hayer-react-image-crop
v3.0.0
Published
An image cropping tool for React. based on npm package "react-image-crop"
Downloads
12
Maintainers
Readme
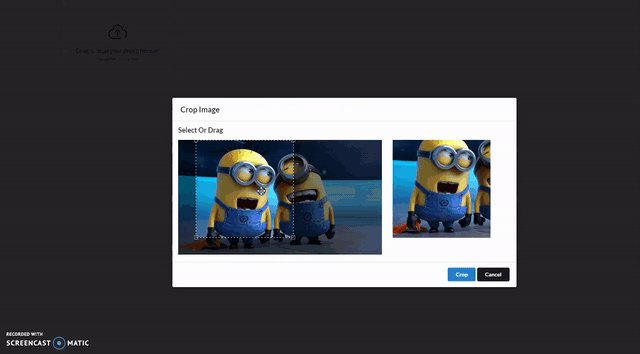
Hayer React Image Crop
An image cropping tool for React. based on npm package "react-image-crop"

Installation
npm i hayer-react-image-crop --save
yarn add hayer-react-image-crop --saveUsage
Include the main js module:
import HayerImageCrop from 'hayer-react-image-crop';
import 'hayer-react-image-crop/style.css';Example
<HayerImageCrop
onImageCrop={(img) => {console.log(img)}}
error={(err) => alert(err)}
aspect={4/4}
unit="px"
width={256}
src="https://pbs.twimg.com/media/DM9sVVUV4AAQ8Bx.jpg"
/>Props
| Command | Description | Default Props|
| --- | --- | --- |
| aspect | aspect ratio for your image | 16 / 9 |
| unit | crop property % or px | % |
| width | width for crop in px or % | 30 |
| height | height for crop in px or % | null |
| src | in src you can pass your existing image src to view | null |
| onImageCrop | onImageCrop() return base64 croped image | -- |
| error | error() throw error if image format is not jpg or png | -- |
