gimme-state
v1.0.28
Published
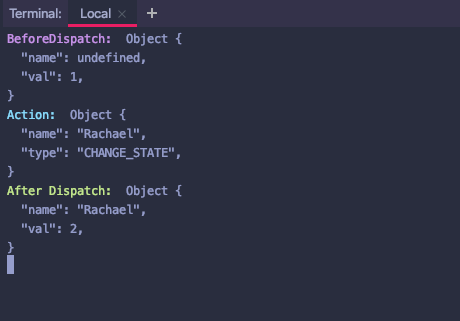
super simple colored redux logger for native and web
Downloads
8
Readme
gimme-state for Redux
- super simple colored redux logger for native and web

Install
npm i gimme-state
Basic Usage
import { applyMiddleware, createStore } from 'redux';
import {gimme} from 'gimme-state'
const store = createStore(
reducer,
applyMiddleware(gimme)
)To Just Log What Changed:
import { applyMiddleware, createStore } from 'redux';
import {gimmeDiff} from 'gimme-state'
const store = createStore(
reducer,
applyMiddleware(gimmeDiff)
)Custom Logger
before: refers to the previous stateaction: refers to the action you are dispatchingafter: refers to the state post dispatchfullColors: set to false if you are using remote debugger and want color, keep true if you are looking at the logs in your terminal
import { applyMiddleware, createStore } from 'redux';
import {customGimme} from 'gimme-state'
const store = createStore(
reducer,
applyMiddleware(customGimme({fullColors:true}))
)License
MIT
