gitbook-plugin-json-schema
v0.1.9
Published
Gitbook plugin to convert JSON schema to markdown documentation
Downloads
31
Maintainers
Readme
Gitbook Plugin: JSON-Schema
This plugin for Gitbook takes a JSON-Schema and exposes a block that matches ids to autogenerates docs.
Usage
Simply provide an id that exists somewhere in your schema.
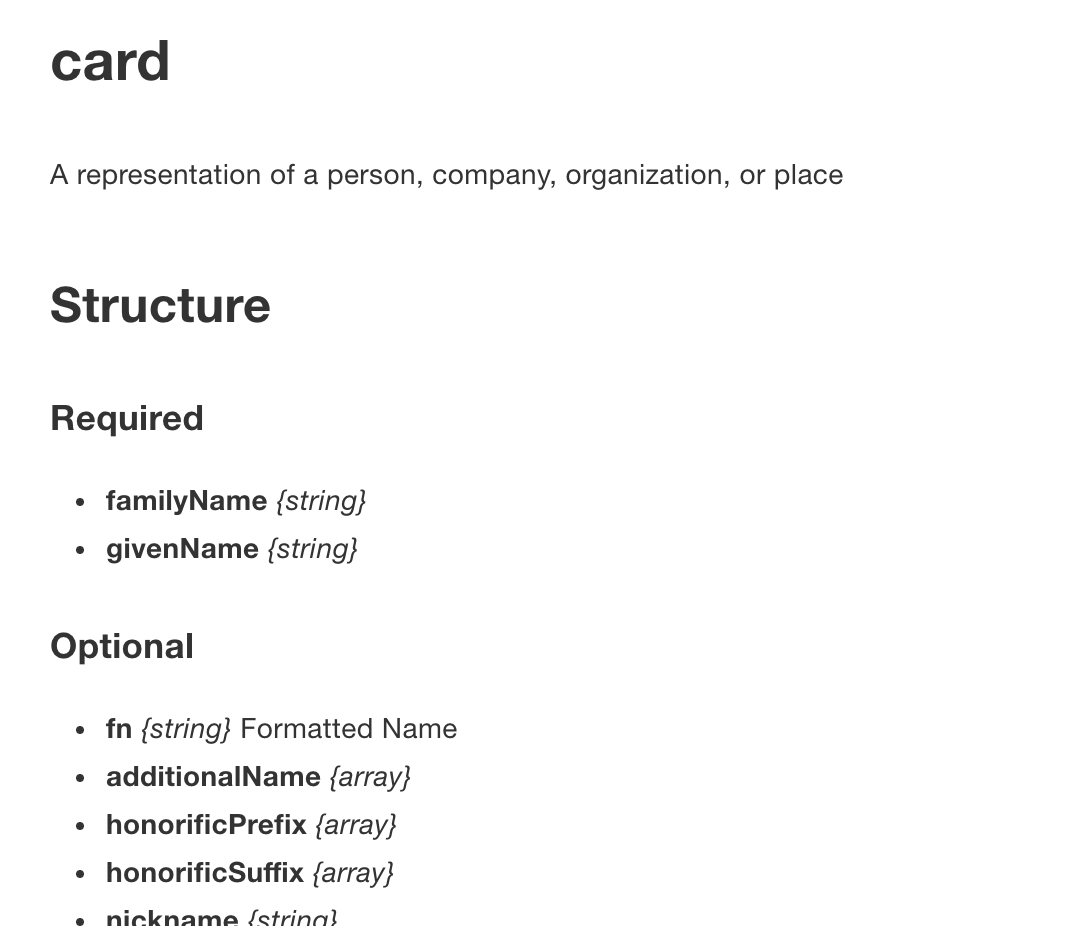
{% schema "card" %}
{% endschema %}The plugin will generate docs that describe the required and optional properties.

Configuration
Schema
The basic configuration requires only a path to your schema definition or the schema itself.
{
"plugins": ["json-schema"],
"pluginsConfig": {
"json-schema": {
"schema": "http://json-schema.org/example/card.json"
}
}
}Bundled
To properly parse a schema and generate the docs, this plugin requires the entire schema to be bundled into one file with only internal $ref pointers. When this plugin is in the init phase it will try to bundle the schema by default. If this schema is large it can take quite awhile to bundle it.
To speed up development you might want to pre-bundle your schema with JSON-Schema-Ref-Parser. If you do this you should also state so in your config:
{
"pluginsConfig": {
"json-schema": {
"bundled": true,
"schema": "./schema/merged_schema.json"
}
}
}Omit Properties
Globally omit properties that are included in all of your schema.
{
"pluginsConfig": {
"json-schema": {
"omitProperties": [
"names",
"of",
"properties",
"to",
"exclude",
"_comment"
],
...
}
}
}Traverse Objects
Set to true if you want properties that are objects to display their own property list.
{
"pluginsConfig": {
"json-schema": {
"traverseObjects": true,
...
}
}
}Plugins
Transform some property in your schema into a more complex UI component. To do this you can map the property key (or path to the key) to a render function. Top level property keys are omitted from the required and optional lists.
Note: The plugin code must be ES5.
{
"pluginsConfig": {
"json-schema": {
"plugins": {
"modifiers": "./path/to/es5/plugin/modifierTable.js",
"metaData.properties.role": "./path/to/es5/plugin/roleTable.js"
},
...
}
}
}Example Plugin
const roleRow = schema => `
<tr>
<td>${schema.const}</td>
<td>${schema.description}</td>
</tr>
`;
const roleTable = ({ oneOf }) => {
if (!oneOf) return '';
return `
<h4>Role</h4>
<table>
<thead>
<tr>
<td>Role</td>
<td>Description</td>
</tr>
</thead>
<tbody>
${oneOf.map(roleRow).join('')}
</tbody>
</table>
`;
};
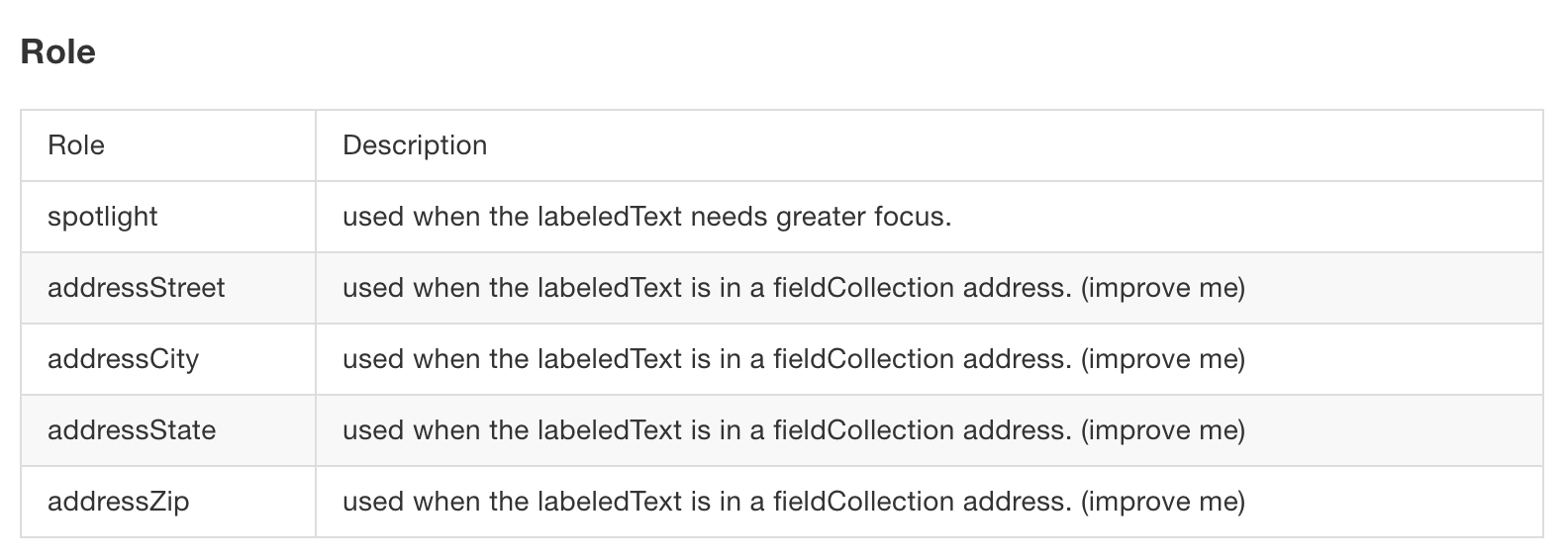
export default roleTable;Which generates:

Releasing
Run the release script with new version number (e.g 1.1.0)
npm run release -- 1.1.0Mark each commit as either patch, minor or major. A tag is then created for the release, release notes are generated, and a release is published to github.
Contributing / Bug Reporting
I built this to work with simple schemas and a very complex specific schema, so there might be patterns that aren't covered by the plugin. For these cases please file an Issue or a Pull Request.







