gy-vue-pkg
v1.5.9
Published
> 谷雨公司前端沉淀产物,基于Vue2.X,[AntdUI](https://www.antdv.com/docs/vue/introduce-cn/)封装项目常用公共组件
Downloads
18
Readme
gy-vue-pkg
谷雨公司前端沉淀产物,基于Vue2.X,AntdUI封装项目常用公共组件
安装
NPM
npm install gy-vue-pkgYarn
yarn add gy-vue-pkg使用上手
// 该插件依赖 antd UI框架
1. 安装依赖
yarn add ant-design-vue
yarn add gy-vue-pkg
2.引入
import Vue from "vue";
import Antd from "ant-design-vue";
import "ant-design-vue/dist/antd.css";
import gypkg from "gy-vue-pkg";
3.注册插件
Vue.use(Antd);
Vue.use(gypkg); // 注册插件 注册全局组件案列
App.vue
语言国际化配置 zh_CN
<template> <a-config-provider :locale="zh_CN"> <div id="app"> <router-view /> </div> </a-config-provider> </template> <script> import zh_CN from "ant-design-vue/es/locale/zh_CN"; export default { name: "app", data() { return { zh_CN }; } }; </script>pageLayout.vue
引用页面整体布局
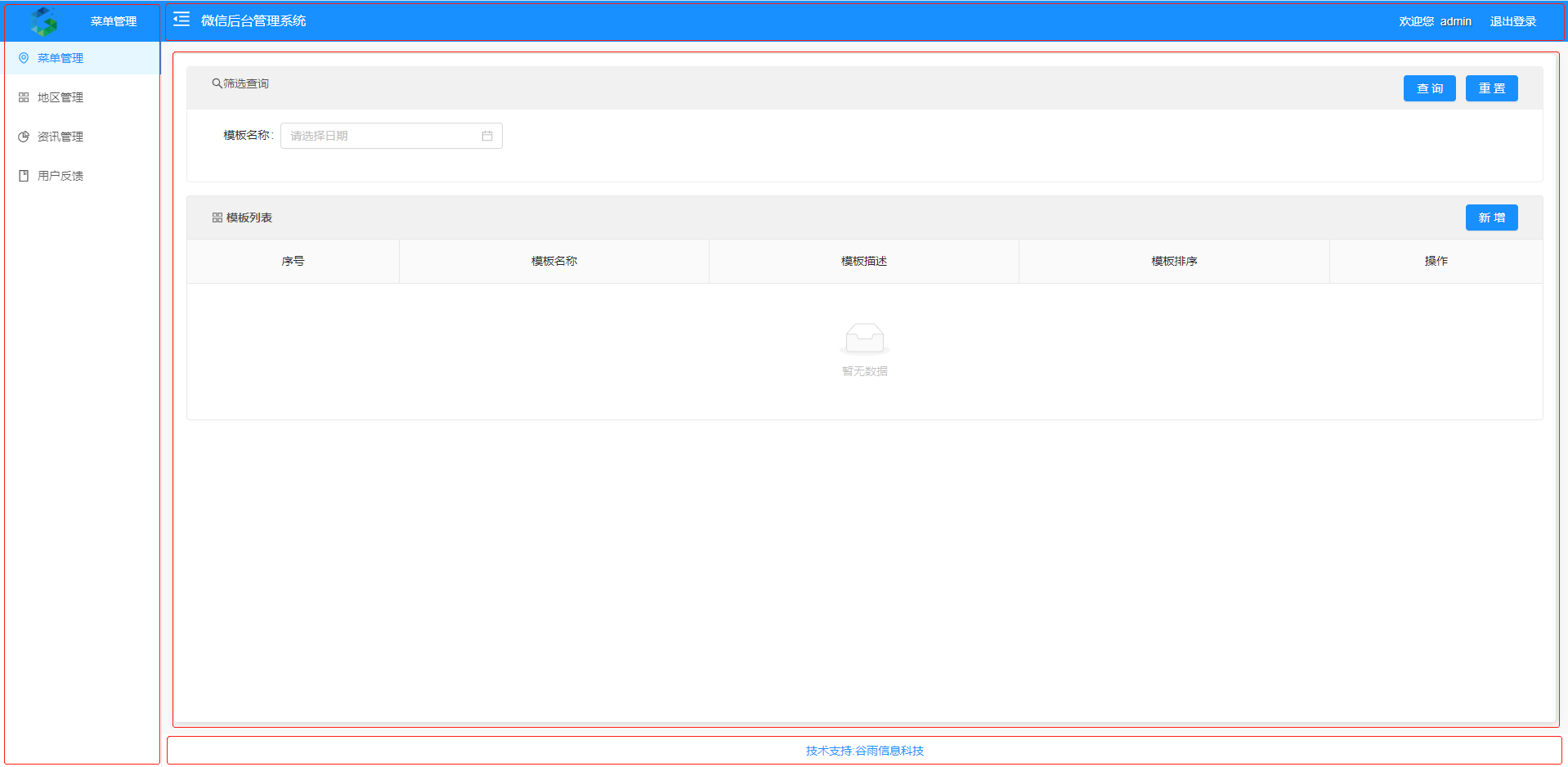
<template> <gy-manageLayout :menuData="menuData" userName="admin" title="微信后台管理系统" :logo="logo" class="mg_layout" ></gy-manageLayout> </template> <script> export default { name: "ManageLayout", data() { return { logo: require("public/logo.png"), menuData: [ { icon: "environment", title: "菜单管理", router: "MenuManage", noCheckRoles: true }, { icon: "appstore", title: "地区管理", router: "DistrictManage" }, { icon: "pie-chart", title: "资讯管理", router: "Information" }, { icon: "book", title: "用户反馈", router: "down" } ] }; } }; </script>router.js
import Vue from "vue"; import VueRouter from "vue-router"; // 解决页面跳转Vue-Router的Uncaught (in promise)问题 try { const originalPush = VueRouter.prototype.push; VueRouter.prototype.push = function push(location) { return originalPush.call(this, location).catch(err => err); }; } catch (e) { console.log(e); } Vue.use(VueRouter); const routes = [ { path: "/", component: () => import( /* webpackChunkName: "pageLyout" */ "@/components/layouts/pageLyout" ), children: [ { path: "/", name: "MenuManage", component: () => import(/* webpackChunkName: "M_Home" */ "@manage/MenuManage") } ] }, { path: "*", redirect: "/" } ]; const router = new VueRouter({ mode: "hash", base: process.env.BASE_URL, routes }); export default router;Home.vue
增删改查页面
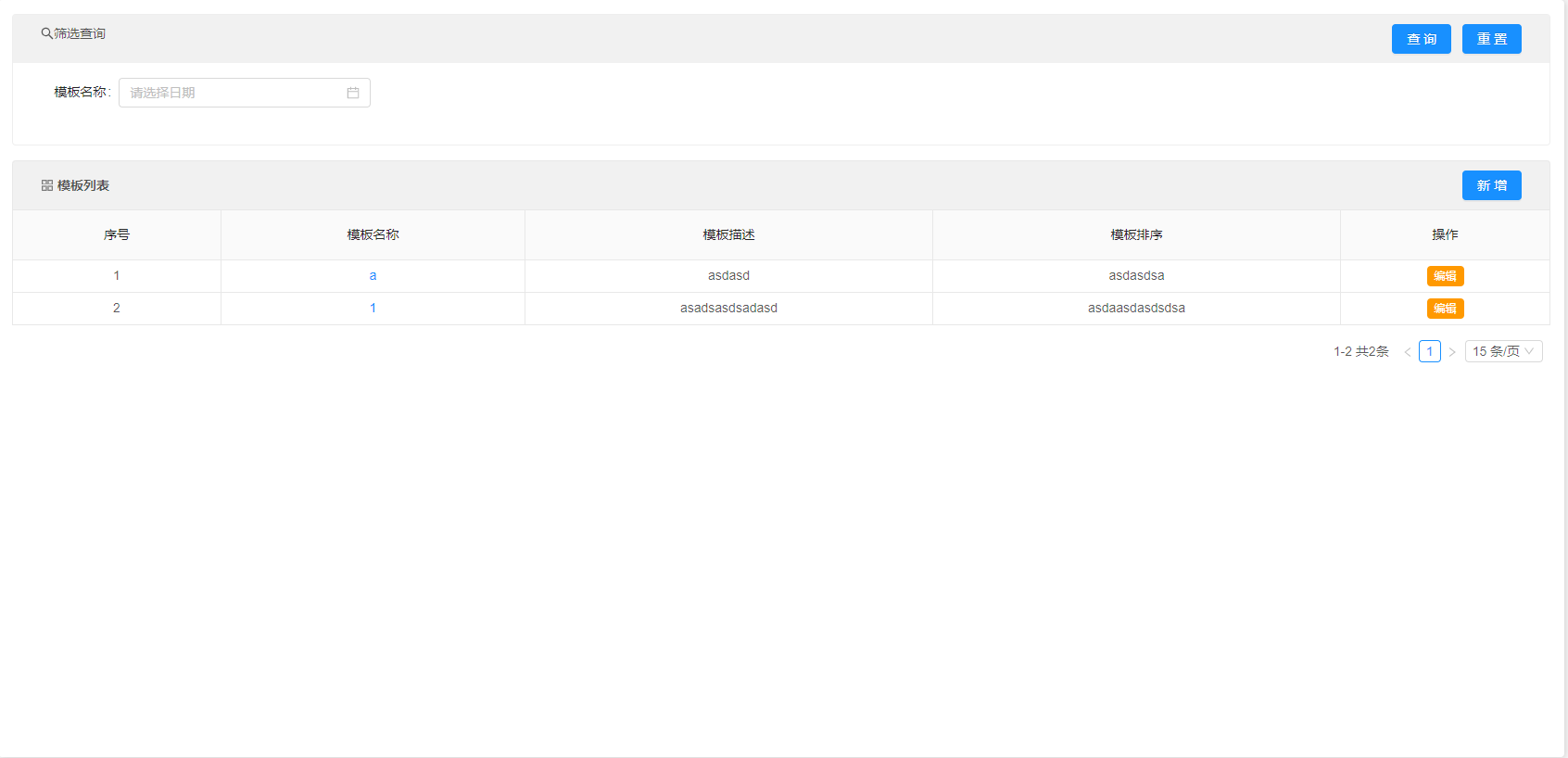
<template> <section class="MenuManage"> <gy-crudTemp :searchAttr="searchAttr" :tableAttr="tableAttr" :load-req="loadReq" :search-req="loadReq" ></gy-crudTemp> </section> </template> <script> export default { name: "Home", data() { return { searchAttr: { searchForm: [{ attr: "tmplName", label: "模板名称", type: "date" }] }, tableAttr: { title: "模板列表", columns: [ { title: "序号", customRender: (text, record, index) => ++index }, { title: "模板名称", dataIndex: "tmplName", customRender: text => <a>{text}</a> }, { title: "模板描述", dataIndex: "tmplRemark" }, { title: "模板排序", dataIndex: "tmplSort" }, { title: "操作", customRender: (text, record) => { console.log(record); return ( <a-tag color="#f90" onClick={() => this.handleEdit(record)}> 编辑 </a-tag> ); } } ] } }; }, methods: { loadReq(params) { console.log(params); return Promise.resolve([ { tmplName: "a", tmplRemark: "asdasd", tmplSort: "asdasdsa" }, { tmplName: "1", tmplRemark: "asadsasdsadasd", tmplSort: "asdaasdasdsdsa" } ]); } } }; </script>图例

组件说明
gy-manageLayout(布局组件)
后台管理系统布局组件
使用
<template>
<gy-manageLayout
:menuData="menuData"
userName="admin"
title="微信后台管理系统"
:logo="logo"
class="mg_layout"
></gy-manageLayout>
</template>
<script>
export default {
name: "ManageLayout",
data() {
return {
logo: require("public/logo.png"),
menuData: [
{
icon: "environment",
title: "菜单管理",
router: "MenuManage"
},
{
icon: "appstore",
title: "地区管理",
router: "DistrictManage"
},
{
icon: "pie-chart",
title: "资讯管理",
router: "Information"
},
{
icon: "book",
title: "用户反馈",
router: "down"
}
]
};
}
};
</script>
Api
| 属性 | 说明 | 类型 | 默认值 | | -------- | ------------------------------------------------ | ------ | ------ | | userName | 登录用户名称 | string | - | | title | 标题 | string | - | | logo | logo(项目文件下的图片请使用模块导入的方式) | string | - | | menuData | 菜单导航栏详情配置见下表 | Array | [] |
事件
| 事件名称 | 说明 | 回调参数 | | -------- | -------------------- | ------------- | | logout | 点击退出登录时的回调 | (event)=>void |
menuData配置项
| 参数 | 说明 | 类型 | 默认值 |
| -------- | --------------------------------------------------------- | ------ | ------ |
| icon | 菜单字体图标 | string | - |
| title | 菜单标题 | string | - |
| router | 路由配置项的name属性 | string | - |
| children | 子菜单 | array | - |
gy-crudTemp(增删改查)
增删改查组件
使用
<template>
<section class="MenuManage">
<gy-crudTemp
:searchAttr="searchAttr"
:tableAttr="tableAttr"
:load-req="loadReq"
:search-req="loadReq"
></gy-crudTemp>
</section>
</template>
<script>
export default {
name: "Home",
data() {
return {
searchAttr: {
searchForm: [{ attr: "tmplName", label: "模板名称", type: "date" }]
},
tableAttr: {
title: "模板列表",
columns: [
{ title: "序号", customRender: (text, record, index) => ++index },
{
title: "模板名称",
dataIndex: "tmplName",
customRender: text => <a>{text}</a>
},
{
title: "模板描述",
dataIndex: "tmplRemark"
},
{
title: "模板排序",
dataIndex: "tmplSort"
},
{
title: "操作",
customRender: (text, record) => {
console.log(record);
return (
<a-tag color="#f90" onClick={() => this.handleEdit(record)}>
编辑
</a-tag>
);
}
}
]
}
};
},
methods: {
loadReq(params) {
return Promise.resolve([
{
tmplName: "a",
tmplRemark: "asdasd",
tmplSort: "asdasdsa"
},
{
tmplName: "1",
tmplRemark: "asadsasdsadasd",
tmplSort: "asdaasdasdsdsa"
}
]);
}
}
};
</script>Api
| 属性 | 说明 | 类型 | 默认值 | | ------------ | ------------------------------------------------- | ------------------------- | ------ | | searchAttr | 搜索表单配置,详情见下表 | object | - | | tableAttr | 表格配置,详情见下表 | object | - | | load-req | 加载表格数据函数,传入请求参数,返回Pormise | function(params)=>Promise | - | | search-req | 通load-req | array | - | | isCreated | 是否初始化时加载表格数据 | boolean | false | | renderSearch | 是否渲染搜索表单 | boolean | true |
事件
| 事件名称 | 说明 | 回调参数 | | -------- | -------------------- | ------------- | | add | 点击表格新增按钮回调 | (event)=>void |
组件方法(ref调用)
通过 ref调用组件里的方法
| 方法名称 | 说明 | 回调参数 | | --------- | ------------ | ------------- | | getSource | 加载表格数据 | (event)=>void |
searchAttr配置项
支持 tableModule组件配置项 链接
| 属性 | 说明 | 类型 | 默认值 | | ---------- | ----------------------------------------------------- | ----- | ------ | | searchForm | 搜索表单项,配置见formItem配置 | array | [] |
tableAttr配置项
支持antd table配置项链接
支持 tableModule组件配置项 链接
| 属性 | 说明 | 类型 | 默认值 | | ------- | ------------------------------------------------------------ | ------ | ------ | | title | 表格标题 | string | - | | columns | 表格列配置,具体配置链接 | array | - |
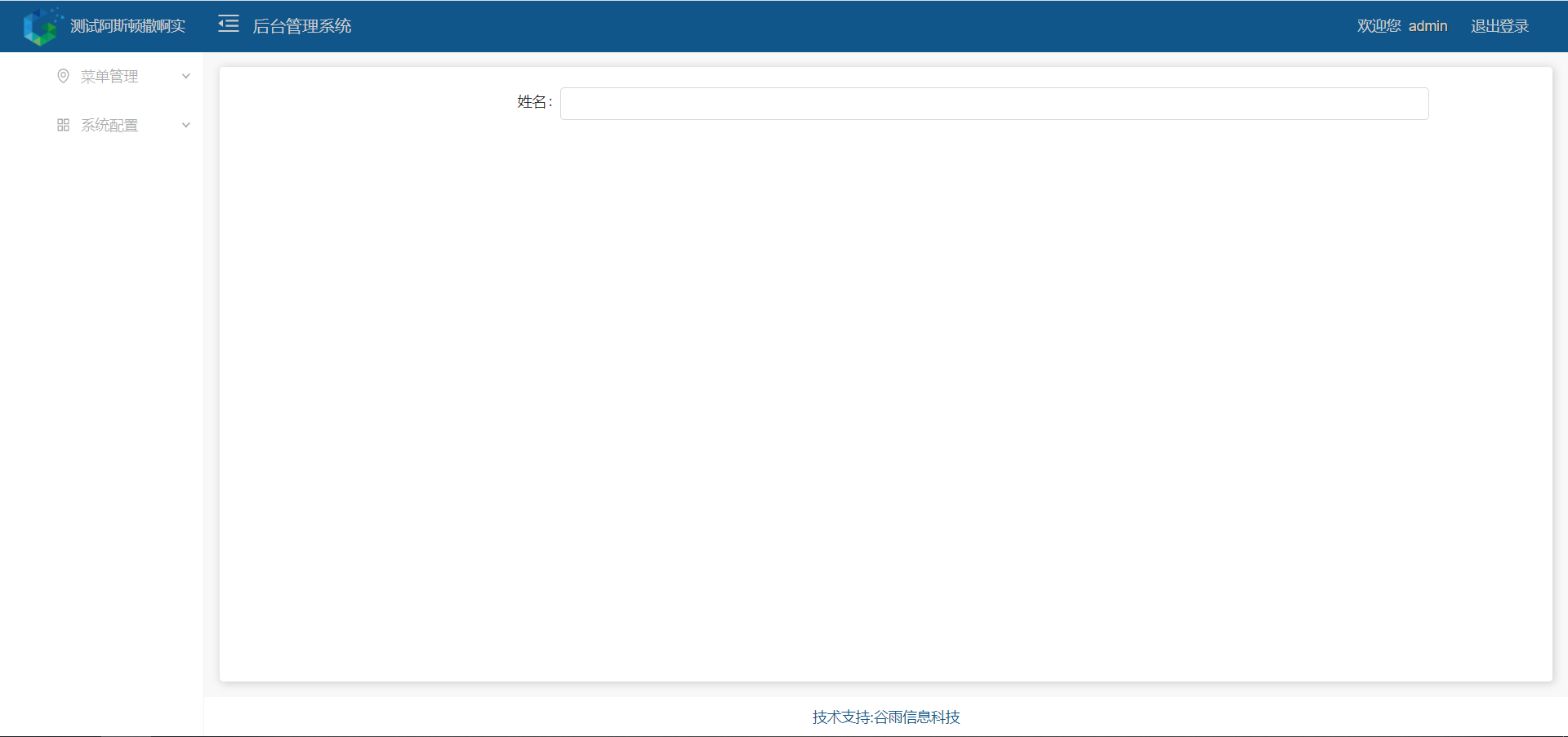
gy-formItem(表单配置)
快速生成表单项
使用
<template>
<div class="home">
<gy-formItem :item="item"></gy-formItem>
</div>
</template>
<script>
export default {
name: "Home",
data() {
return {
item: {
type: "input",
attr: "name",
label: "姓名"
}
};
}
};
</script>Api
| 属性 | 说明 | 类型 | 默认值 |
| --------- | ---------------------- | ------ | ----------------- |
| item | 表单配置项,详情见下表 | object | - |
| labelCol | 标签占用宽度 | number | 6 |
| wrapCol | 内容占用宽度 | number | label ? 16 : 24 |
| marginBtm | 表单下边距 | number | 24 |
item配置
| 属性 | 说明 | 类型 | 是否必传 | | -------------- | ------------------------------------------------------------ | ------- | -------- | | label | 表单标签名 | string | 是 | | attr | 表单属性 | string | 是 | | type | 表单类型,见下方说明 | string | 是 | | required | 是否必填 | boolean | - | | rules | 自定义表单校验项,配置 | array | - | | 其它特殊配置项 | 后续补充 | - | - |
表单项 支持的类型:input(文本输入框)、password(密码框)、textarea(文本域)、switch(开关)、checkbox(复选框)、select(选择器)、date(年月日选择器)、rangePicker(时间区间选择器)、number(数字输入框)、radio(单选框)、customSelect(字典选择器)、numberMoney(金额输入框)、momen(年月日时分秒)、upload(文件)
事件
| 事件名称 | 说明 | 回调参数 | | -------- | ------------ | ------------- | | enter | 键盘回车事件 | (event)=>void | | change | 表单内容更改 | (event)=>void |
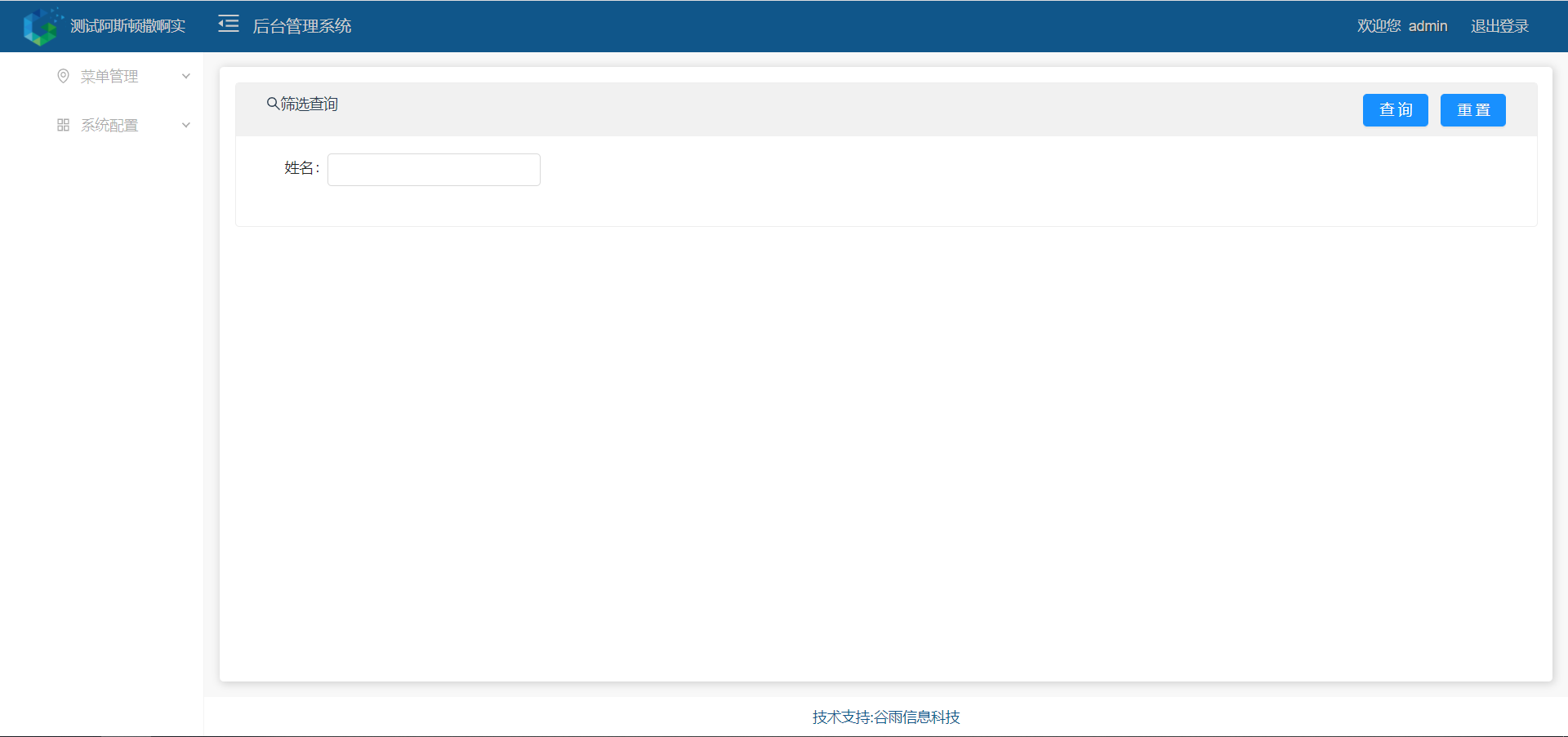
gy-searchModule(搜索组件)
使用
<template>
<div class="home">
<gy-searchModule :searchForm="searchForm"></gy-searchModule>
</div>
</template>
<script>
export default {
name: "Home",
data() {
return {
searchForm: [
{
label: "姓名",
type: "input",
attr: "name"
}
]
};
}
};
</script>Api
| 属性 | 说明 | 类型 | 默认值 | | ---------- | ------------------------------------------------ | ------- | -------- | | searchForm | 表单配置项,参照formItem | array | [] | | loading | 加载状态 | boolean | false | | showReset | 是否显示重置按钮 | boolean | true | | showSearch | 是否显示搜索按钮 | boolean | true | | title | 左上角标题 | string | 筛选查询 |
事件
| 事件名称 | 说明 | 回调参数 | | -------- | ------------ | ------------- | | search | 点击搜索按钮 | (event)=>void | | change | 表单内容更改 | (event)=>void | | reset | 点击重置按钮 | (event)=>void |
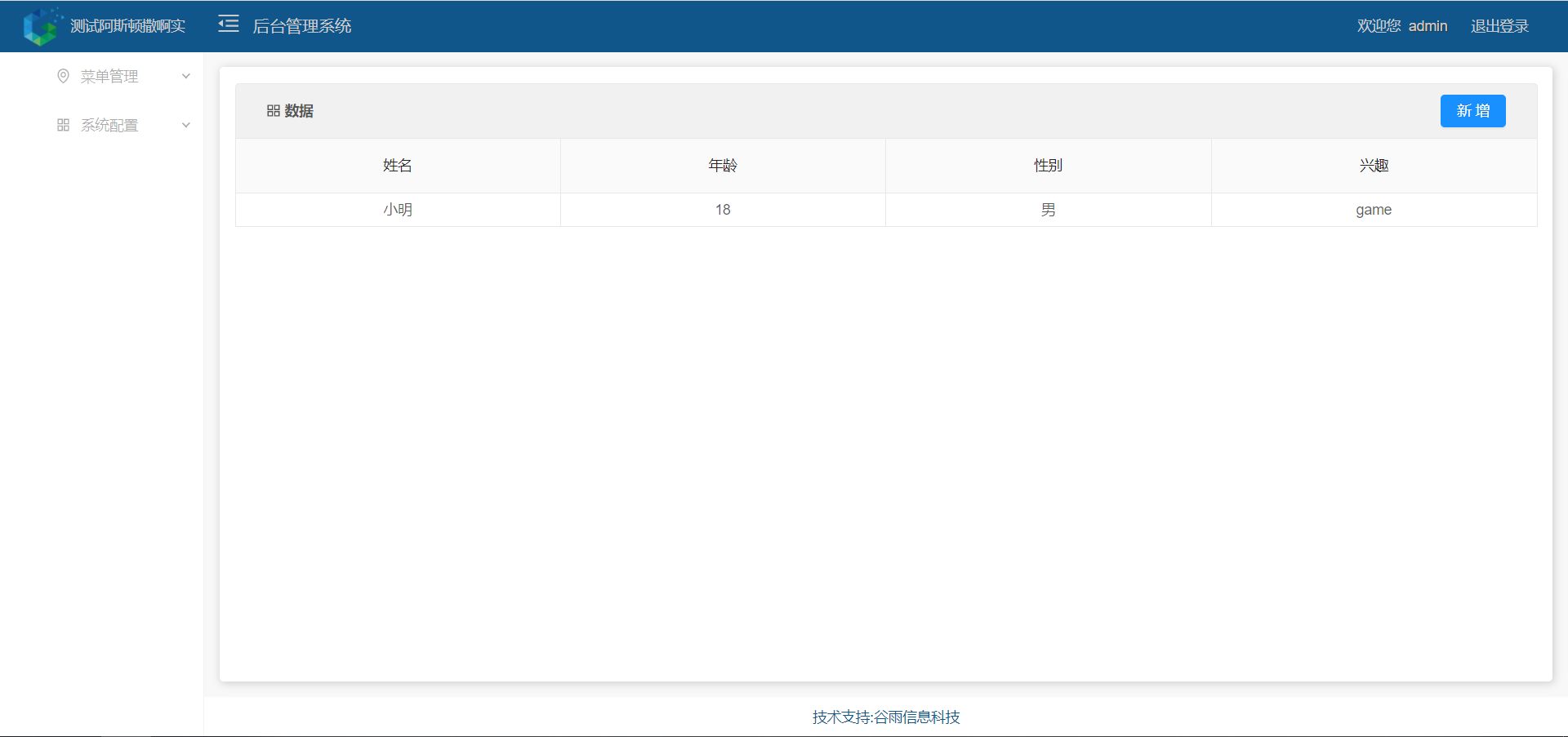
gy-tableModule(表格组件)
使用
<template>
<div class="home">
<gy-tableModule
title="数据"
:columns="columns"
:data-source="dataSource"
></gy-tableModule>
</div>
</template>
<script>
export default {
name: "Home",
data() {
return {
dataSource: [{ name: "小明", age: 18, sex: 1, fun: "game" }],
columns: [
{
title: "姓名",
dataIndex: "name"
},
{
title: "年龄",
dataIndex: "age"
},
{
title: "性别",
dataIndex: "sex",
customRender: text => (text == 1 ? "男" : "女")
},
{
title: "兴趣",
dataIndex: "fun"
}
]
};
}
};
</script>Api
| 属性 | 说明 | 类型 | 默认值 | | --------------- | ------------------------------------------------------------ | ------- | ------ | | columns | 表格列配置,配置项 | array | [] | | dataSource | 表格数据 | array | [] | | showTitleAction | 是否显示表格右上角 | boolean | true | | pagination | 表格分页配置,配置项 | boolean | true | | loading | 表格加载状态 | boolean | false | | showHead | 是否显示表格表头 | boolean | true | | title | 表格标题 | string | - | | rowKey | 表格选中key | string | - | | rowSelection | 表格选中项配置,配置项 | object | - | | 支持更多配置项 | 参考antd ui表格配置,配置项 | - | - |
事件
| 事件名称 | 说明 | 回调参数 | | -------- | ------------ | ------------- | | add | 点击新增按钮 | (event)=>void |
插槽
tableTitle
表格右上角
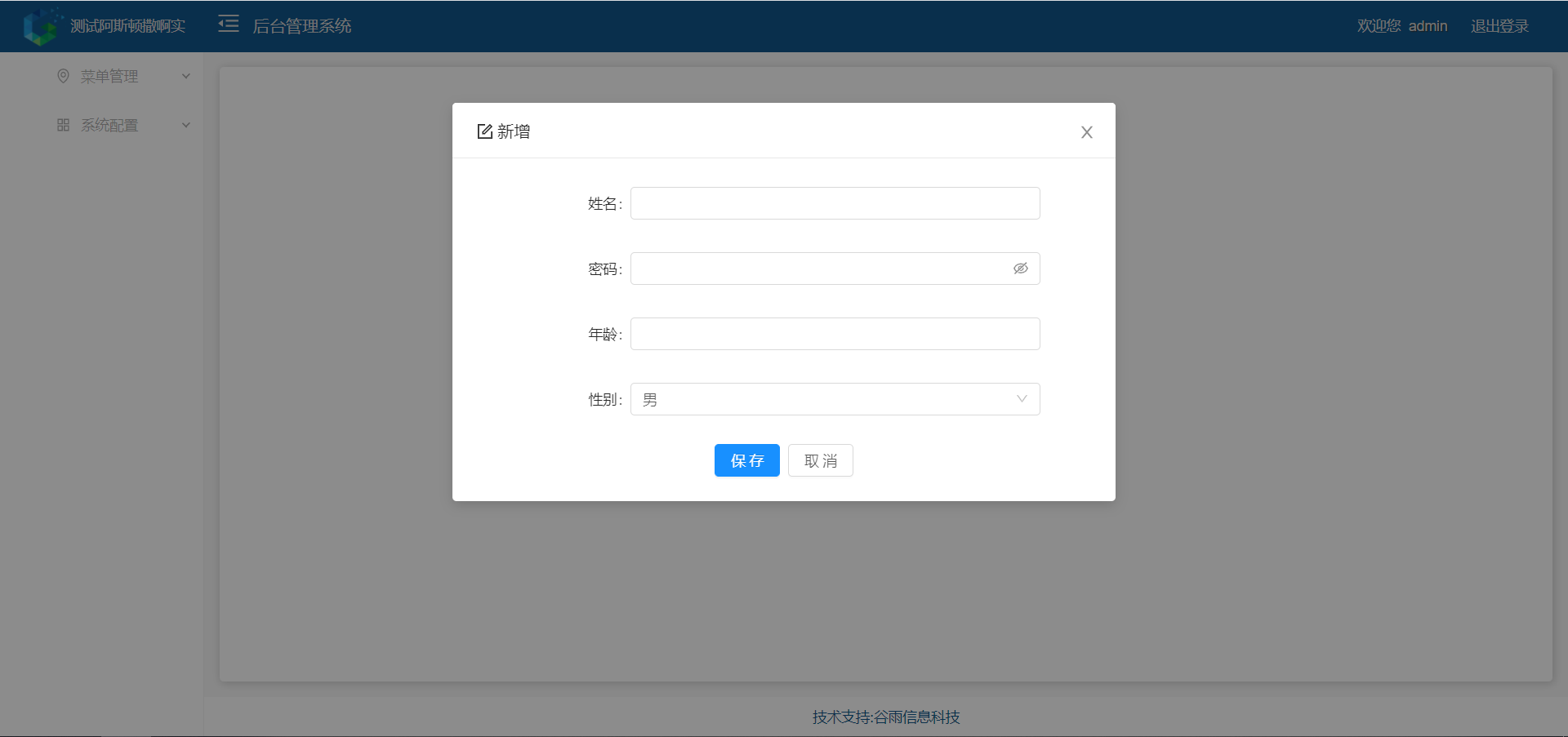
gy-editModal(编辑模态框)
使用
<template>
<div class="home">
<gy-editModal title="新增" :formItem="formItem" visible></gy-editModal>
</div>
</template>
<script>
export default {
name: "Home",
data() {
return {
formItem: [
{
type: "input",
attr: "name",
label: "姓名"
},
{
type: "password",
attr: "pwd",
label: "密码"
},
{
type: "input",
attr: "age",
label: "年龄"
},
{
type: "select",
attr: "sex",
label: "性别",
options: [
{
title: "男",
value: 1
},
{
title: "女",
value: 0
}
]
}
]
};
}
};
</script>Api
| 属性 | 说明 | 类型 | 默认值 |
| -------- | ------------------------------------------------ | ------- | ---------------------- |
| formItem | 表单配置项,参照formItem | array | [] |
| visible | 是否显示,支持 .sync | boolean | false |
| comp | 显示类型 | string | dragModal|a-drawer |
| loading | 加载状态 | boolean | false |
| title | 标题 | string | - |
| width | 宽度 | number | 650 |
事件
| 事件名称 | 说明 | 回调参数 | | -------- | ------------ | ------------- | | submit | 点击保存按钮 | (event)=>void |
组件方法(ref调用)
通过 ref调用组件里的方法
handleSetValue(values)
给模态框表单赋值
handleResetFields(close)
重置表单的值
close 为true时关闭模块框
插槽
title
左上角标题
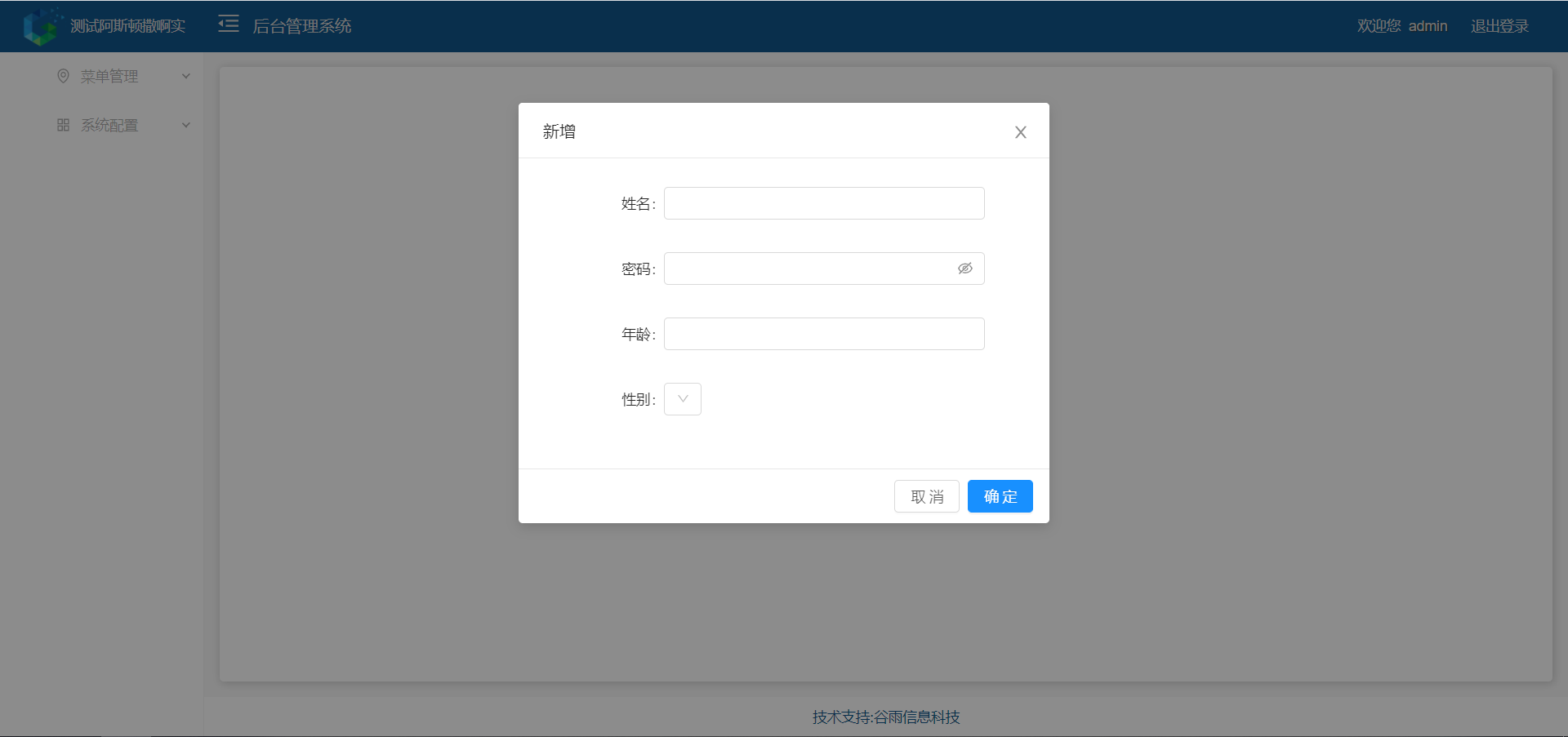
gy-dragModal(拖动模态框)
使用
<template>
<div class="home">
<gy-dragModal visible>
<section slot="title">新增</section>
<gy-formItem
:item="item"
v-for="item in formItem"
:key="item.attr"
></gy-formItem>
</gy-dragModal>
</div>
</template>
<script>
export default {
name: "Home",
data() {
return {
formItem: [
{
type: "input",
attr: "name",
label: "姓名"
},
{
type: "password",
attr: "pwd",
label: "密码"
},
{
type: "input",
attr: "age",
label: "年龄"
},
{
type: "select",
attr: "sex",
label: "性别",
options: [
{
title: "男",
value: 1
},
{
title: "女",
value: 0
}
]
}
]
};
}
};
</script>
Api
| 属性 | 说明 | 类型 | 默认值 |
| --------- | ---------------------- | ------- | ------ |
| wrapClass | class类名 | array | [] |
| visible | 是否显示,支持 .sync | boolean | false |
| width | 宽度 | number | 520 |
| top | 顶部距离 | number | 100 |
事件
| 事件名称 | 说明 | 回调参数 | | -------- | -------- | ------------- | | cancel | 点击关闭 | (event)=>void |
插槽
- 默认插槽
- footer
- title