github-leetcode-component
v1.0.5
Published
Component to generates GitHub and LeetCode calendar. Plus, the combination calendar for both.
Downloads
38
Readme
github-leetcode-component
github-leetcode-component is a react library to:
- Generate the calendar that combined GitHub and LeetCode Calendar (Combination Calendar)
- Generate the GitHub Contribution Calendar
- Generate the LeetCode Submission Calendar
- Get User Data from GitHub
- Get User Data from LeetCode
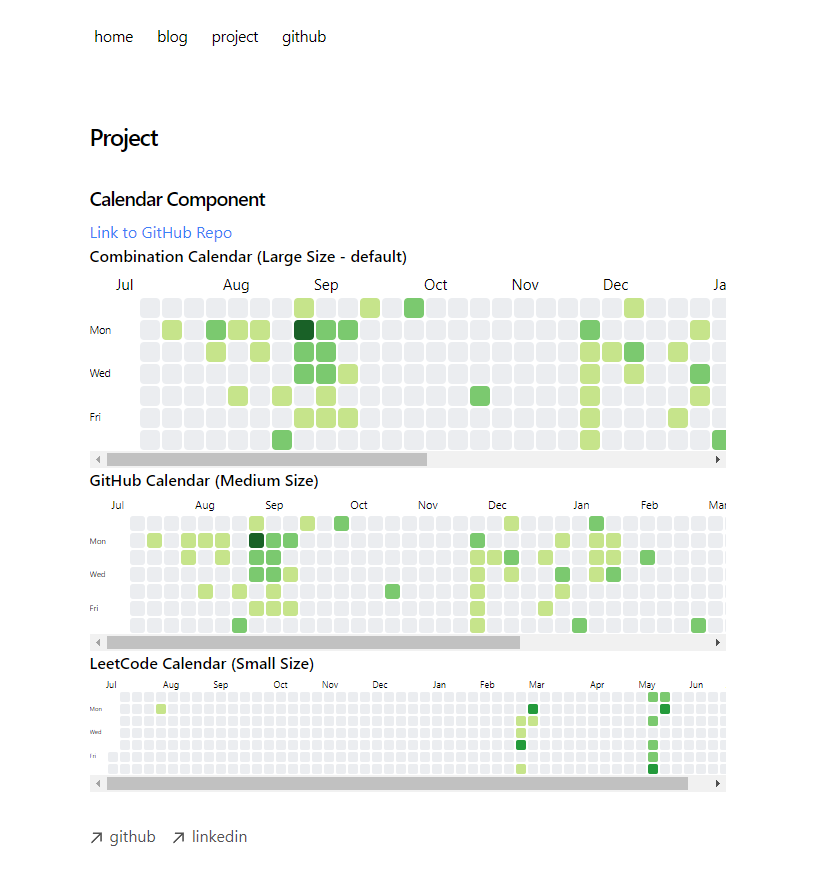
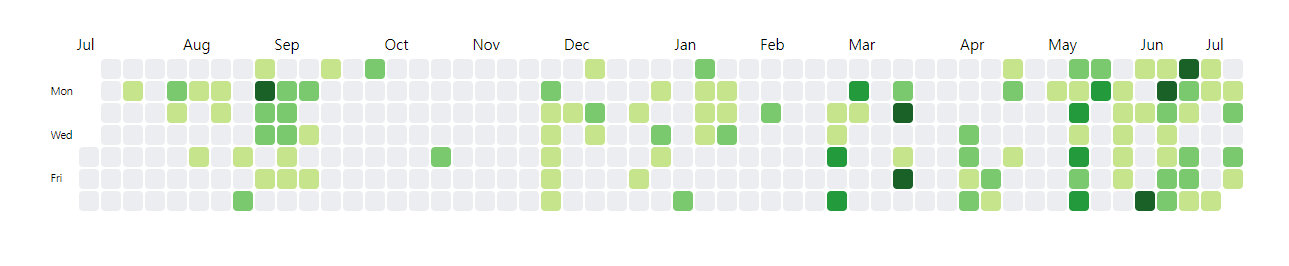
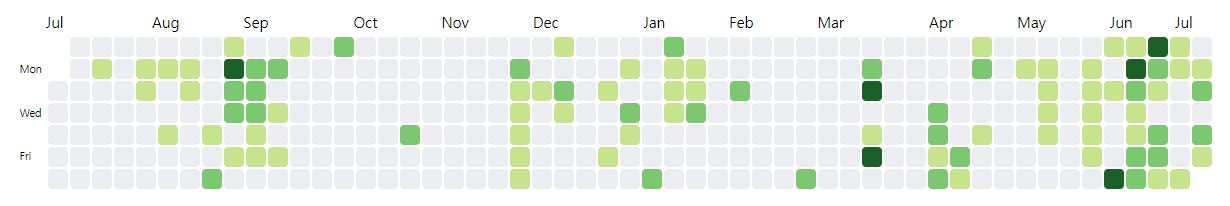
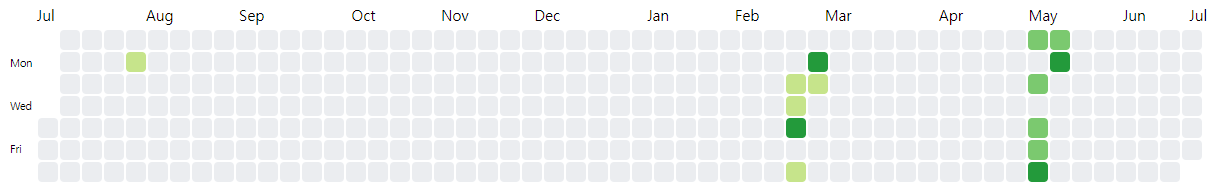
Here how GitHub Calendar, Leetcode Calendar, Combination Calendar look in order:

Different Sizes of Calendar:
Combination Calender (Large - default / wrong input)
GitHub Calendar (Medium)
LeetCode Calendar (Small)

Example of applying to :
My personal blog (Typescript / Next.js / Vercel)
Vite app (Typescript / Vite)
Next.js app (Typescript / Vite)
Installation
npm install github-leetcode-componentRequirements
You will have to set up a server proxy. Here are guide and examples for vite and next.js.
Vite:
- install the github-leetcode-component
npm install github-leetcode-component- Add server proxy field in the vite.config.ts:
Here is an example:
// vite.config.ts
import { defineConfig } from "vite";
import react from "@vitejs/plugin-react";
// https://vitejs.dev/config/
export default defineConfig({
plugins: [react()],
server: {
proxy: {
"/github": {
target: "https://github.com",
changeOrigin: true,
rewrite: (path) => path.replace(/^\/github/, ""),
},
"/leetcode": {
target: "https://leetcode.com/graphql/",
changeOrigin: true,
rewrite: (path) => path.replace(/^\/leetcode/, ""),
},
},
},
});- Use it!
import "./App.css";
import { CombinationCalendar, LeetCodeCalendar } from "github-leetcode-component";
function App() {
return (
<>
<CombinationCalendar
github_username="ggamsang812"
leetcode_username="ggamsang812"
size="small"
/>
<LeetCodeCalendar username="ggamsang812"/>
</>
);
}
export default App;
Next.js:
Project page of my personal blog test next.js app repo
- install the github-leetcode-component
npm install github-leetcode-component- Add
rewritesto the next.config.mjs (or next.config.js - whichever you have on your next.js project)
- my blog uses next.config.js and the demo app uses next.config.mjs
Here is an example:
// next.config.mjs
/** @type {import('next').NextConfig} */
const nextConfig = {
async rewrites() {
return [
{
source: "/github/:path*",
destination: "https://github.com/:path*", // Proxy to Backend
},
{
source: "/leetcode/:path*",
destination: "https://leetcode.com/graphql/:path*", // Proxy to Backend
},
];
},
};
export default nextConfig;// next.config.js
module.exports = {
async rewrites() {
return [
{
source: "/github/:path*",
destination: "https://github.com/:path*", // Proxy to Backend
},
{
source: "/leetcode/:path*",
destination: "https://leetcode.com/graphql/:path*", // Proxy to Backend
},
];
},
};- Create a client side rendering component:
Here is an example:
// app/pages/Calendar.tsx
"use client";
import { GitHubCalendar, CombinationCalendar } from "github-leetcode-component";
export default function Calendar() {
return (
<div>
<GitHubCalendar username="ggamsang812" size="medium" />
<CombinationCalendar
github_username="ggamsang812"
leetcode_username="ggamsang812"
/>
</div>
);
}- Use it!
// app/page.tsx
import Calendar from "./pages/Calendar";
export default function Home() {
return (
<div>
<Calendar />
</div>
);
}
Usage
CombinationCalendar
Offers two modes of operation:
- Current Year Calendar: When no year is specified, the component will generate the github contribution calendar starting from one year ago up until the current date.
- Specific Year Calendar: When a year is provided as an input, the component will generate the github calendar for that entire year.
/**
* Generates GitHub Contribution Calendar
* @param {string} github_username - GitHub username
* @param {string} leetcode_username - LeetCode username
* @param {string} year - Optional param for year of the calendar
* @param {string} size - Optional param for size of the calendar
* @returns {jsx} -
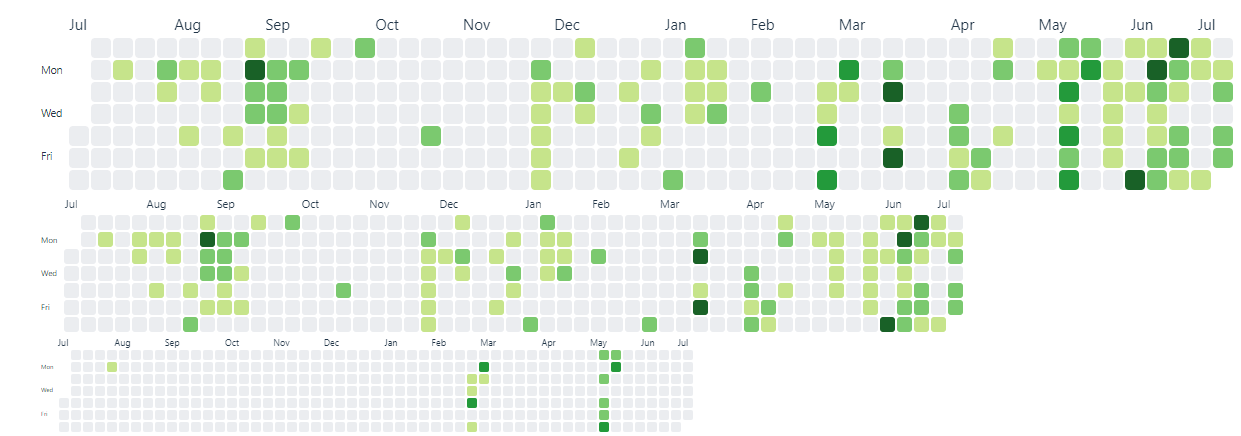
*/import { CombinationCalendar } from "github-leetcode-component";<CombinationCalendar github_username="ggamsang812" leetcode_username="ggamsang812" />
<CombinationCalendar github_username="ggamsang812" leetcode_username="ggamsang812" size="small"/>
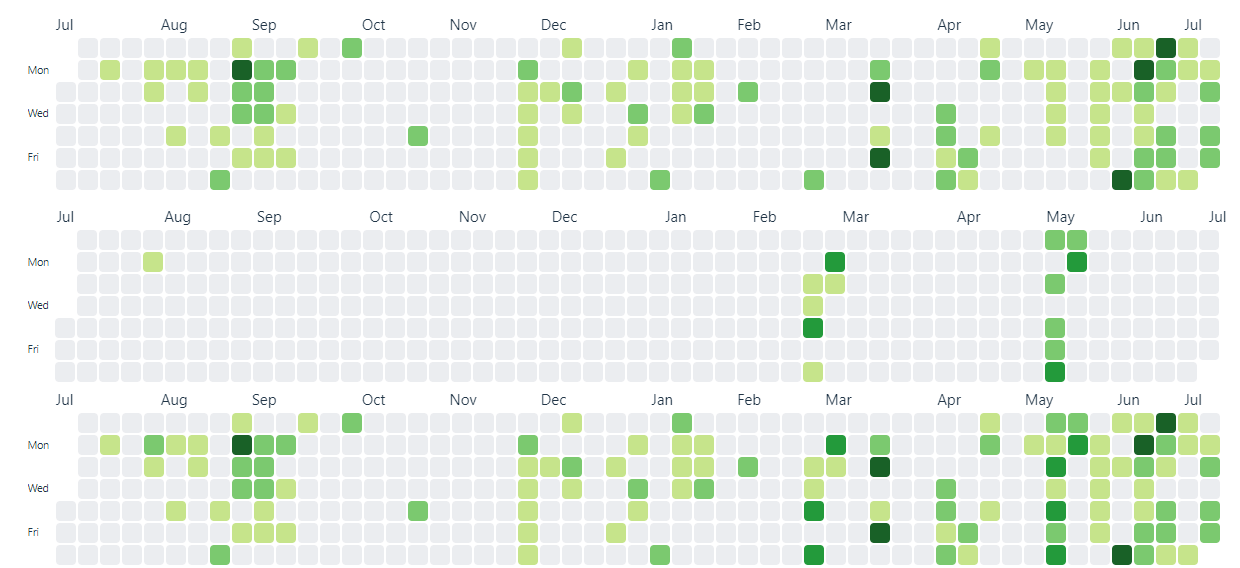
example:

GitHubCalendar
Offers two modes of operation:
- Current Year Calendar: When no year is specified, the component will generate the github contribution calendar starting from one year ago up until the current date.
- Specific Year Calendar: When a year is provided as an input, the component will generate the github calendar for that entire year.
/**
* Generates GitHub Contribution Calendar
* @param {string} username - GitHub username
* @param {string} year - Optional param for year of the calendar
* @param {string} size - Optional param for size of the calendar
* @returns {jsx} -
*/import { GitHubCalendar } from "github-leetcode-component";<GitHubCalendar username="ggamsang812" />
<GitHubCalendar username="ggamsang812" year="2024" />
<GitHubCalendar username="ggamsang812" size="medium" />example:

LeetCodeCalendar
Offers two modes of operation:
- Current Year Calendar: When no year is specified, the component will generate the leetcode submission calendar starting from one year ago up until the current date.
- Specific Year Calendar: When a year is provided as an input, the component will generate the leetcode calendar for that entire year.
/**
* Generates LeetCode Submissions Calendar
* @param {string} username - LeetCode username
* @param {string} year - Optional param for year of the calendar
* @param {string} size - Optional param for size of the calendar
* @returns {jsx} -
*/import { LeetCodeCalendar } from "github-leetcode-component";<LeetCodeCalendar username="ggamsang812" />
<LeetCodeCalendar username="ggamsang812" year="2024" />
<LeetCodeCalendar username="ggamsang812" size="MeDiUm" />example:

GetGitHubData
Performs an HTTP request to fetch user data, then converts the fetched data into a stringified HTML format and returns it. Offers two modes of operation:
- Current Year Data: When no year is specified, the component will generate the stringified HTML of user data starting from one year ago up until the current date.
- Specific Year Data: When a year is provided as an input, the component will generate the leetcode calendar for that entire year.
/**
* Fetch GitHub user data
* @param {string} username - LeetCode username
* @param {string} year - Optional param for specific year data
* @returns {string} - stringified fetched GitHub data
*/import { GetGitHubData } from "github-leetcode-component";<GetGitHubData username="ggamsang812" />
<GetGitHubData username="ggamsang812" year="2024" />example:

GetLeetCodeData
Performs an HTTP request with GraphQL query to fetch user data, then converts the fetched data into a stringified HTML format and returns it. Offers two modes of operation:
- Current Year Data: When no year is specified, the component will generate the stringified HTML of user data starting from one year ago up until the current date.
- Specific Year Data: When a year is provided as an input, the component will generate the leetcode calendar for that entire year.
/**
* Fetch LeetCode user data
* @param {string} username - LeetCode username
* @param {string} year - Optional param for specific year data
* @returns {string} - stringified fetched Leetcode data
*/import { GetLeetCodeData } from "github-leetcode-component";<GetLeetCodeData username="ggamsang812" />
<GetLeetCodeData username="ggamsang812" year="2024" />example: