genji4mock
v1.0.0
Published
this is a repo for mocking easily
Downloads
3
Readme
genji4mock
目的
本地 Mock 一般有以下几种:
- 写死在代码中。
- 标识需要 Mock 的接口,在网络请求时拦截相应接口,返回在本地文件夹中的 Mock 数据。
- 使用 Charles 拦截请求
- 使用诸如 YAPI 的平台进行 Mock
上面的几种情况,第一种和第二种是类似的。第二种方式相对于第一种方式耦合性更弱一些,数据与代码分离的也更好一些,但是仍然需要通过一个标识位设置。并且还有以下的缺点:
- 将 Mock 数据等无用数据和文件保存在项目中。同时 Mock 的接口多了也不好维护。
- 需要 Mock 的接口需要特别设置标识位,无法做到正真的解耦。
- Mock 接口容易误提交,影响他人开发以及测试。
- 网略层需要针对 Mock 标识做特定处理,污染网络层。
第三种方式虽然和代码无耦合,但是使用起来比较麻烦。
第四种方式创建了一个 Mock 平台,功能大而全,也完全没有耦合。但是很多时候我只是想要快速的针对某个接口搞出来几个有针对性的数据,不想要整个环境都是 Mock 的,也不需要什么 Mockjs。另外,很多时候,Mock 数据的统一维护也是问题。
genji4mock 正是针对第四种 Mock 的缺点的补充。使用 genji4mock 可以快速创建一个需要 mock 的接口,其余接口走正常的转发流程。
开始
准备
部署这个项目需要一些预先准备:
- 安装 mysql
- 安装 nodejs
- 通过 nodejs 全局安装pm2
npm install pm2 -g启动
在命令行的当前目录下:
npm start使用介绍
界面介绍
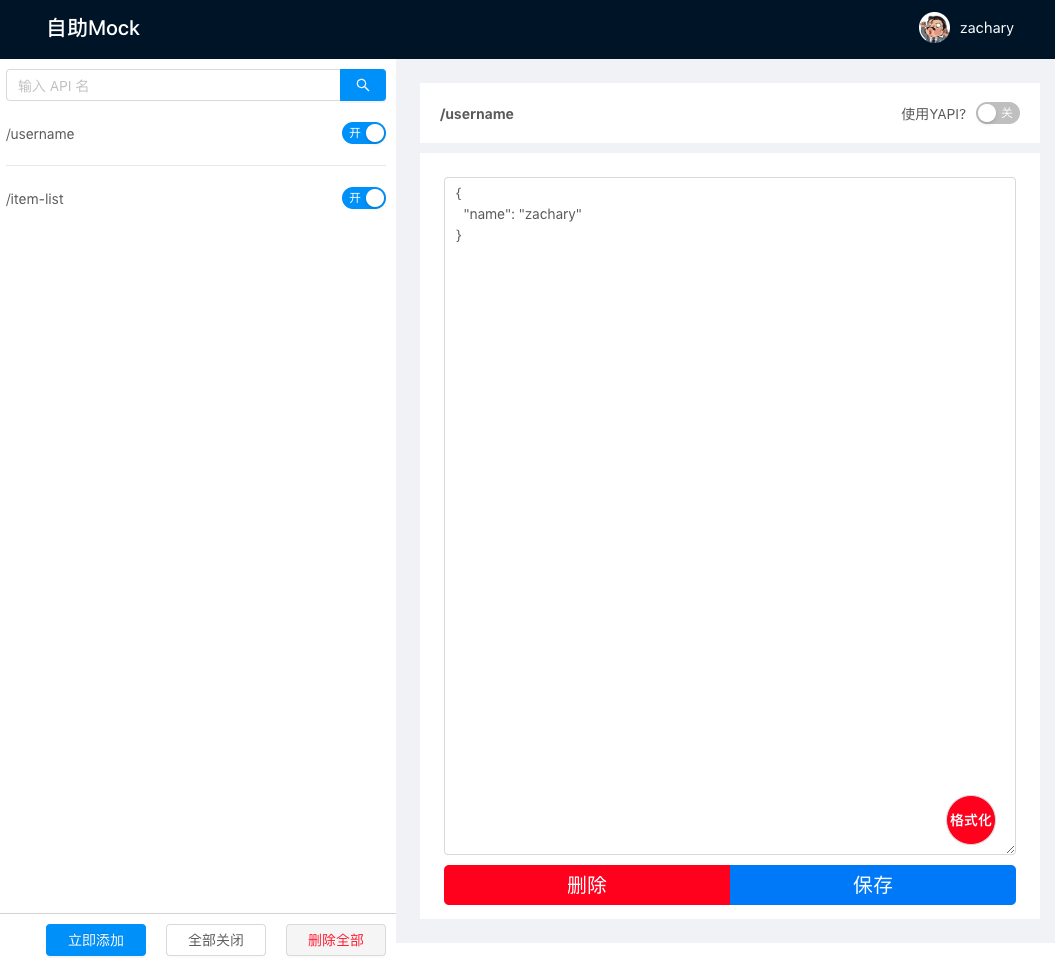
打开相应页面,因为是针对每个人的 mock,所以需要先进行注册和登录。登录后的界面如下:

左侧上方可以搜索接口,当搜索不到的时候可以快速在右侧添加。中间是 Mock 接口列表,可以单独设置 Mock 接口的开关。底部是三个批量操作,可以批量添加接口,批量关闭接口以及批量删除接口。
右侧显示 Mock 接口数据,可以快速保存添加和删除。对于 JSON 串,可以进行格式化,显示更直观的 JSON 数据。保存的时候可以直接通过 ctrl+s 保存,不用操作使用鼠标。右上角是是否使用 YAPI 的开关,可以控制接口转发的时候是使用正式数据还是 YAPI 中提供的 Mock 环境的数据。
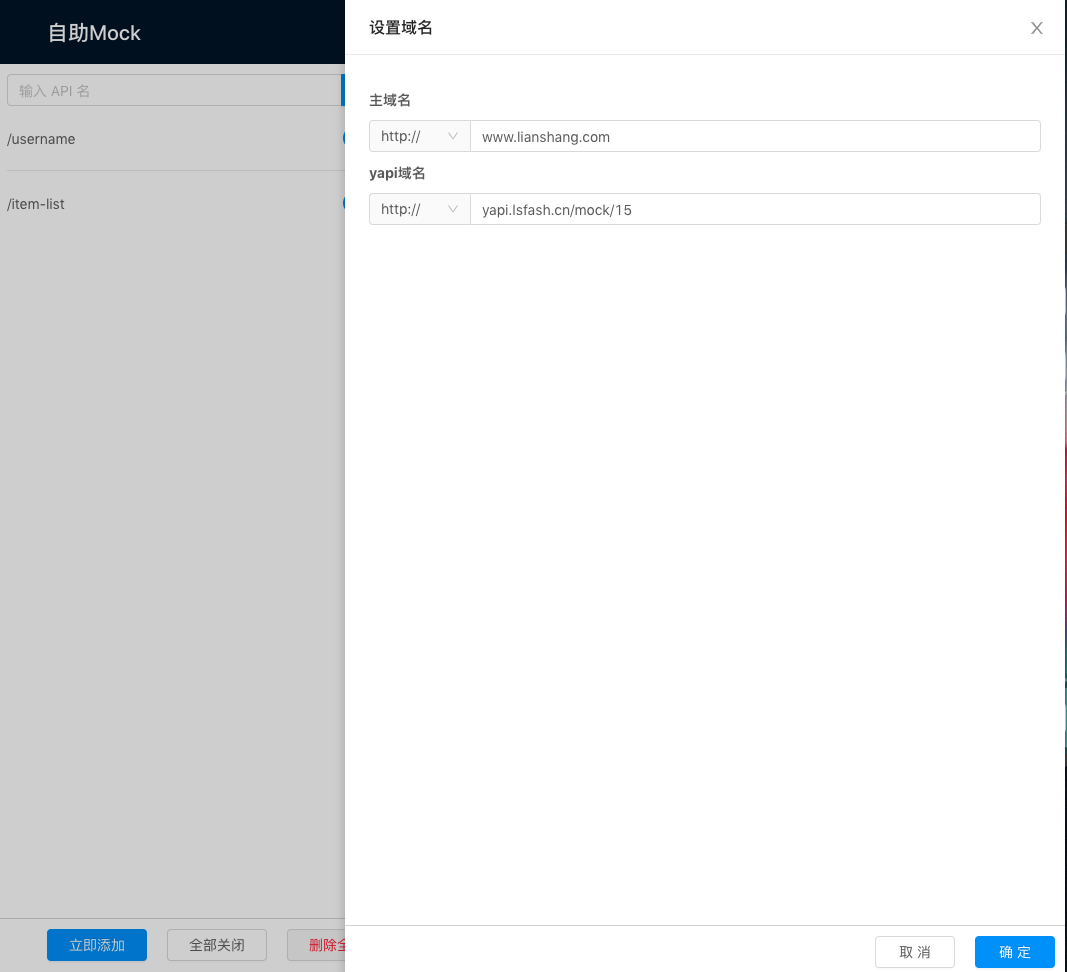
点击用户名显示设置域名的界面。此处设置转发的域名:

项目接入
项目使用上需要加入一个 Mock 环境。需要注意一点,由于这不是那种平台式的 Mock,而是针对每个人的 Mock,因此需要进行鉴权。做法是在原本的域名后面拼上用户信息。
即如果原本本地服务为 10.26.5.145:3010,你注册的用户名为 zachary 那么你实际的 Mock 环境的地址就是 http://10.26.5.145:3010/zachary。
