git-jump
v0.3.1
Published
Git Branches Helper
Downloads
63
Maintainers
Readme

Git Branches Helper
- Interactive UI to view and switch branches
- Sorting by recently used
- Fuzzy search
- Fuzzy switch:
git jump hlw→git switch hello-world - Uses native
git switchunder the hood, supports all its parameters
Install
npm install -g git-jumpor using Homebrew
brew tap mykolaharmash/git-jump
brew install git-jumpUsage
git jumpRun without arguments to launch interactive UI.
- At first, branches are not sorted. Once you start switching around,
git jumpwill track the history and sort the list, so that the most recently used branches are at the top and can be accessed faster. - Navigate the list with ↓↑ arrows and hit enter ⏎ to switch into selected branch.
- On the left hand side of the list you'll see a number next to a brunch name. Use Option+<number> for quick switch (Alt+<number> on Windows and Linux).
- Start typing to filter the list. The search is fuzzy, you don't have to be precise.
- Ctrl+C to exit.
git jump <branch name>Switches to a branch. <branch name> can be just part of the name, git jump will look for the best matching branch.
git jump [--list | -l]Shows a plain list of branches without interactive UI but with sorting.
git jump <any native switch arguments>You can use git jump as a drop-in replacement for native git switch. git jump will proxy all the argument to the native command, so you don't have to think to use one or the other.
For example git jump my-branch --discard-changes works just fine.
git jump new <branch name>Creates a new branch and switches into it. Supports all native parameters of git switch, for example git jump new <branch name> --track origin/main.
git jump rename <branch name> <new branch name>Renames a branch.
git jump delete <branch name> [<branch name>, ...]Deletes one or multiple branches. No fuzzy matching here, of course 🙂.
How To Enable Option/Alt+<number> Shortcut
It might be disabled by default in your terminal, here is how to make it work in some apps.
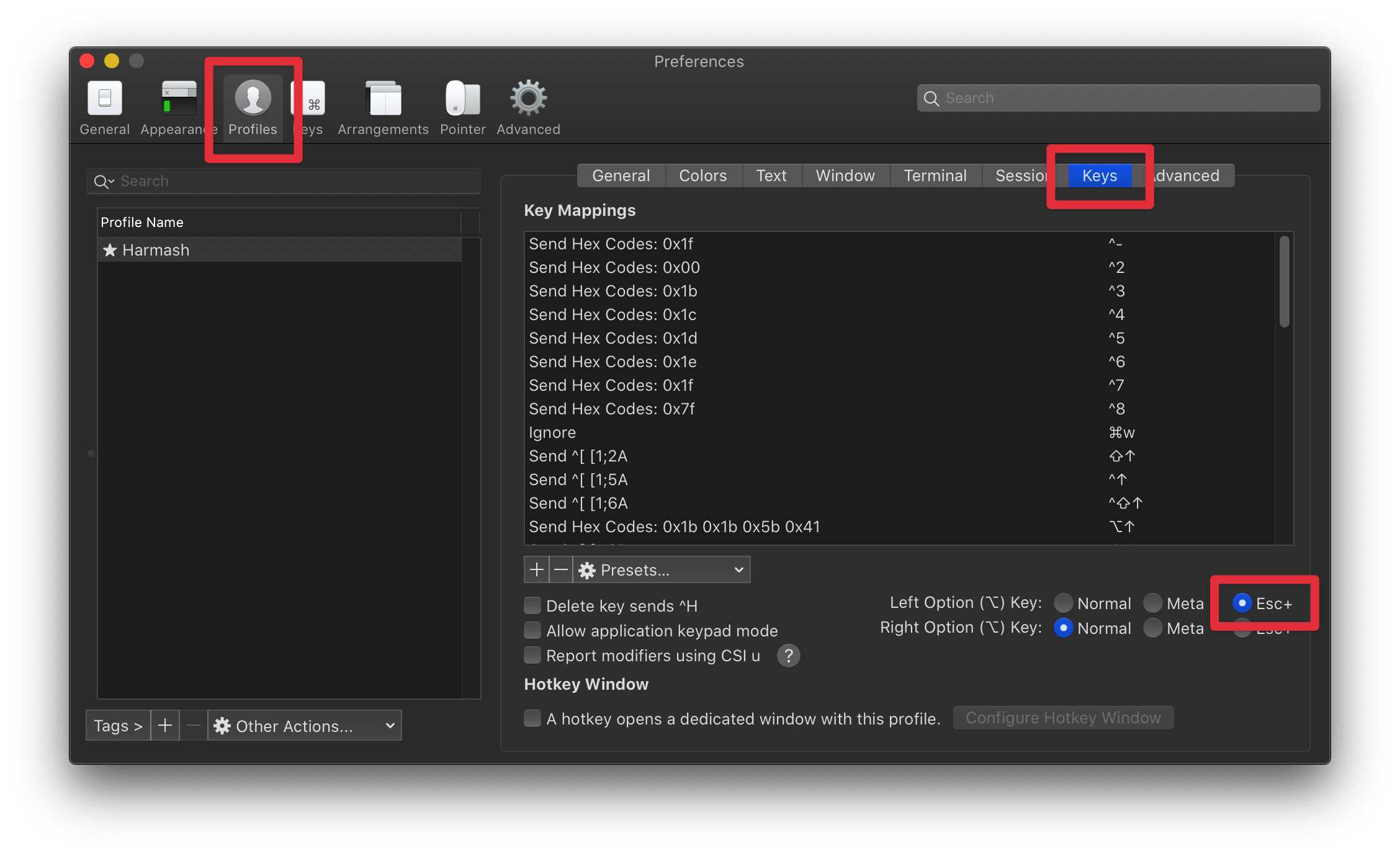
iTerm 2
In Preferences go to Profiles, select your profile and go to Keys. At the bottom set Left Option (⌥) Key to Esc+.

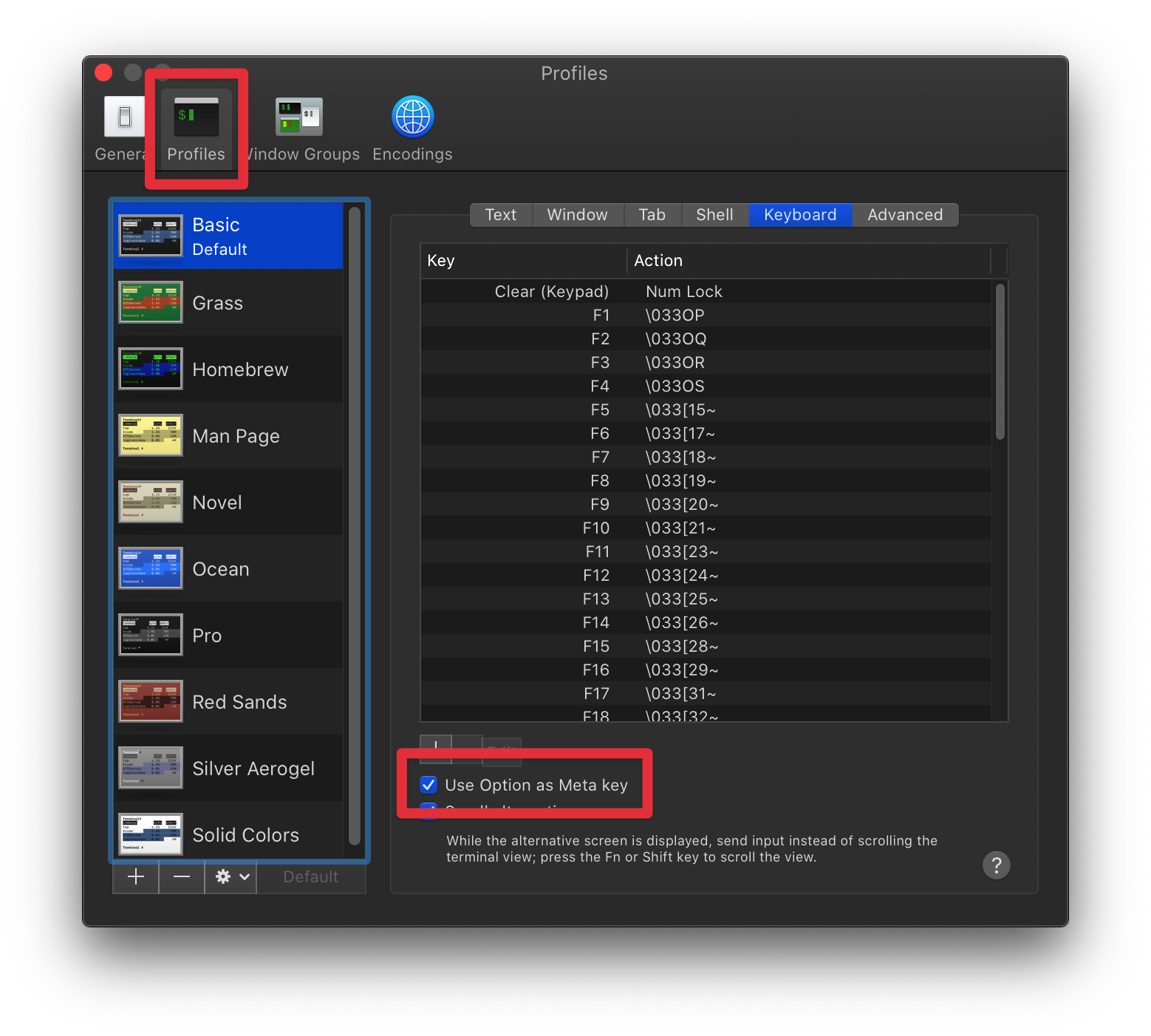
macOS Terminal
In Preferences go to Profiles, select your profile and go to Keyboard. Enable Use Option as Meta key checkbox.

Hyper
Open .hyper.js and add next line to the config section:
modifierKeys: { altIsMeta: true }