gordan
v0.1.7
Published
Gauss-Jordan + Regression JS library
Downloads
39
Readme
Gauss-Jordan + Regression JavaScript library
Installation
npm i gordan --save
Usage
import Gordan from 'gordan'; // for ES6const Gordan = require('gordan'); // for NodeMain API
matrix: the augmented matrix, a bidimensional arrayReturns: the identity matrix with the solution coefficients
- Returns: a list of points for the regression rect
- Returns: a list of points for the regression curve (from cuadratic equation)
Returns: a list of points for an Nth grade equation (
ax^N + bx^(N - 1) + cx^(N - 2) + ...)points: for all cases, a list ofx, ypoints. The following formats are supported:
[
[1, 2],
[2, 2],
[3, 3]
][
{ "x": 1, "y": 2 },
{ "x": 2, "y": 2 },
{ "x": 3, "y": 3 }
]Secondary API
row1: first row to add, a number arrayrow2: second row to add, a number arrayinvert1: boolean, if present, values inrow1are multiplied by-1invert2: boolean, if present, values inrow2are multiplied by-1Returns: the addition of the 2 rows (
number[])
row: the row to multiply, a number arrayvalue: each number inrowis multiplied by this numberReturns: a new row with the multipled values (
number[])
row: the row to divide, a number arrayvalue: each number inrowis divided by this numberReturns: a new row with the divided values (
number[])
matrix: the augmented matrix, a bidimensional arrayReturns: the last column of the resulting identity matrix (
number[])
points: an array of[x, y]or{x, y}pointsReturns: an array of points with
{x, y}format
points: an array of[x, y]or{x, y}pointsdegreeOfEquation: a number greater than zeroReturns: the regression augmented matrix
points: an array of[x, y]or{x, y}pointsaxis: a string'x'or'y'Returns:
'x'/'y'limits on the plane for the given points
Gauss-Jordan example
let gaussJordanMatrix = [
[ 1, -2, 2, -3, 15 ],
[ 3, 4, -1, 1, -6 ],
[ 2, -3, 2, -1, 17 ],
[ 1, 1, -3, -2, -7 ]
];
let solvedMatrix = Gordan.solveByGaussJordan(gaussJordanMatrix);Results in:
1, 0, 0, 0, 2
0, 1, 0, 0, -2
0, 0, 1, 0, 3
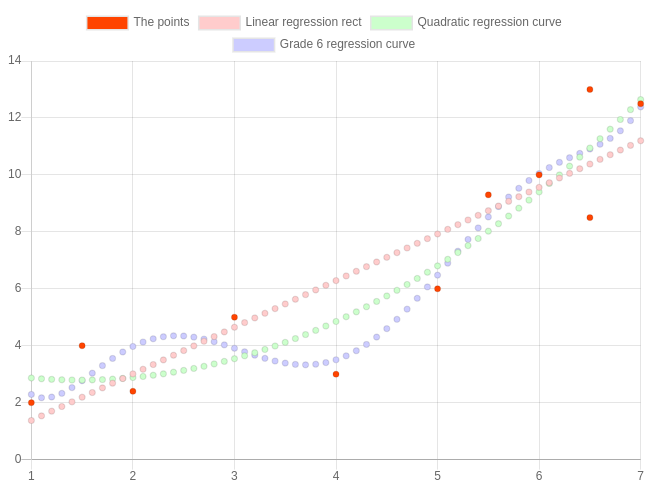
0, 0, 0, 1, -1Regression example
let points = [
[1, 2],
[1.5, 4],
[2, 2.4],
[3, 5],
[4, 3],
[5.5, 9.3],
[5, 6],
[6, 10],
[6.5, 8.5],
[6.5, 13],
[7, 12.5]
];
let rect = Gordan.getLinearRegressionRect(points);
let curve = Gordan.getQuadraticRegressionCurve(points);
let gradeSixCurve = Gordan.getRegressionPath(points, 6);Results in:
Here's the Chart.js code needed for that:
let chart = new Chart(document.getElementById('chart'), {
type: 'scatter',
data: {
datasets: [{
label: 'The points',
data: Gordan.normalizePoints(points),
backgroundColor: '#f40'
}, {
label: 'Linear regression rect',
data: rect,
backgroundColor: '#fcc'
}, {
label: 'Quadratic regression curve',
data: curve,
backgroundColor: '#cfc'
}, {
label: 'Grade 6 regression curve',
data: gradeSixCurve,
backgroundColor: '#ccf'
}]
},
options: {
responsive: true
}
});