genzo
v1.0.8
Published
Rapidly scaffold your projects for development with custom templates
Downloads
39
Maintainers
Readme
Features
- Fetch your custom templates stored in GitHub or your local file system.
- Fuzzy searches your list of templates for convenience and ease of use.
- Interactive prompts using Inquirer to automate common tasks in repository setup.
- Can detect a Monorepo template and install deps in all packages.
- Checks the presence of Husky scripts and makes them executable so you don't have to!
- Make use of slots to quickly replace repeated patterns in the generated repository.
- Supports CLI arguments to automatically initialize Git, install packages and open your preferred code editor.
Motivation
As we gain experience with various projects and tools, we tend to maintain opinionated templates to bootstrap new projects. Maybe you have a customized setup for building a production-grade Web project, or you got some handy templates for experiments or even some for your technical interviews.
With genzo, you can rapidly scaffold projects using your custom templates from local and remote sources. It automates the most common tasks involved in setting up a JavaScript-based project.
If you find the tool useful, consider showing your support by giving a ⭐
Contributions are most welcome! We follow conventional-commits
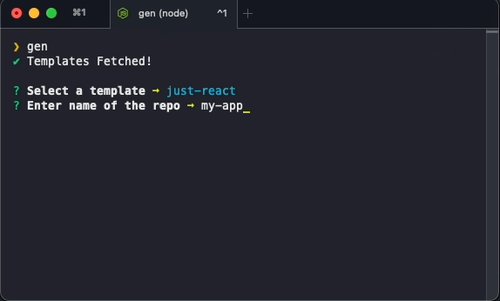
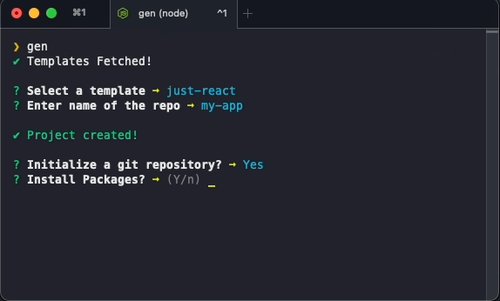
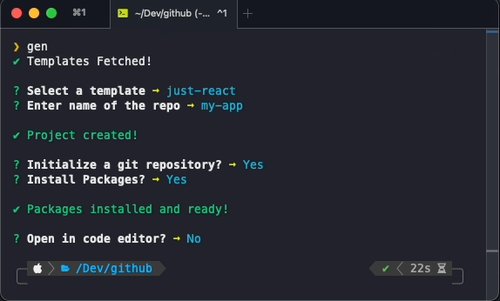
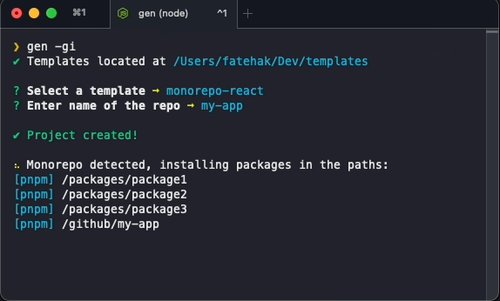
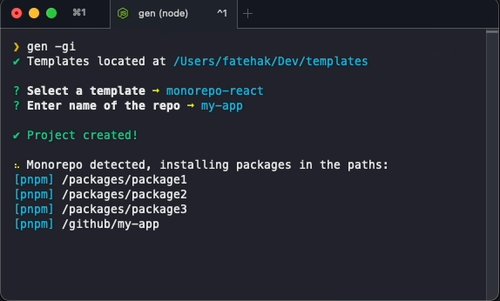
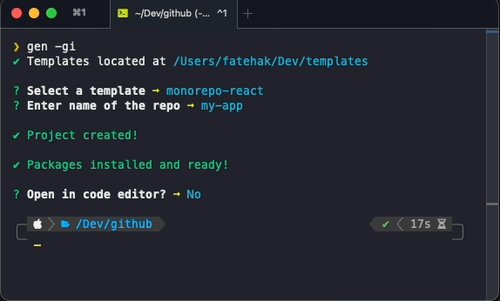
Demo
- Fetching templates from GitHub

- Using a local Monorepo template and auto-setup git and packages without prompting the user with the
-giflag

Templates created by me for reference - https://github.com/FatehAK/dev-templates
Installation
npm install -g genzoCreate a .genzorc.js file in your $HOME directory. Refer config for more details.
Usage
gen [OPTIONS] | genzo [OPTIONS]
OPTIONS:
-h, --help show this message and exit
-v, --version print the version string
-g, --git auto-initialize a git repository
-i, --install auto-install packages
-e, --editor opens the editor defined in config
-e, --editor <string> opens the specified editor
EXAMPLES:
gen -g # auto-initializes a git repository without querying the user
gen -i # auto-installs packages without querying the user
gen -e # opens the generated repository in the editor defined in config
gen -e code # opens the generated repository in the specified editor (i.e VSCode)
gen -gie # does git init, installs packages and opens the editor defined in config
gen -gi -e code # does git init, installs packages and opens the specified editor (i.e VSCode)Configuration
The configuration must be defined in .genzorc.js and placed in the system's $HOME directory.
An example configuration:
module.exports = {
templatePath: 'https://api.github.com/repos/fatehak/dev-templates/contents/templates',
githubToken: 'aNoiceToken',
authorName: 'YOUR_NAME',
slotPaths: ['**/.github/**', '**/package.json', '**/README.md'],
slots: {
'[SOME_VAR]': 'some_value',
},
editorBinary: 'code',
};templatePath
Type: String Default: undefined
Accepts a GitHub repository path or an absolute path to the templates in your local system.
The GitHub repository path must in the format https://api.github.com/repos/${USER}/${REPO}/contents/path_to_templates
templatePath: 'https://api.github.com/repos/fatehak/dev-templates/contents/templates'Or you can pass an absolute path to your templates stored locally
templatePath: '/Users/myuser/Dev/my-templates'githubToken
Type: String Default: undefined
Optionally pass a GitHub token to avoid hitting GitHub's rate limiter. Only required if templatePath is a GitHub repository. It is mandatory to pass the token for private repositories.
Check this link for details on creating a token.
authorName
Type: String Default: undefined
The default author name to be used while creating the repository. If this value is present then the CLI will skip asking the author name query.
slotPaths
Type: Array[String] Default: []
An array of minimatch glob patterns that point to files with slots to replace.
slotPaths: ['**/.github/**', '**/package.json']The above example will replace slots defined in .github folder and .package.json
slots
Type: Object Default: undefined
An object with slot name-value mapping. The CLI will replace these slots with their corresponding values within files.
slots: {
'[AUTHOR_NAME]': 'your_name'
}The above example will replace all occurences of [AUTHOR_NAME] with your_name in matching files defined in slotPaths
By default, [AUTHOR_NAME] and [REPO_NAME] slots will be replaced in the generated repository based on user input.
editorBinary
Type: String Default: undefined
Path to an editor binary. This will be used to optionally open the repository at the end of the genzo session.
editorBinary: '/Users/my_user/Library/Application Support/JetBrains/Toolbox/scripts/webstorm'or you can also specify an alias to an editor binary, for example to open VSCode
editorBinary: 'code'