graphql-import-macro
v1.0.0
Published
A simple parser and expander for GraphQL imports
Downloads
308,153
Readme
graphql-import-macro
A parser and expander for GraphQL imports, with minimal dependencies.
Table of Contents
Background
There is a relatively standardized syntax for imports in GraphQL. This library aims to provide a reference implementation with minimal dependencies.
The primary target audience of this library are tools that want to support a standardized GraphQL import.
Goals
- Provide reusabily and allow the DRY principal in GraphQL. Primarily focusing on GraphQL Document.
Non-goals
- Becoming part of the GraphQL spec.
- The GraphQL spec defines a query language, much like SQL and does not need the complexities of imports. https://github.com/graphql/graphql-spec/issues/343#issuecomment-426153002
Install
npm install graphql-import-macroUsage
import {parse, Source} from "graphql";
import {processDocumentImports} from "graphql-import-macro";
const ast = parse(new Source(content, path));
const resolvedAst = await processDocumentImports(ast);
console.log(resolvedAst);Supported Syntax
Whitespace is ignored, except where necessary to parse tokens (import, *,
,, and from).
Macro Matcher
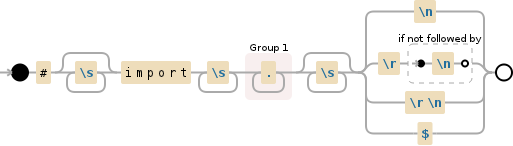
All matches of the following RegEX will be treated as imports:
#\s*import\s+(.+)\s*(?:\n|\r(?!\n)|\r\n|$)See:
Supported Import Formats
Import all:
#import 'path.graphql'
#import * from 'path.graphql'Named Import:
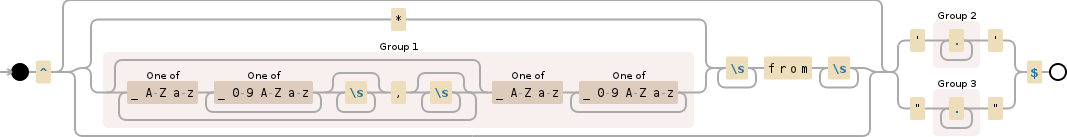
#import A, B, C from 'path.graphql'Group 1 from all imports will be matched against the following RegEx
^(?:(?:\*|((?:[_A-Za-z][_0-9A-Za-z]+\s*,\s*)*[_A-Za-z][_0-9A-Za-z]+))\s+from\s+|)?(?:'(.+)'|"(.+)")$- Group 1 is used to determine if all or some of the imported file should be included.
- Group 2 & 3 are used to get the relative file path.
API
Documents
Each AST DocumentNode must be created from a Source instantiated with at
least two parameters. This ensures that correct path information is attached.
import {parse, Source} from "graphql";
const ast = parse(new Source(content, path));processDocumentImports(ast, importResolver?)
Given an AST and optional resolver, parses imports and expands them recursively.
The loader argument can be passed to use custom loading logic and must conform to the following:
import type {DocumentNode} from "graphql";
let importResolver: (from: string, to: string) => Promise<DocumentNode>;Contributing
PRs accepted. Commit messages must conform to the default Semantic Release format.
Small note: If editing the Readme, please conform to the standard-readme specification.