gulp-css-gsub
v2.6.0
Published
by 60devs
Downloads
88
Readme
A gulp module to minify CSS class names.
by 60devs

Introduction
Gulp-css-gsub is a gulp module that rewrites your js and css files in order to reduce file size and obfuscate your code.
Installation
npm install gulp-css-gsub --save-devUsage
const gulp = require("gulp");
const cssGsub = require("gulp-css-gsub");
gulp.task("css-gsub", () => {
return gulp.src("./dist/css/main.css")
.pipe(cssGsub({
jsIn: "./dist/js/app.js",
jsOut: "./dist/js/app.min.js",
prefix: "d"
}))
.pipe(rename("main.min.css"))
.pipe(gulp.dest("./dist/css"));
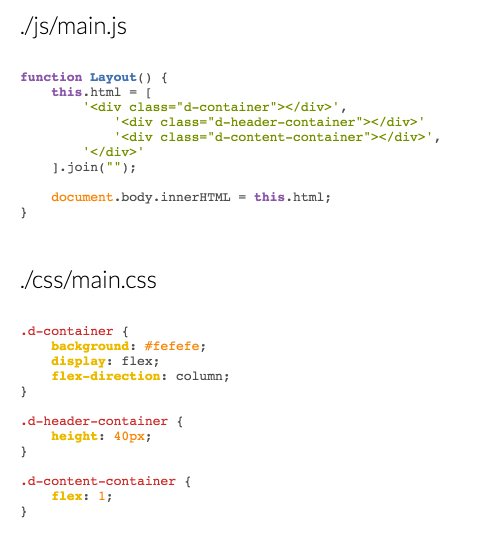
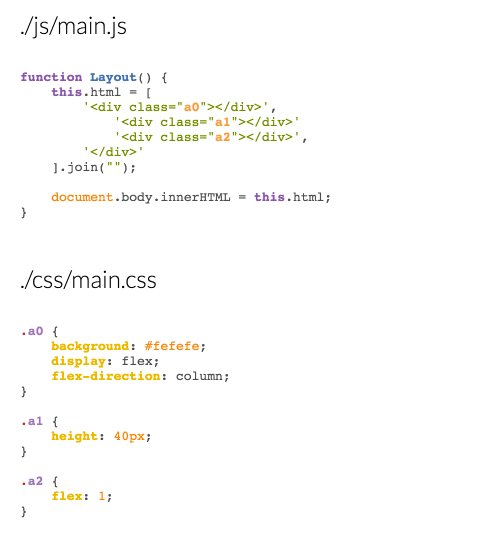
});Examples
Authors and Contributors
Created in 2016 by Ruslan Prytula (@milworm).
