hand
v0.1.2
Published
Element grabber
Downloads
13
Readme
Hand - Element Grabber
No dependencies. Super performant. A micro lib for attaching elements to mouse movement.

Install:
npm install handor:
bower install handUsage
Works with AMD loaders or browserify with require('hand') or simply window.hand without a loader.
document.addEventListener( 'DOMContentLoaded', function(){
var el = document.getElementById('my-element');
// Drag and drop for `el`
el.addEventListener( 'mousedown', function( e ){
// Tell hand what to grab and where to grab it from
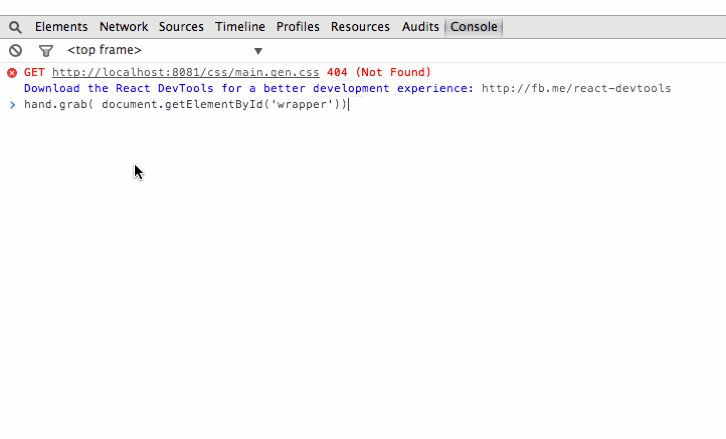
hand.grab( el, e.offsetX, e.offsetY );
});
el.addEventListener( 'mousedown', function( e ){
hand.drop( el );
});
});API
hand.grab( element, [offsetX], [offsetY] )
Grab an element
Parameters:
- element - The element to attach to mouse movement
- offsetX - X coordinate on the element to grab from
- offsetY - Y coordinate on the element to grab from
hand.drop( element )
Drops an element
Parameters:
- element - The element to drop
Browser support
- If your browser doesn't support CSS transforms/translate3d, then this will not work at all.
- If your browser doesn't support CSS ClassList, then install this polyfill
