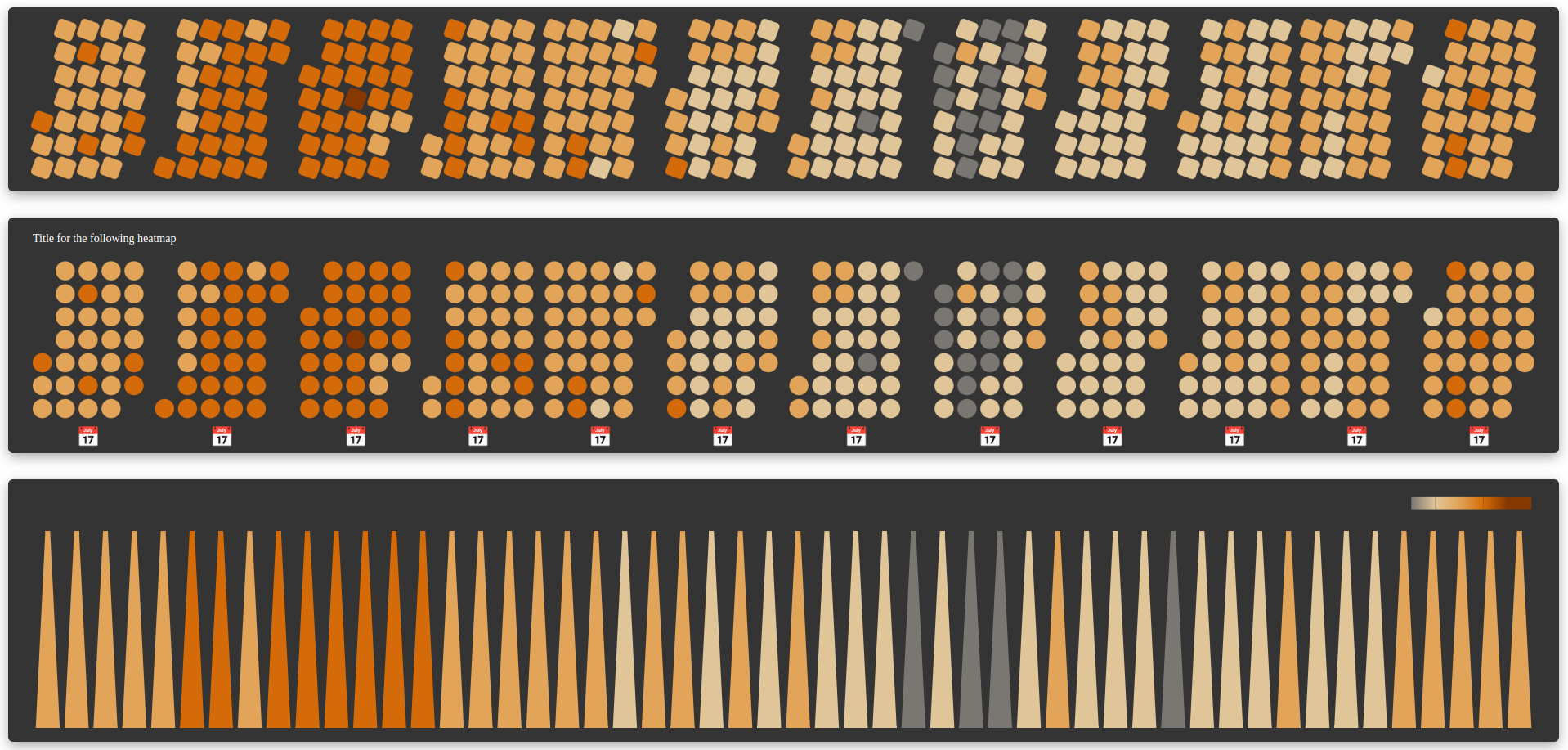
Customizable elements:
- legend
- horizontal labels
- vertical labels
- nodes
License
heat-calendar is licensed under a MIT License.