grid-neighbors-1d
v2.1.0
Published
Get the 8 closest neighbors of a cell in a 2d grid when flattened to a 1d array
Maintainers
Readme
grid-neighbors-1d
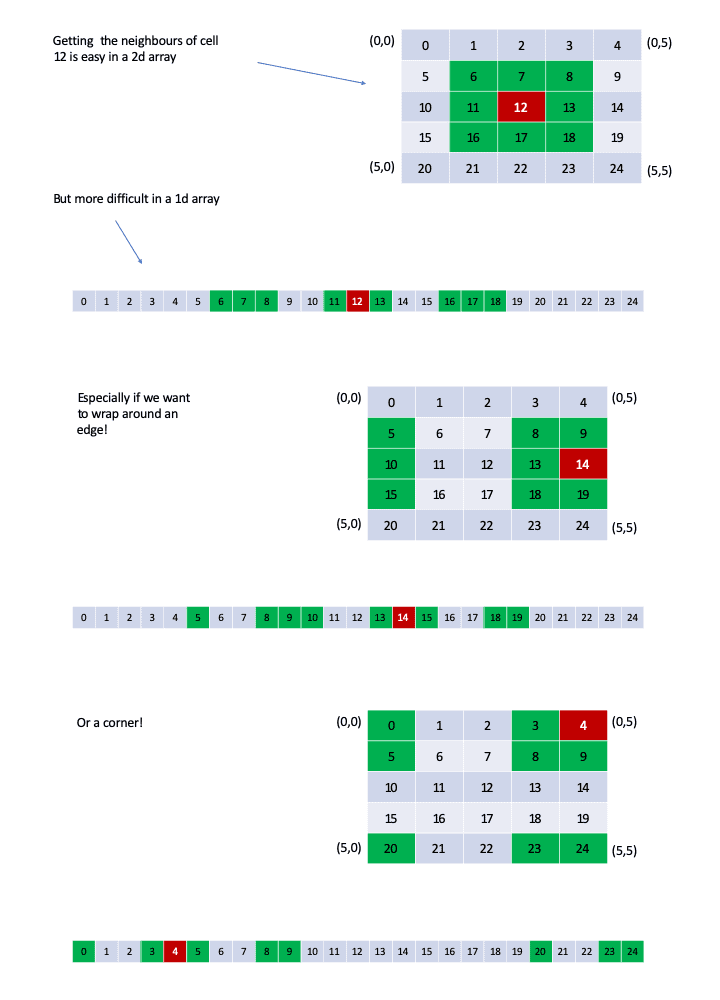
Get the 8 closest neighbors of a grid with edge wrapping from a 1d array
Why?

Usage
Get the neighbors of cell 12 in a 5x5 grid:
import { getNeighbors } from "grid-neighbors-1d";
const neighbors = getNeighbors(12, 5, 5);
console.log(neighbors); // [7, 8, 13, 18, 17, 16, 11, 6] - clockwise from northgetNeighbors returns an array of indexes of the cell immediately to the north of the chosen cell, then clockwise around the remaining cells:
- neighbors[0] = north neighbor
- neighbors[1] = north-east neighbor
- neighbors[2] = east neighbor
- neighbors[3] = south-east neighbor
- neighbors[4] = south neighbor
- neighbors[5] = south-west neighbor
- neighbors[6] = west neighbor
- neighbors[7] = north-west neighbor
This means you can use destructuring if your environment supports it:
const [north, northEast, east, southEast, south, southWest, west, northWest] = getNeighbors(4, 10, 6);A Direction object is also available for convenience:
import { Direction } from "grid-neighbors-1d";
const neighbors = getNeighbors(12, 5, 5);
console.log(neighbors[Direction.NORTH]); // 7If memory usage is not a concern and you are likely to call getNeighbors many times, you may want to precalculate the neighbors for a given grid size:
import { generateNeighborLookup } from "grid-neighbors-1d";
const getNeighbors = generateNeighborLookup(5, 5);
const neighbors = getNeighbors(12);
console.log(neighbors); // [7, 8, 13, 18, 17, 16, 11, 6]For your convenience, TypeScript type declarations (index.d.ts), a declaration map (index.d.ts.map), and a sourcemap (index.js.map) are included.
License
© 2019-23 P. Hughes. All rights reserved.
Shared under the MIT license.
