grig
v0.2.3
Published
a lightweight nested messages i18n library with smart ts prompt can be used in react , vue , svelte , solid , etc...
Downloads
9
Maintainers
Readme
grig
a lightweight and easy-to-use i18n library, with TS smart prompts.
Can be used in react、vue3、svelte、solid ...

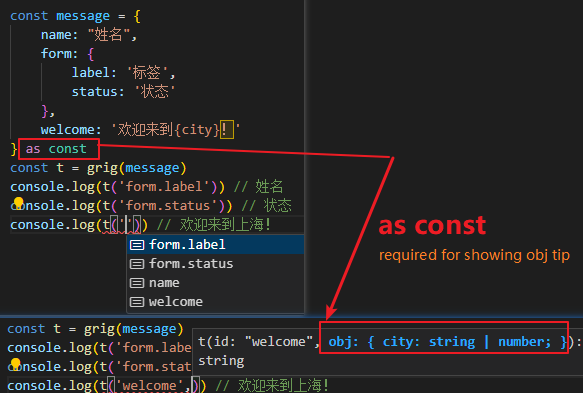
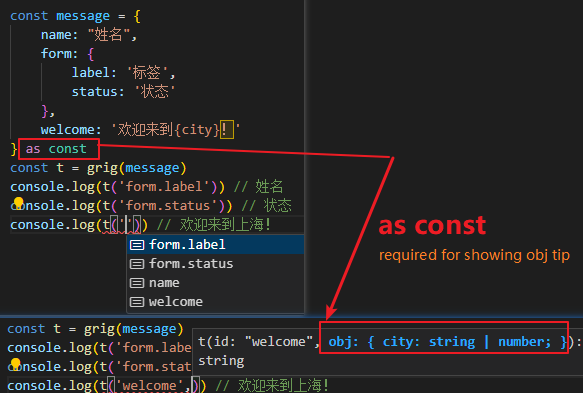
Use as a formatter
import { grig } from "grig";
const message = {
name: "姓名",
form: { status: "状态" },
welcome: "欢迎来到{city}!",
own: (count: number) => `我有${count}个苹果`,
} as const;
const t = grig(message);
console.log(t("name")); // 姓名
console.log(t("form.status")); // 状态
console.log(t("welcome", { city: "上海" })); // 欢迎来到上海!
console.log(t("own", 2)); //我有2个苹果React
1.Create a grig Instance
//./lang/init
import { createGrigReact } from "grig/react";
const zh_global = { g_welcome: "全局_欢迎" } as const;
const en_global = { g_welcome: "Global Welcome" } as const;
const global_messages = { zh: zh_global, en: en_global };
export const { tMessages, useGrigContext, useMessages, GrigProvider,getLang } =
createGrigReact({ lang: "zh", fallbackLang: "en" }, global_messages);2.Use it anywhere
import { useState } from "react";
import { useMessages } from "../lang/init";
export function Content() {
const t = useMessages({
zh: { world: "世界" },
en: { world: "World" },
});
return (
<div className="content card">
<div>child: Content.tsx</div>
<span>{t("g_welcome")}</span>
<span>{t("world")}</span>
</div>
);
}3.Switch the lang
import { useGrigContext } from "../lang/init";
export default function SwitchLang() {
const { lang, setLang } = useGrigContext();
const t = tMessages({
zh: { lang: "中文" },
en: { lang: "English" },
});
return (
<div className="lang-switch card">
<div>child: SwitchLang.tsx</div>
<button
onClick={() => {
setLang(lang === "en" ? "zh" : "en");
}}
>
{lang} {t("lang")}
</button>
</div>
);
}4.Refresh DOM by Wrap App with GrigProvider
import "./app.css";
import SwitchLang from "./components/SwitchLang";
import Content from "./components/Content";
import { useEffect, useState } from "react";
import { GrigProvider } from "./lang/init";
export function App() {
return (
<GrigProvider>
<div className="app card">
<div>app.tsx</div>
<SwitchLang />
<Content />
</div>
</GrigProvider>
);
}Vue3
1.Create a grig Instance
//./lang/init
import { createGrigVue } from "grig/vue";
const zh_global = { g_welcome: "全局_欢迎" } as const;
const en_global = { g_welcome: "Global Welcome" } as const;
const global_messages = { zh: zh_global, en: en_global };
export const { tMessages, lang } = createGrigVue(
{ lang: "zh", fallbackLang: "en" },
global_messages
);2.Use it anywhere
<template>
<div className="content card">
<div>child: Content.tsx</div>
<span>{{ t("g_welcome") }}</span>
<span>{{ t("world") }}</span>
</div>
</template>
<script setup lang="ts">
import { tMessages } from "../lang/init";
const t = tMessages({
zh: { world: "世界" },
en: { world: "World" },
});
</script>
3.Switch the lang
<template>
<div class="lang-switch card">
<div>child: langSwitch.vue</div>
<button @click="handleToggle">{{ t("lang") }} {{ lang }}</button>
</div>
</template>
<script setup lang="ts">
import { lang, tMessages } from "../lang";
const handleToggle = () => {
if (lang.value == "zh") {
lang.value = "en";
} else {
lang.value = "zh";
}
};
const t = tMessages({
zh: {
lang: "中文",
},
en: {
lang: "English",
},
});
</script>Svelte
1.Create a grig Instance
//./lang/init
import { createGrigSvelte } from "grig/svelte";
const zh_global = { g_welcome: "全局_欢迎" } as const;
const en_global = { g_welcome: "Global Welcome" } as const;
const global_messages = { zh: zh_global, en: en_global };
export const { tMessages, lang} =
createGrigSvelte({ lang: "zh", fallbackLang: "en" }, global_messages);
2.Use it anywhere
<script lang="ts">
import { tMessages } from "../lang/init";
const t = tMessages({
zh: { world: "世界" },
en: { world: "World" },
});
</script>
<div className="content card">
<div>child: Content.tsx</div>
<span>{{ $t("g_welcome") }}</span>
<span>{{ $t("world") }}</span>
</div>
3.Switch the lang
<script lang="ts">
import { tMessages, lang } from "../lang/init";
const t = tMessages({ zh: { lang: "中文", },
en: { lang: "English", },
});
</script>
<div class="lang-switch card">
<div>child: SwitchLang.svelte</div>
<button
on:click={() => {
lang.update(_lang=>(_lang=== "en" ? "zh" : "en"));
}}
>
{$lang} {$t("lang")}
</button>
</div>
</script>Solid
1.Create a grig Instance
//./lang/init
import { createGrigSolid } from "grig/solid";
const zh_global = { g_welcome: "全局_欢迎" } as const;
const en_global = { g_welcome: "Global Welcome" } as const;
const global_messages = { zh: zh_global, en: en_global };
export const { tMessages, lang,setLang } = createGrigSolid({ lang: "zh", fallbackLang: "en" }, global_messages);2.Use it anywhere
import { tMessages } from "../lang/init";
export function Content() {
const t = tMessages({
zh: { world: "世界" },
en: { world: "World" },
});
return (
<div className="content card">
<div>child: Content.tsx</div>
<span>{t("g_welcome")}</span>
<span>{t("world")}</span>
</div>
);
}3.Switch the lang
import { lang, setLang, tMessages } from "../lang/init";
const SwitchLang = () => {
const t = tMessages({
zh: {
lang: "中文",
},
en: {
lang: "English",
},
});
return (
<div class="lang-switch card">
<div>child: SwitchLang.tsx</div>
<button
onClick={() => {
setLang(lang() === "en" ? "zh" : "en");
}}
>
{lang()} {t("lang")}
</button>
</div>
);
};
General Instance Usage
1.Create a grig Instance
//./lang/init
import { createGrig } from "grig";
const zh_global = { g_welcome: "全局_欢迎" } as const;
const en_global = { g_welcome: "Global Welcome" } as const;
const global_messages = { zh: zh_global, en: en_global };
export const {
tMessages,
addLangChangeCallback,
removeLangChangeCallback,
getLang,
setLang,
} = createGrig({ lang: "zh", fallbackLang: "en" }, global_messages);2.Use it anywhere
import { useState } from "react";
import { tMessages } from "../lang/init";
export function Content() {
const t = tMessages({
zh: { world: "世界" },
en: { world: "World" },
});
return (
<div className="content card">
<div>child: Content.tsx</div>
<span>{t("g_welcome")}</span>
<span>{t("world")}</span>
</div>
);
}3.Switch the lang
import { getLang, setLang, tMessages } from "../lang/init";
export default function SwitchLang() {
const t = tMessages({
zh: { lang: "中文" },
en: { lang: "English" },
});
return (
<div className="lang-switch card">
<div>child: SwitchLang.tsx</div>
<button
onClick={() => {
setLang(getLang() === "en" ? "zh" : "en");
}}
>
{getLang()} {t("lang")}
</button>
</div>
);
}4.Refresh DOM by key
import "./app.css";
import SwitchLang from "./components/SwitchLang";
import Content from "./components/Content";
import { useEffect, useState } from "react";
import {
addLangChangeCallback,
getLang,
removeLangChangeCallback,
} from "./lang/init";
export function App() {
const [lang, setLang] = useState(getLang());
useEffect(() => {
addLangChangeCallback("langChange", (_lang) => {
setLang(_lang);
});
return () => {
removeLangChangeCallback("langChange");
};
}, []);
return (
<>
<div className="app card" key={lang}>
<div>app.tsx</div>
<SwitchLang />
<Content />
</div>
</>
);
}Demos
npx degit https://github.com/leafio/grig/examples grig-examplesInstallation
npm install grigSupport Me
If you like this library , you can give a start on github. Email: [email protected]
I'm looking for a frontend job in Shanghai , hope someone could find a offer for me.
grig
轻量易用的 i18n 库,含 TS 智能提示。 可在 react、vue3、svelte、solid等多种框架内使用。

直接使用
import { grig } from "grig";
const message = {
name: "姓名",
form: { status: "状态" },
welcome: "欢迎来到{city}!",
own: (count: number) => `我有${count}个苹果`,
} as const;
const t = grig(message);
console.log(t("name")); // 姓名
console.log(t("form.status")); // 状态
console.log(t("welcome", { city: "上海" })); // 欢迎来到上海!
console.log(t("own", 2)); //我有2个苹果React
1.创建grig实例
//./lang/init
import { createGrigReact } from "grig/react";
const zh_global = { g_welcome: "全局_欢迎" } as const;
const en_global = { g_welcome: "Global Welcome" } as const;
const global_messages = { zh: zh_global, en: en_global };
export const { tMessages, useGrigContext, useMessages, GrigProvider,getLang } =
createGrigReact({ lang: "zh", fallbackLang: "en" }, global_messages);2.在任意组件内使用
import { useState } from "react";
import { useMessages } from "../lang/init";
export function Content() {
const t = useMessages({
zh: { world: "世界" },
en: { world: "World" },
});
return (
<div className="content card">
<div>child: Content.tsx</div>
<span>{t("g_welcome")}</span>
<span>{t("world")}</span>
</div>
);
}3.切换语言
import { useGrigContext } from "../lang/init";
export default function SwitchLang() {
const { lang, setLang } = useGrigContext();
const t = tMessages({
zh: { lang: "中文" },
en: { lang: "English" },
});
return (
<div className="lang-switch card">
<div>child: SwitchLang.tsx</div>
<button
onClick={() => {
setLang(lang === "en" ? "zh" : "en");
}}
>
{lang} {t("lang")}
</button>
</div>
);
}4.用GrigProvider包裹App刷新DOM
import "./app.css";
import SwitchLang from "./components/SwitchLang";
import Content from "./components/Content";
import { useEffect, useState } from "react";
import { GrigProvider } from "./lang/init";
export function App() {
return (
<GrigProvider>
<div className="app card">
<div>app.tsx</div>
<SwitchLang />
<Content />
</div>
</GrigProvider>
);
}Vue3
1.创建grig实例
//./lang/init
import { createGrigVue } from "grig/vue";
const zh_global = { g_welcome: "全局_欢迎" } as const;
const en_global = { g_welcome: "Global Welcome" } as const;
const global_messages = { zh: zh_global, en: en_global };
export const { tMessages, lang } = createGrigVue(
{ lang: "zh", fallbackLang: "en" },
global_messages
);2.在任意组件内使用
<template>
<div className="content card">
<div>child: Content.tsx</div>
<span>{{ t("g_welcome") }}</span>
<span>{{ t("world") }}</span>
</div>
</template>
<script setup lang="ts">
import { tMessages } from "../lang/init";
const t = tMessages({
zh: { world: "世界" },
en: { world: "World" },
});
</script>
3.切换语言
<template>
<div class="lang-switch card">
<div>child: langSwitch.vue</div>
<button @click="handleToggle">{{ t("lang") }} {{ lang }}</button>
</div>
</template>
<script setup lang="ts">
import { lang, tMessages } from "../lang";
const handleToggle = () => {
if (lang.value == "zh") {
lang.value = "en";
} else {
lang.value = "zh";
}
};
const t = tMessages({
zh: {
lang: "中文",
},
en: {
lang: "English",
},
});
</script>Svelte
1.创建grig实例
//./lang/init
import { createGrigSvelte } from "grig/svelte";
const zh_global = { g_welcome: "全局_欢迎" } as const;
const en_global = { g_welcome: "Global Welcome" } as const;
const global_messages = { zh: zh_global, en: en_global };
export const { tMessages, lang} =
createGrigSvelte({ lang: "zh", fallbackLang: "en" }, global_messages);
2.在任意组件内使用
<script lang="ts">
import { tMessages } from "../lang/init";
const t = tMessages({
zh: { world: "世界" },
en: { world: "World" },
});
</script>
<div className="content card">
<div>child: Content.tsx</div>
<span>{{ $t("g_welcome") }}</span>
<span>{{ $t("world") }}</span>
</div>
3.切换语言
<script lang="ts">
import { tMessages, lang } from "../lang/init";
const t = tMessages({ zh: { lang: "中文", },
en: { lang: "English", },
});
</script>
<div class="lang-switch card">
<div>child: SwitchLang.svelte</div>
<button
on:click={() => {
lang.update(_lang=>(_lang=== "en" ? "zh" : "en"));
}}
>
{$lang} {$t("lang")}
</button>
</div>
</script>Solid
1.创建grig实例
//./lang/init
import { createGrigSolid } from "grig/solid";
const zh_global = { g_welcome: "全局_欢迎" } as const;
const en_global = { g_welcome: "Global Welcome" } as const;
const global_messages = { zh: zh_global, en: en_global };
export const { tMessages, lang,setLang } = createGrigSolid({ lang: "zh", fallbackLang: "en" }, global_messages);2.在任意组件内使用
import { tMessages } from "../lang/init";
export function Content() {
const t = tMessages({
zh: { world: "世界" },
en: { world: "World" },
});
return (
<div className="content card">
<div>child: Content.tsx</div>
<span>{t("g_welcome")}</span>
<span>{t("world")}</span>
</div>
);
}3.切换语言
import { lang, setLang, tMessages } from "../lang/init";
const SwitchLang = () => {
const t = tMessages({
zh: {
lang: "中文",
},
en: {
lang: "English",
},
});
return (
<div class="lang-switch card">
<div>child: SwitchLang.tsx</div>
<button
onClick={() => {
setLang(lang() === "en" ? "zh" : "en");
}}
>
{lang()} {t("lang")}
</button>
</div>
);
};
通用用法
1.创建实例
//./lang/init
import { createGrig } from "grig";
const zh_global = { g_welcome: "全局_欢迎" } as const;
const en_global = { g_welcome: "Global Welcome" } as const;
const global_messages = { zh: zh_global, en: en_global };
export const {
tMessages,
addLangChangeCallback,
removeLangChangeCallback,
getLang,
setLang,
} = createGrig({ lang: "zh", fallbackLang: "en" }, global_messages);2.在任意组件内使用
import { useState } from "react";
import { tMessages } from "../lang/init";
export function Content() {
const t = tMessages({
zh: { world: "世界" },
en: { world: "World" },
});
return (
<div className="content card">
<div>child: Content.tsx</div>
<span>{t("g_welcome")}</span>
<span>{t("world")}</span>
</div>
);
}3.切换语言
import { getLang, setLang, tMessages } from "../lang/init";
export default function SwitchLang() {
const t = tMessages({
zh: { lang: "中文" },
en: { lang: "English" },
});
return (
<div className="lang-switch card">
<div>child: SwitchLang.tsx</div>
<button
onClick={() => {
setLang(getLang() === "en" ? "zh" : "en");
}}
>
{getLang()} {t("lang")}
</button>
</div>
);
}4.通过key刷新DOM
import "./app.css";
import SwitchLang from "./components/SwitchLang";
import Content from "./components/Content";
import { useEffect, useState } from "react";
import {
addLangChangeCallback,
getLang,
removeLangChangeCallback,
} from "./lang/init";
export function App() {
const [lang, setLang] = useState(getLang());
useEffect(() => {
addLangChangeCallback("langChange", (_lang) => {
setLang(_lang);
});
return () => {
removeLangChangeCallback("langChange");
};
}, []);
return (
<>
<div className="app card" key={lang}>
<div>app.tsx</div>
<SwitchLang />
<Content />
</div>
</>
);
}示例
npx degit https://github.com/leafio/grig/examples grig-examples安装
npm install grig支持一下
喜欢grig的话 , 在github上给个 star 吧. Email: [email protected]
我目前在找前端的工作,位置上海。有岗位机会的话,可以联系我。
