gridmanager-antdesign-skin
v1.0.4
Published
GridManager适配ant Design组件库样式
Downloads
1
Readme
GridManager适配ant Design组件库样式
🏠 Homepage
Rely
Install
npm install gridmanager-antdesign-skinUsage
- 引入js包,即可使用皮肤以及皮肤内部预设的配置
<script src="../node_modules/gridmanager-antdesign-skin"></script>或
import "gridmanager-antdesign-skin"- react配置
import ReactGridManager from 'gridmanager-react';
import "gridmanager-antdesign-skin"
class App extends Component {
const option = {
// 正常配置即可
xxx: xxx
};
render() {
return <ReactGridManager
option={option} // 也可以将option中的配置项展开
height={'100%'} // 展开后的参数会覆盖option中的值
/>
}
}其他框架配置:
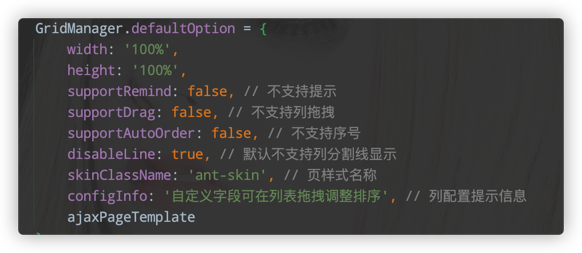
可直接拿到源码,在你自己项目中引入源码中的
gridmanager-reset.less文件与ajaxPage.tpl.html,然后自己配置以下配置项。即可将该皮肤本地化。
dev
npm installnpm run starthttp://localhost:2020
Author
👤 bo.wang
- Website: https://bowang816.github.io
- Github: @BoWang816
Show your support
Give a ⭐️ if this project helped you!
This README was generated with ❤️ by readme-md-generator
