gramene-genetree-vis
v4.2.9
Published
Visualize a genetree using d3. t123
Downloads
296
Readme
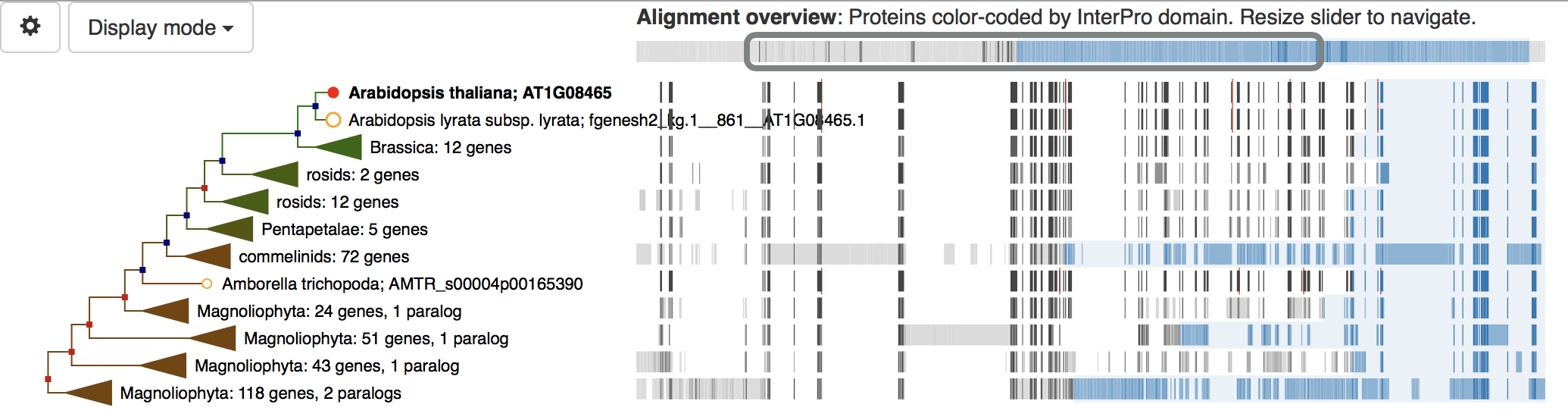
Gramene Gene Tree Visualization

The Gramene Gene Tree Visualization is a JavaScript library for interactive visualization of gene tree data. It is primarily developed for use on the Cold Spring Harbor Laboratory’s Gramene web site, but it is self-contained and can be dropped into any other web site.
Running the Visualization
The gene tree visualization can be run locally in a stand-alone mode for testing/viewing/developing.
Install Yarn, a JavaScript dependency manager.
From the project root directory, run Yarn to load dependencies (or install, as needed).
% yarnCompile and run standalone application in development mode:
% yarn run start
Note that the application will connect to devdata.gramene.org to load sample data to display.
- Connect to
http://localhost:3000/to view the visualization.
Misc.
The development project was created with Create React App. You can view this guide to for details about that environment.
