gulp-sizereport
v1.2.1
Published
Display the size and gzipped size of your project, trigger alarm when file size is higher as expected
Downloads
18,714
Maintainers
Readme
gulp-sizereport
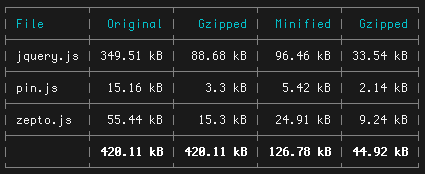
Display a report of the size and Gzipped size of your project and trigger alarms when the sizes are higher than expected.

Install
$ npm install --save-dev gulp-sizereportUsage
A simple usage
var gulp = require('gulp');
var sizereport = require('gulp-sizereport');
gulp.task('sizereport', function () {
return gulp.src('./dist/*')
.pipe(sizereport());
});
Options
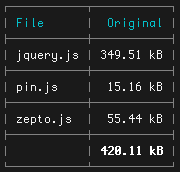
title(default: null) Display a title above the table.total(default: true) Display the last total row.gzip(default: false) Toggle the Gzipped size column.fail(default: false) Allows you to fail your Gulp task if a file exceeds a threshold.
var gulp = require('gulp');
var sizereport = require('gulp-sizereport');
gulp.task('sizereport', function () {
return gulp.src('./dist/*')
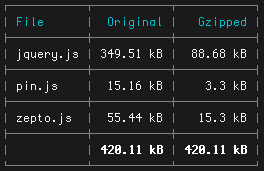
.pipe(sizereport({
gzip: true
}));
});
minifier(default: null) You can add a minifier in order to control the minified size of your source.
var gulp = require('gulp');
var sizereport = require('gulp-sizereport');
var UglifyJS = require('uglify-js');
gulp.task('sizereport', function () {
return gulp.src('./src/**/*.js')
.pipe(sizereport({
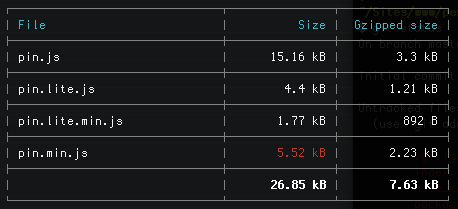
minifier: function (contents, filepath) {
if (filepath.match(/\.min\./g)) {
return contents
}
return UglifyJS.minify(contents, { fromString: true }).code;
}
}));
});
Ideal to control the project size on the fly.
gulp.task('watch', function () {
gulp.watch('./src/**/*.js', [ 'sizereport'] );
});Alerts
You can place some alerts on values and files. The value is in Bytes.
maxSizemaxGzippedSizemaxMinifiedSizemaxMinifiedGzippedSizemaxTotalSizemaxTotalGzippedSizemaxTotalMinifiedSizemaxTotalMinifiedGzippedSize
var gulp = require('gulp');
var sizereport = require('gulp-sizereport');
var UglifyJS = require('uglify-js');
gulp.task('sizereport', function () {
return gulp.src('./dist/*.js')
.pipe(sizereport({
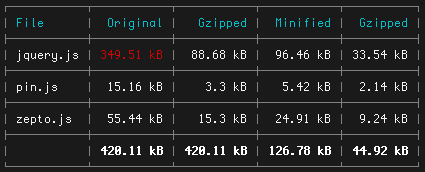
gzip: true,
minifier: function (contents) {
return UglifyJS.minify(contents, { fromString: true }).code;
},
'*': {
'maxSize': 100000
},
'pin.js': {
'maxMinifiedSize': 5500,
'maxMinifiedGzippedSize': 2500
}
}));
});