generator-le-directive
v0.4.0
Published
Generates a solid starting point for new node modules
Downloads
6
Readme
generator-le-directive 
Generates a new directive based on Castle's conventions
Installation
npm install -g generator-le-directive
Usage
Simply run the generator from the root of your app's folder
cd client-web
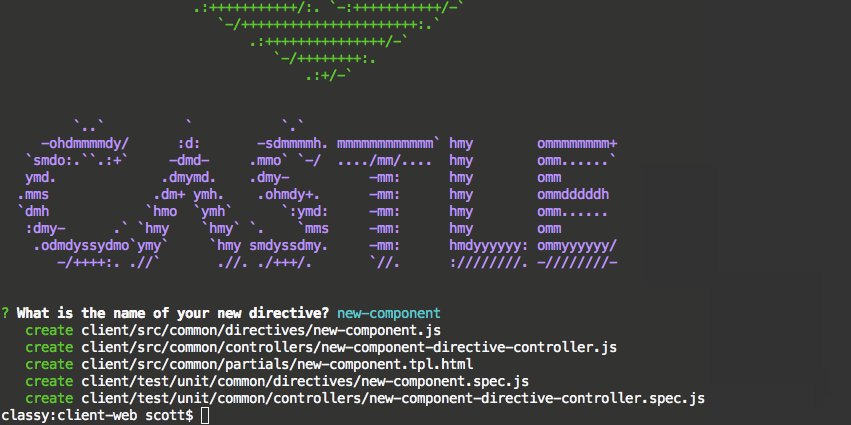
yo le-directive
Note
In order for the generator to work, your angular project must have a 'client/index.html' and a 'client/src/app/app.js' file. You can optionally add hooks for the generator to include the new files and modules in those two files with the hooks "" and "/--YEOMAN-HOOK--/" respectively.
Dependencies
What is Yeoman?
Basically, he wears a top hat, lives in your computer, and waits for you to tell him what kind of application you wish to create.
Not every new computer comes with a Yeoman pre-installed. He lives in the npm package repository. You only have to ask for him once, then he packs up and moves into your hard drive. Make sure you clean up, he likes new and shiny things.
npm install -g yoLicense
MIT
