graphql-for-vscode
v0.5.0
Published
GraphQL syntax highlighting, linting, auto-complete, and more!
Downloads
26
Maintainers
Readme
VSCode extension for GraphQL schema authoring & consumption.

What's in the Box?
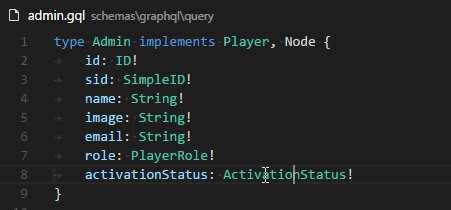
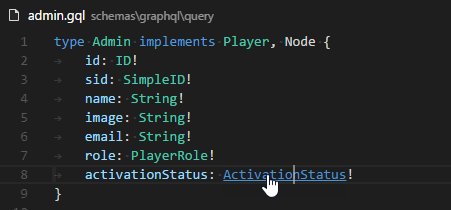
- Go to Definition: Just F12 or Ctrl+Click on any graphql type, and you'll jump right to it's definition.

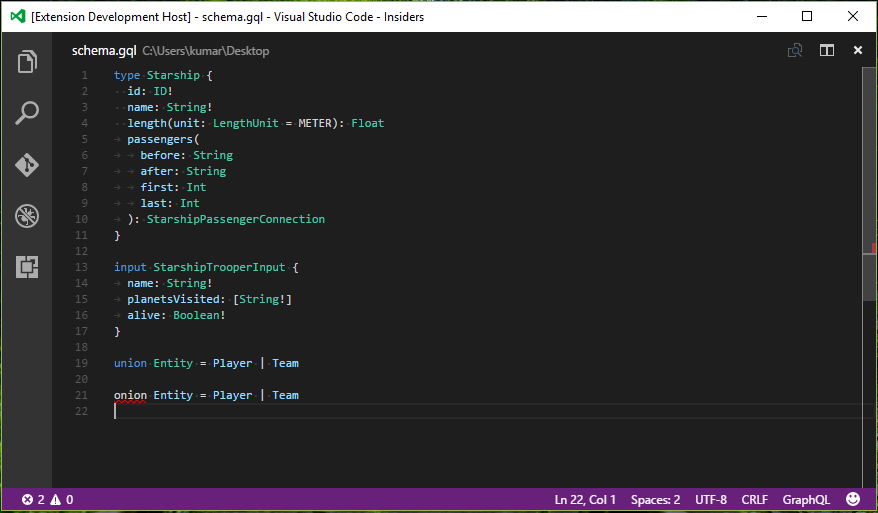
- Schema Validation: The plugin also validates your schema, so that you catch errors early.
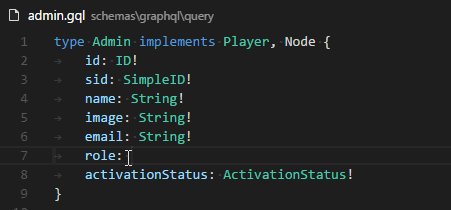
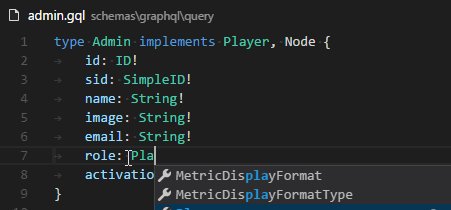
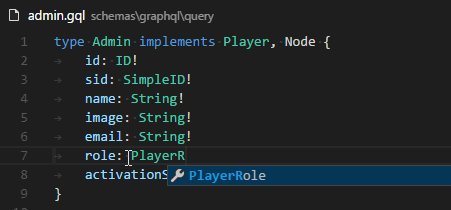
- Autocomplete: You also get full cross-file autocomplete support.

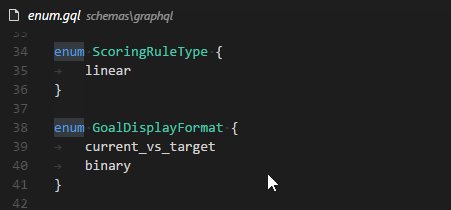
- Great Syntax Highlighting: Now, your gql files will look as beautiful as your other code with an awesome syntax highlighter which works not just with your schema files, but also within your Javascript/Typescript files.
- Linting: This plugin uses a similar method as used by the Codemirror graphql project for linting.
- Snippets: Some commonly used snippets are provided which help while writing mutations and queries, such as definiting types, interfaces and input types.
- Autocomplete: Uses the @playlyfe/gql library to read your whole graphql schema definitions and provide you with autocomplete support while writing & editing your
.gqlfiles.
Setting it Up
- Ensure that you have the @playlyfe/gql library installed and available to this plugin. If you've installed the library in a folder other than the workspace root, then add the path to the node_modules directory as a setting:
{
"graphqlForVSCode.nodePath": "ui/node_modules"
}- Ensure you have watchman installed and available in your path. Watchman watches your gql files and provides up-to-date suggestions. For users on Windows, get the latest build mentioned in this issue and add the location of
watchman.exeto your environment path.
Future Plans
- Improved Linting: Since graphql schemas can be written in multiple .gql files, so cross-file linting should be available. I'm not sure of the implementation as of now though.
- Tests: Figure out tests.
Contributing
- If you have a suggestion or a problem, please open an issue.
- If you'd like to improve the extension:
Hacking
Client
If you're making changes to the client, then run npm run watch inside this directory,
then just press F5 to launch the Extension Development Host instance of vscode. Whenever you make a change, press Reload to reload the EDH instance.
Server
If you're making changes to the server, then run npm run watch-server from the root directory. Then, run the client in debug mode. If you make any change in the server code, you need to reload the Extension Development Host instance of vscode.
Major Contributors
- Mayank Agarwal - added autocomplete, goto definition, schema validation support
Happy Querying!
