git-cz-fresh
v4.7.7
Published
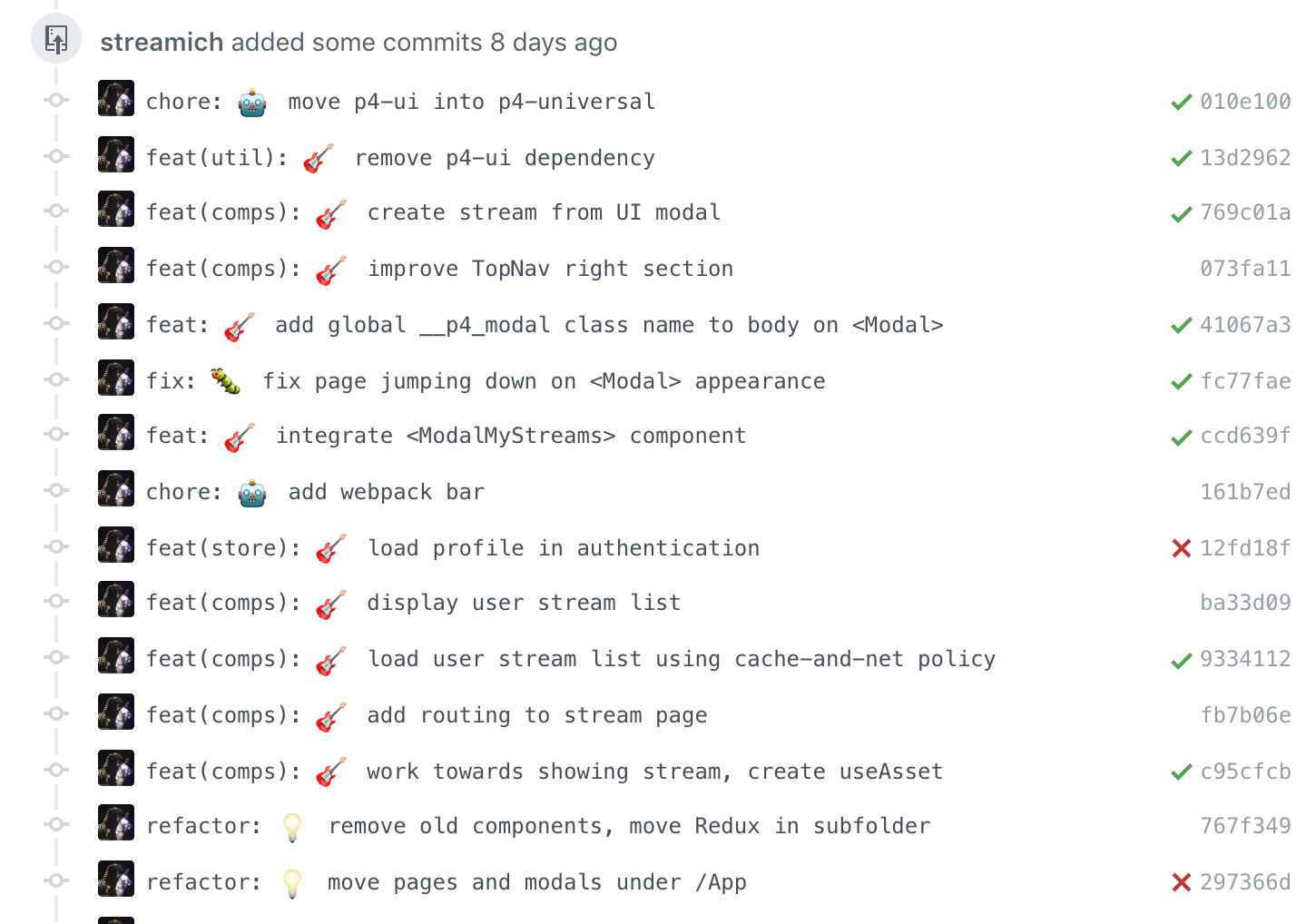
Semantic emojified git commit, git-cz.
Downloads
17
Readme
git-cz-fresh
streamich/git-cz seems to be inactive so git-cz-fresh is here.

Without installation
npx git-cz-fresh
# or
npx git-cz-fresh -eInstall globally standalone
npm install -g git-cz-fresh
git-cz
# or
git-cz -eInstall locally with Commitizen
npm install -g commitizen
npm install --save-dev git-cz-freshpackage.json:
{
"config": {
"commitizen": {
"path": "git-cz"
}
},
}run:
git czInstall globally with Commitizen
npm install -g commitizen git-cz-fresh
commitizen init git-cz-fresh --save-dev --save-exactrun:
git czCustom config
You can provide a custom configuration in a changelog.config.js file in your repo, or in any parent folder.
git-cz will search for the closest config file.
Below is default config:
module.exports = {
"disableEmoji": false,
"list": [
"test",
"feat",
"fix",
"chore",
"docs",
"refactor",
"style",
"ci",
"perf"
],
"maxMessageLength": 64,
"minMessageLength": 3,
"questions": [
"type",
"scope",
"subject",
"body",
"breaking",
"issues",
"lerna"
],
"scopes": [],
"types": {
"chore": {
"description": "Build process or auxiliary tool changes",
"emoji": "🤖",
"value": "chore"
},
"ci": {
"description": "CI related changes",
"emoji": "🎡",
"value": "ci"
},
"docs": {
"description": "Documentation only changes",
"emoji": "✏️",
"value": "docs"
},
"feat": {
"description": "A new feature",
"emoji": "🎸",
"value": "feat"
},
"fix": {
"description": "A bug fix",
"emoji": "🐛",
"value": "fix"
},
"perf": {
"description": "A code change that improves performance",
"emoji": "⚡️",
"value": "perf"
},
"refactor": {
"description": "A code change that neither fixes a bug or adds a feature",
"emoji": "💡",
"value": "refactor"
},
"release": {
"description": "Create a release commit",
"emoji": "🏹",
"value": "release"
},
"style": {
"description": "Markup, white-space, formatting, missing semi-colons...",
"emoji": "💄",
"value": "style"
},
"test": {
"description": "Adding missing tests",
"emoji": "💍",
"value": "test"
}
}
};Non-interactive mode
Using --non-interactive flag you can run git-cz non-interactive mode.
For example:
git-cz --non-interactive --type=feat --subject="add onClick prop to component"CLI parameters:
--type--subject--scope--body--breaking--issues--lerna
Disable Emoji
Using --disable-emoji flag will disable emoji.
For example:
git-cz --disable-emojiCommit message format
- A commit message consists of a header, body and footer.
- The header has a type and a subject:
<type>[(<scope>)]: <emoji> <subject>
[BLANK LINE]
[body]
[BLANK LINE]
[breaking changes]
[BLANK LINE]
[footer]The header is the only mandatory part of the commit message.
The first line (type + subject) is limited to 50 characters [enforced]
Any other line should be limited to 72 character [automatic wrapping]
This allows the message to be easier to read on GitHub as well as in various git tools.
Type
Must be one of the following:
test— Adding missing testsfeat— A new featurefix— A bug fixchore— Build process or auxiliary tool changesdocs— Documentation only changesrefactor— A code change that neither fixes a bug or adds a featurestyle— Markup, white-space, formatting, missing semi-colons...ci— CI related changesperf— A code change that improves performance
Subject
The subject contains succinct description of the change:
- Use the imperative, present tense: "change" not "changed" nor "changes"
- No dot (.) at the end.
Body
Just as in the subject, use the imperative, present tense: "change" not "changed" nor "changes". The body should include the motivation for the change and contrast this with previous behavior.
Affects [only on lerna environments]
Select the packages the commit affected.
Breaking Changes
Breaking Changes must start with the words BREAKING CHANGE: .
Footer
The footer is the place to reference any tasks related to this commit.

