get-links
v0.0.2
Published
get links via dom selector
Downloads
18
Maintainers
Readme
get-links
get links via dom selector
Project Status
Overview
Often you want to quick select links from a side which doesn't provide a API. For example you want to download all MP3 files from Podcast but normally have to click each link manually or something like that.
This is where get-links comes handy. You pass a URL and a DOM Selector and get in return an Array with all URL's found for your query.
A good starting point for further action ...
install with npm
npm install --save get-links
install with yarn
yarn add get-links
Example
ES5
var log = require('get-links')ES6
import log from 'get-links'Examples
// github have a api to request information (https://developer.github.com/v3/)
// this is just an example how to use the npm module.
// the github frontend may change over time so the example won't work anymore.
//
//
// functionality:
//
// the main purpose of this script is to quick collect all links from
// a given site via dom selectors.
// its very useful to collect data from sites without an api.
import getLinks from 'get-links'
import log from 'console-emoji'
// get pinned repository links from github
const url = 'https://github.com/ellerbrock'
const selector = '.pinned-repo-item-content .d-block a'
getLinks(url, selector)
.then(links => {
log('GitHub: Pinned Repositories:', 'ok')
links.forEach(v => log(` :link: ${url}${v}`))
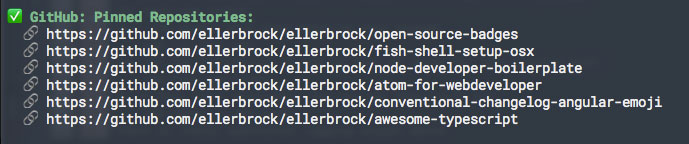
})Output should look like this:

Contact / Social Media
Get the latest News about Web Development, Open Source, Tooling, Server & Security
License
Copyright (c) 2016 Maik Ellerbrock