generator-sppp
v3.14.0
Published
SharePoint Pull-n-Push - Yeoman generator for client-side development
Downloads
161
Readme
SPPP Generator
Yeoman generator for SharePoint client-side applications
Yeoman generator for SharePoint - lets you quickly set up a project with sensible defaults for pulling and pushing files between SharePoint asset library and local project's sources.
The generated project allows immediately start developing SharePoint client-side solutions in Visual Studio Code or any other editor with instant publishing changes to SharePoint web site and downloading specific assets from SP Document library folder to local project assets which can be enforced with Git Diff algorithm for tracking changes.
SPPP generated projects suite perfectly for SPA development scenarios having local serve workbench with SharePoint API proxy server integrated from OOTB. Starting a local server your app refreshes instantly on changes using hot reload and incremental build at the same time the app is fully powered with real data from the API without any extra configuration.
React, PnPjs, Office UI Fabric, TypeScript, SCSS, Linting rules, polyfills, Webpack bundling, Live server, SharePoint interactive connection, pipeline tasks, all of these just work from the start. The batteries are included, but maybe you need configuration changes? No problem, just override or provide yours, or extend a task, this is a part of the design.
Don't need React or Office UI Fabric? Don't worry, these guys are installed as a presets only when you decided to.
Development scenarios
- Web-parts development
- classic CEWPs
- SPA applications
- Branding
- masterpages
- page layouts development
- Custom actions (ScriptLink User Custom Action)
- Custom scripts and portal libraries
- Custom styles
- Direct edit assets with Git backup (like in SPD days, or SPGo but using CLI)
Supported SharePoint versions
- SharePoint Online
- SharePoint On-Prem (2019/2016/2013)
- SharePoint 2010 (limited support)
How to use
Using NPX (without Yeoman and generator global installation)
Create and navigate to project folder then run:
npx -p yo -p generator-sppp -c 'yo sppp'NPM v6 is required.
Global install (classic approach)
Install
To use Yeoman, one need to has Node.js and NPM installed on the computer. A basic installation process description can be found in this blog post.
Alter Node.js and NPM are staffed, install Gulp, Yeoman and generator-sppp globally in your Node.js environment.
npm install -g gulp-cli yo generator-spppgulp-cli global installation can be omitted while using NPM tasks.
Generate
Make a new directory or clone a blank Git project of your own and navigate to the created folder.
Inside project directory execute:
yo spppThen follow the Yeoman wizard instructions:

Package managers switch
With --package-manager (or --pm), a package manager can be selected. Possible managers are: pnpm, yarm and npm. npm is used by default and also as a fallback option.
Use yarn:
yo sppp --pm yarnUse pnpm:
yo sppp --pm pnpmDefine connection with SharePoint
npm run connect
Dev Server & API Proxy
npm run start
Sync with SharePoint
Now you can run gulp sppull task:
gulp pull
It will deliver all files from the assets folder in SharePoint to the local directory.
Run npm watch task before starting editing files:
npm run watchOn files change they are uploaded and published to SharePoint with use of gulp-spsave.
For publishing files from ./dist folder the publish task can be used:
npm run publishAdditional Gulp tasks
Available tasks list:
gulp --tasksWatch changes of the assets with live reload
gulp liveCheck sp-live-reload project page more information.
Tasks detail information
Please check a reference in this wiki page.
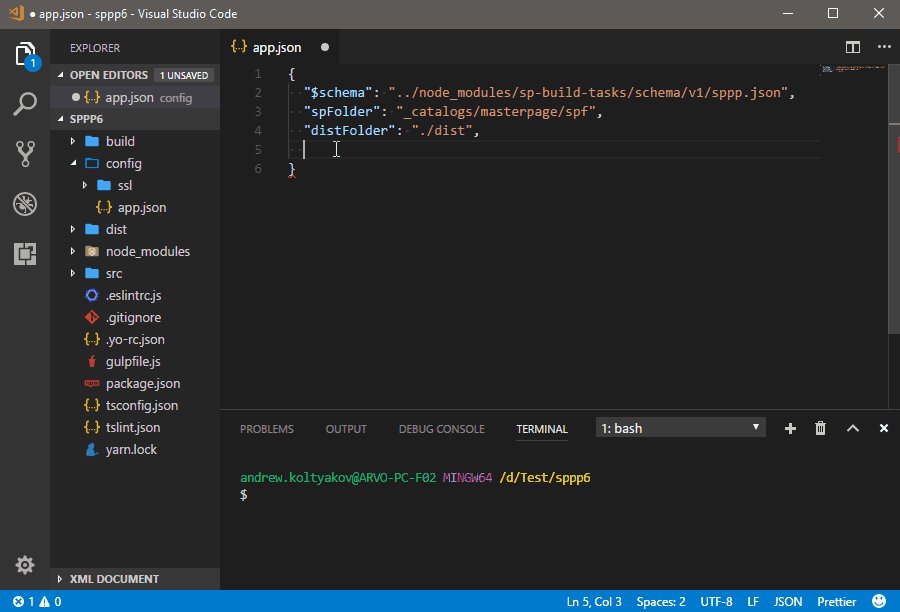
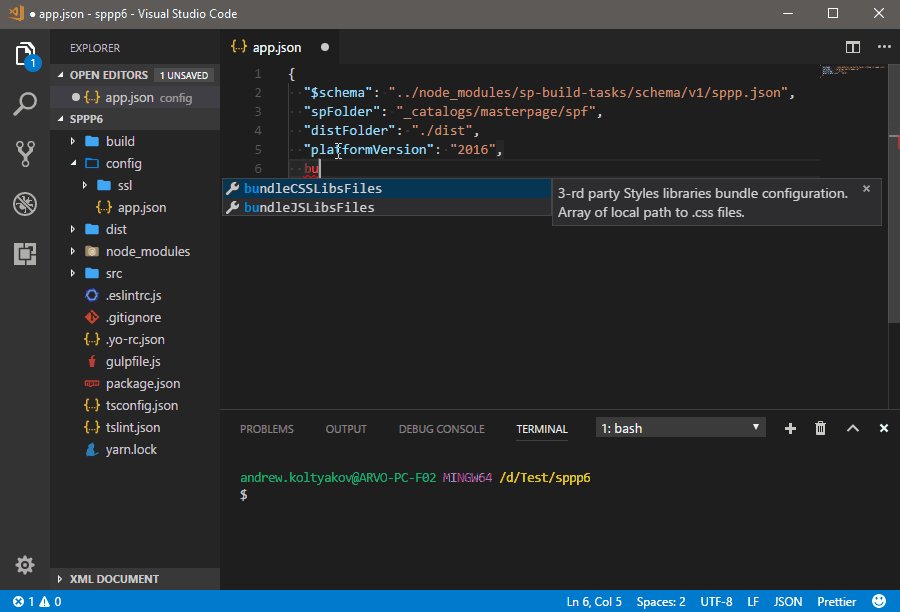
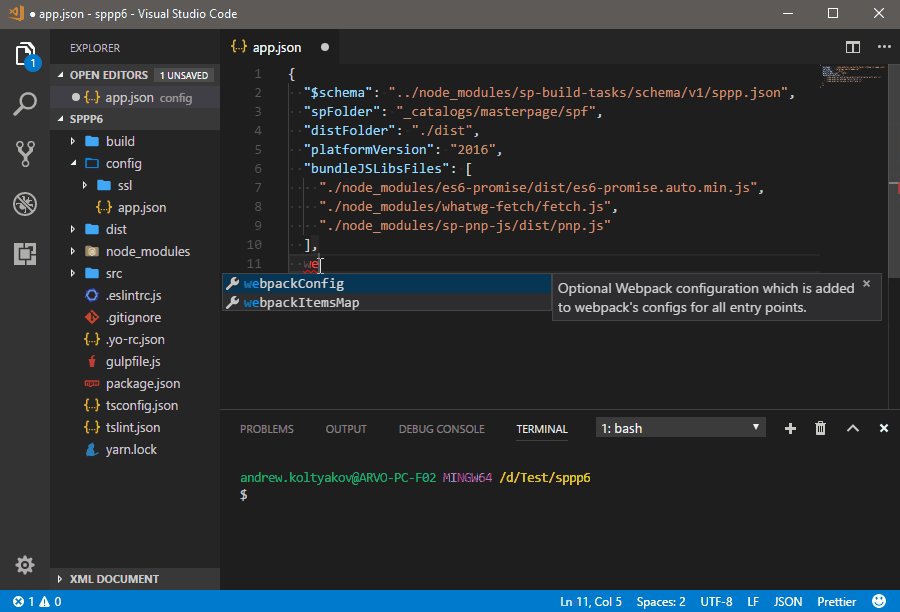
Build configuration details
SPPP is powered with sp-build-tasks, build configs can be found in a wiki section of the project.

Configuring CI/CD
Checkout this end-to-end sample.
SharePoint communication layer
- sppull library is used for downloading files from SharePoint
- gulp-spsave library is used for saving files to SharePoint
- sp-request and node-sp-auth are in charge for low level communication with SharePoint
- sp-live-reload library is used for instantaneous page reload
- node-so-auth-config authentication config wizard
- sp-build-tasks build tasks tool-belt
Communication layer settings are stored in ./config/private.json, parameters settings description can be found here.