generator-mint
v1.1.3
Published
mint薄荷糖脚手架
Downloads
27
Maintainers
Readme
generator-mint 薄荷糖脚手架 En Doc
Installation
First, install Yeoman and generator-mint using npm (we assume you have pre-installed node.js).
[sudo] npm install -g yo
[sudo] npm install -g generator-mintThen generate your new project:
yo mint目录生成成功后,请阅读:README.md
项目架子初始化完成(注意:这时只有welcome示例页面),目录结构如下:
mint
├── .gitignore // 忽略git提交文件
├── README.md // 项目说明文件
├── .browserslistrc // .browserslistrc配置
├── .editorconfig // .editorconfig配置
├── .env.* // env.*编译配置
├── .babelrc // babel编译配置
├── .editorconfig // 编辑器规范配置
├── .eslintignore // eslint代码检查忽略文件配置
├── .eslintrc.js // eslint代码检查配置
├── .prettierignore // prettier 忽略文件配置
├── .prettierrc // prettierrc配置
├── .stylelintignore // stylelinti 配置
├── .stylelintignore // stylelinti 忽略文件配置
├── .babel.config.js // babel配置
├── Makefile // Makefile配置
├── package.json // 项目依赖配置
├── vue.config.js // vue配置
├── LICENSE // 许可证 MIT
├── config // 通用配置等
├── mock // mock
├── public // 项目静态文件
├── src
├── ├── assets // 静态公用资源
├── ├── components // 公用组件
├── ├── install // vue install
├── ├── libs // 工具箱
├── ├── router // 路由配置
├── ├── store // store配置
└── └── views // 业务代码处generator-mint 支持功能
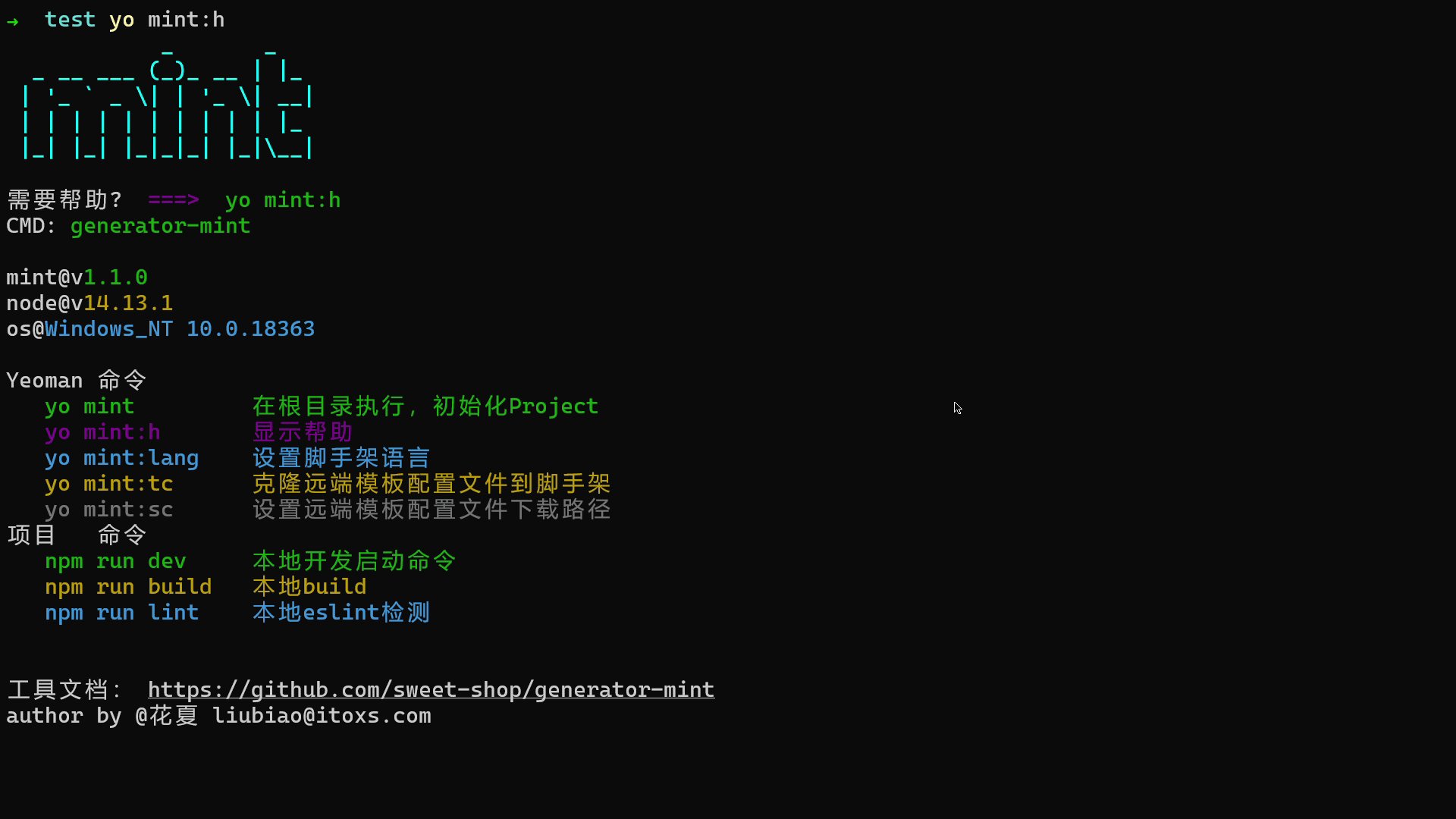
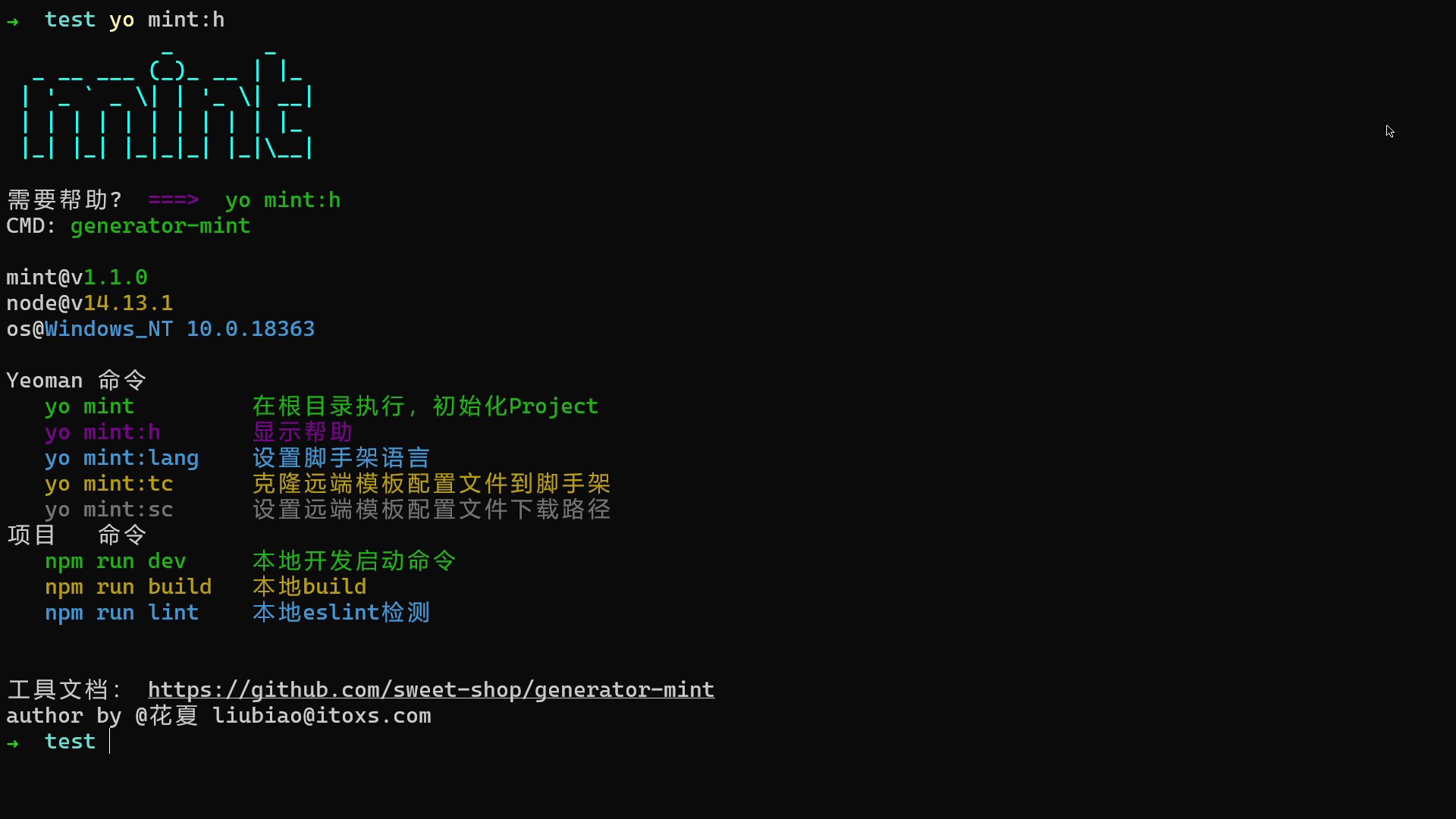
yo mint:h显示帮助_ _ _ __ ___ (_)_ __ | |_ | '_ ` _ \| | '_ \| __| | | | | | | | | | | |_ |_| |_| |_|_|_| |_|\__| 需要帮助? ===> yo mint:h CMD: generator-mint [email protected] [email protected] os@Windows_NT 10.0.18363 Yeoman 命令 yo mint 在根目录执行,初始化Project yo mint:h 显示帮助 yo mint:lang 设置脚手架语言 yo mint:tc 克隆远端模板配置文件到脚手架 yo mint:sc 设置远端模板配置文件下载路径 项目 命令 npm run dev 本地开发启动命令 npm run build 本地build npm run lint 本地eslint检测 Tool documentation: https://github.com/sweet-shop/generator-mint author by @花夏 [email protected]
注意!!!
如果在使用这些命令:
yo mint:langyo mint:tcyo mint:sc出现权限问题,比如:
Error: EACCES: permission denied, open '/usr/local/lib/node_modules/generator-mint/generators/tc/config.json'请执行命令:
sudo chown -R $USER /usr/local/lib/node_modules/generator-mint其中: $USER 代表你当前电脑名. (此条只有mac会出现,Windows请使用管理员运行终端则不会出现)
yo mint:lang设置脚手架语言,执行此命令可以设置mint的交互显示语言🌺 欢迎使用 薄荷糖 脚手架! _ _ _ __ ___ (_)_ __ | |_ | '_ ` _ \| | '_ \| __| | | | | | | | | | | |_ |_| |_| |_|_|_| |_|\__| 需要帮助? ===> yo mint:h CMD: generator-mint ? ️🌈 请选择您想设置的语言! (Use arrow keys) > 默认(中文) en zh-CN
yo mint:tc克隆远端模板配置文件到脚手架默认连接:
https://raw.githubusercontent.com/sweet-shop/generator-mint/master/generators/app/templateConfig.js
yo mint:sc设置远端模板配置文件下载路径? 请选择执行方式: (Use arrow keys) > custom # 自定义远端模板配置文件下载路径 确认后会要求你输入一个正确的 templateConfig.js 下载路径 default # 使用默认,选择此选项可以恢复脚手架默认下载链接templateConfig.js示例:module.exports = [ { name: 'template-vue', // 名称,后续脚手架交互显示 url: 'https://github.com/sweet-shop/template-vue.git' // 远端维护的模板,必须git [github | gitlab] } ];
yo mint开始使用mint初始化您的项目


template project 支持功能
1.本地mock: 更改config/index.js : mockLocal: 1, // 1為本地 \ 0為代理 remote中可配置代理地址
2.自动获取本地局域方地址(192...*)方便局域网查看
3.自动获取端口号(默认8888),不再为端口号占用烦恼,提高效率
4.运行 npm run dev后自动代开浏览器,不必手动打开,提高效率 更改config/index.js : browser: 'google chrome', // 可配置 firefox \ google chrome \ Safari
5.支持eslint 本地开发必须符合代码规范,也可以单独运行npm run lint
感谢这些开源项目
Getting To Know Yeoman
- Yeoman has a heart of gold.
- Yeoman is a person with feelings and opinions, but is very easy to work with.
- Yeoman can be too opinionated at times but is easily convinced not to be.
- Feel free to learn more about Yeoman.
License
MIT © 花夏
Contributors ✨
Thanks goes to these wonderful people (emoji key):
This project follows the all-contributors specification. Contributions of any kind welcome!





