greiner-hormann-typescript
v1.4.1
Published
Greiner-Hormann clipping algorithm; Typescript port.
Downloads
124
Maintainers
Readme
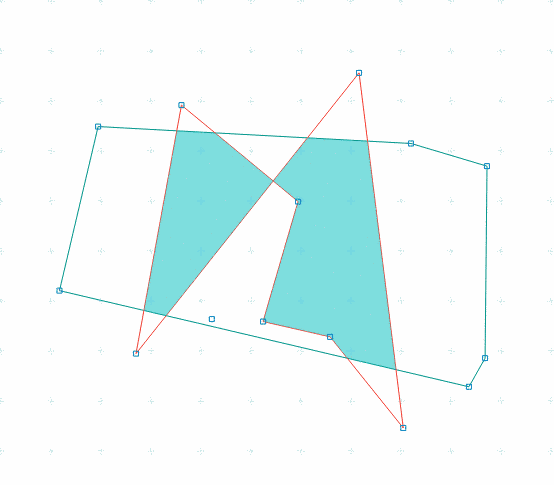
 Greiner-Hormann polygon clipping (TypeScript port)
Greiner-Hormann polygon clipping (TypeScript port)
This is the TypeScript port of the original package w8r/GreinerHormann
- Does AND, OR, XOR (intersection, union, difference, if you're human)
- Plays nicely with Leaflet, comes with an adaptor for it
- Handles non-convex polygons and multiple clipping areas
- ~5kb compressed, no dependencies
Original demo and documentation

Note: If you are looking for something more powerful, take a look at the Martinez polygon clipping implementation.
Install
$ npm install greiner-hormann-typescriptBrowserify
var greinerHormann = require('greiner-hormann-typescript');Browser
<script src="path/to/greiner-hormann-typescript(.leaflet).min.js"></script>Use
...
const intersection : Array<Array<IVertex>> = greinerHormann.intersection(source, clip);
const union : Array<Array<IVertex>> = greinerHormann.union(source, clip);
const diff : Array<Array<IVertex>> = greinerHormann.diff(source, clip);
...
if(intersection){
if(typeof intersection[0][0] === 'number'){ // single linear ring
intersection = [intersection];
}
for(var i = 0, len = intersection.length; i < len; i++) {
L.polygon(intersection[i], {...}).addTo(map);
}
}Format
Input and output can be {x:x, y:y} objects or [x,y] pairs. It will output the points in the same format you put in.
