gulp-print-spacesavings
v1.0.3
Published
This Gulp plugin prints space savings for any Gulp compression plugin, such as gulp-uglify, gulp-clean-css, etc. Space savings is the reduction in size relative to the uncompressed size.
Downloads
355
Maintainers
Readme
gulp-print-spacesavings
This Gulp plugin prints space savings for any Gulp compression plugins, like gulp-uglify, gulp-clean-css, etc. Space savings is the reduction in size relative to the uncompressed size.
Space Savings in % = 1 - Compressed Size / Uncompressed Size
See Wikipedia for more information.
Install
$ npm install gulp-print-spacesavings --save-devUsage
The plugin has zero configuration. There are two methods init and print which should be called before and after any Gulp compression plugin respectively. An example for gulp-clean-css and gulp-uglify is shown below.
var gulp = require('gulp');
var cleanCSS = require('gulp-clean-css');
var uglify = require('gulp-uglify');
var printSpaceSavings = require('gulp-print-spacesavings');
...
gulp.task('styles', function() {
return gulp.src('app/css/*.css')
.pipe(plumber())
.pipe(concat('all.css'))
.pipe(autoprefix('last 2 versions'))
.pipe(printSpaceSavings.init())
.pipe(cleanCSS())
.pipe(printSpaceSavings.print())
.pipe(gulp.dest('dist/'));
});
gulp.task('scripts', function() {
return gulp.src('app/js/*.js')
.pipe(plumber())
.pipe(jshint())
.pipe(jshint.reporter('jshint-stylish'))
.pipe(sourcemaps.init())
.pipe(printSpaceSavings.init())
.pipe(uglify())
.pipe(printSpaceSavings.print())
.pipe(sourcemaps.write('.'))
.pipe(gulp.dest('dist/'));
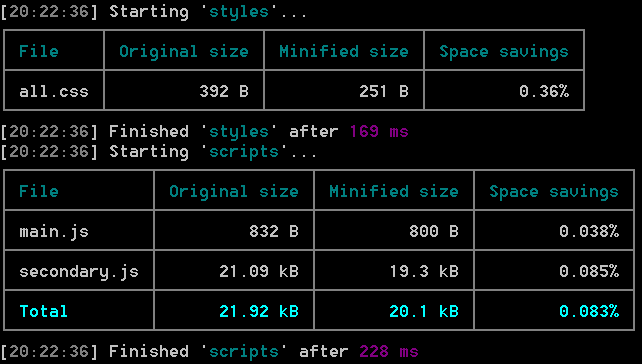
});The output is displayed in the form of a table.

As you can see, the plugin also displays a footer with total uncompressed, compressed sizes and space savings if there are more than one file.
