generator-jhipster-bootstrap-material-design
v3.5.1
Published
Add Material design to your JHipster application
Downloads
94
Maintainers
Readme
generator-jhipster-bootstrap-material-design
Add Material design to your JHipster application
Compatibility
This version is compatible with Jhipster 3 and greater!
Usage
This is a JHipster module, that is meant to be use in a JHipster application.


Installation
As this is a JHipster module, we expect you have JHipster and its related tools already installed.
npm install -g generator-jhipster-bootstrap-material-designThen run the module on a JHipster generated application:
yo jhipster-bootstrap-material-designUsing SASS
When you use sass you need to modify your index.html a little bit to make sure material design styles are not overwritten by default bootstrap styles again:
<!-- build:css content/css/vendor.css -->
<link rel="stylesheet" href="content/css/vendor.css">
<!-- bower:css -->
<link rel="stylesheet" href="bower_components/angular-loading-bar/build/loading-bar.css">
<link rel="stylesheet" href="bower_components/bootstrap-material-design/dist/css/bootstrap-material-design.css">
<link rel="stylesheet" href="bower_components/bootstrap-material-design/dist/css/ripples.css">
<!-- endinject -->
<!-- endbuild -->You should make sure that the vendor.css is before all material design stylesheets in your index.html!
Bootstrap Material Design
Material Design for Bootstrap is a theme for Bootstrap 3 which lets you use the new Google Material Design in your favorite front-end framework.
- Github: https://github.com/FezVrasta/bootstrap-material-design
- Website: http://fezvrasta.github.io/bootstrap-material-design/
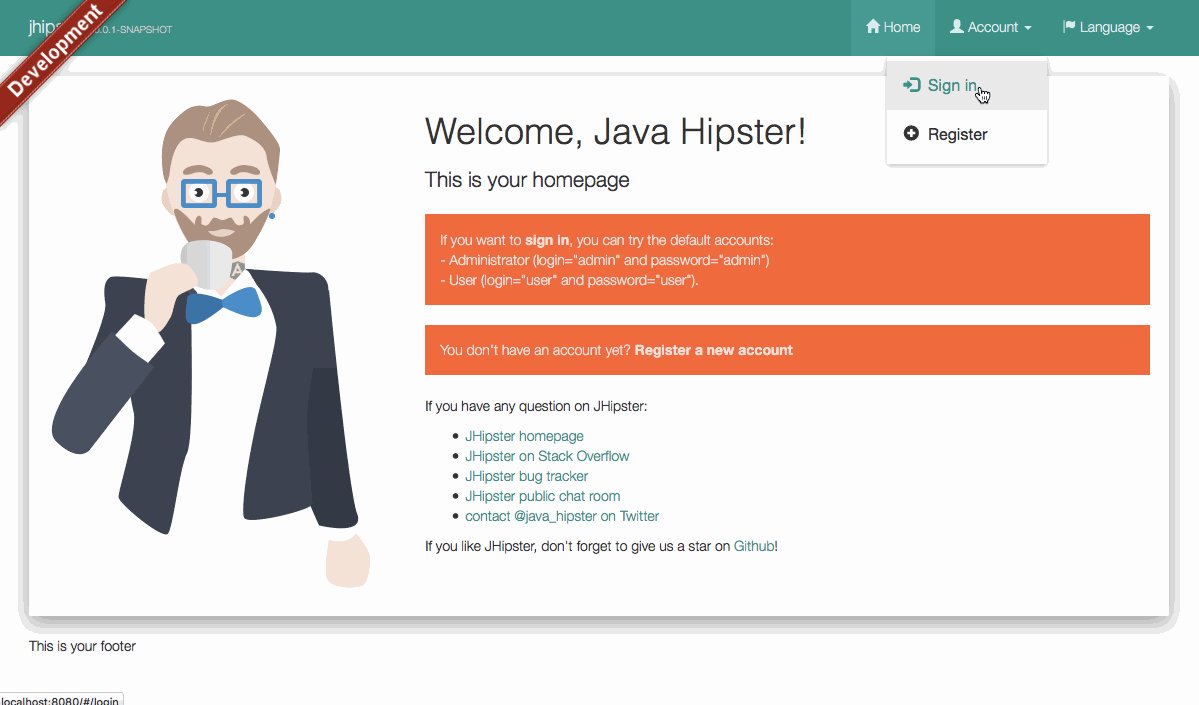
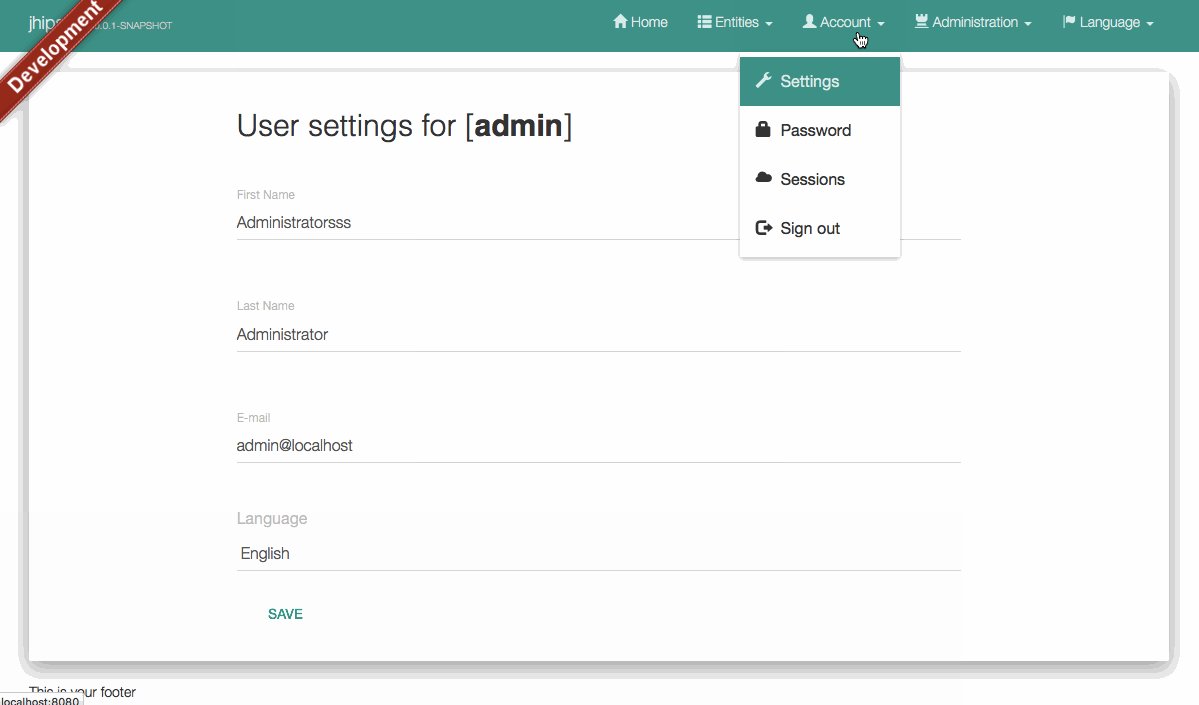
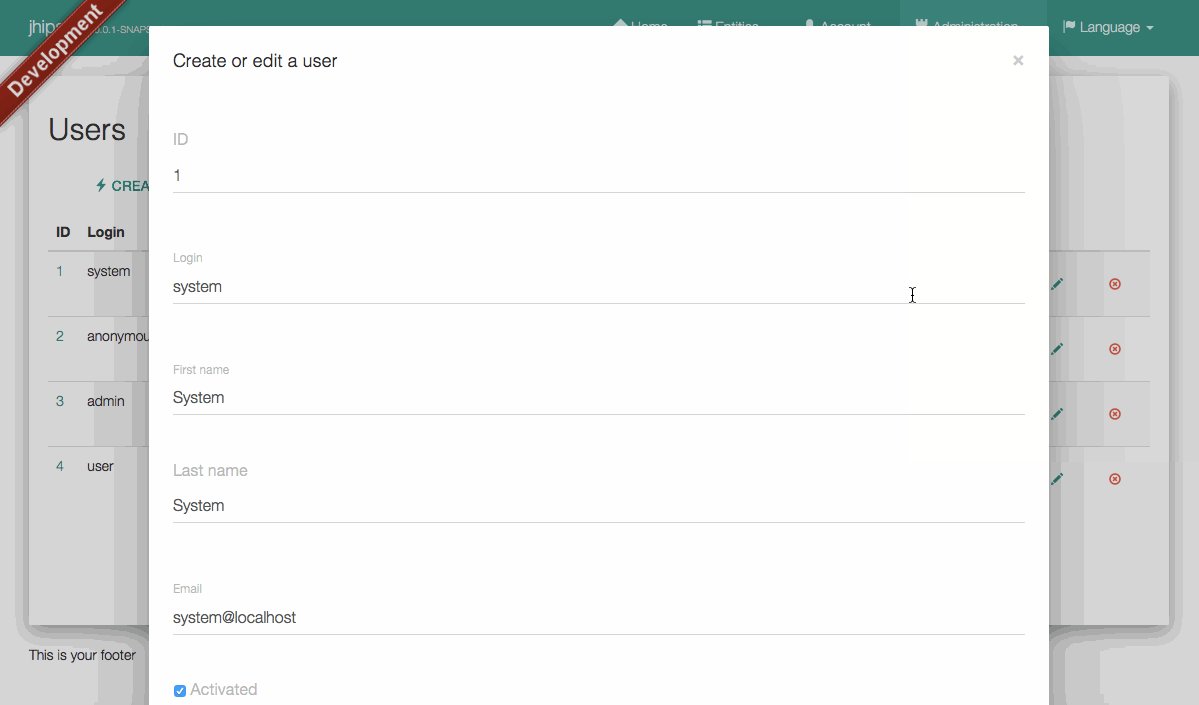
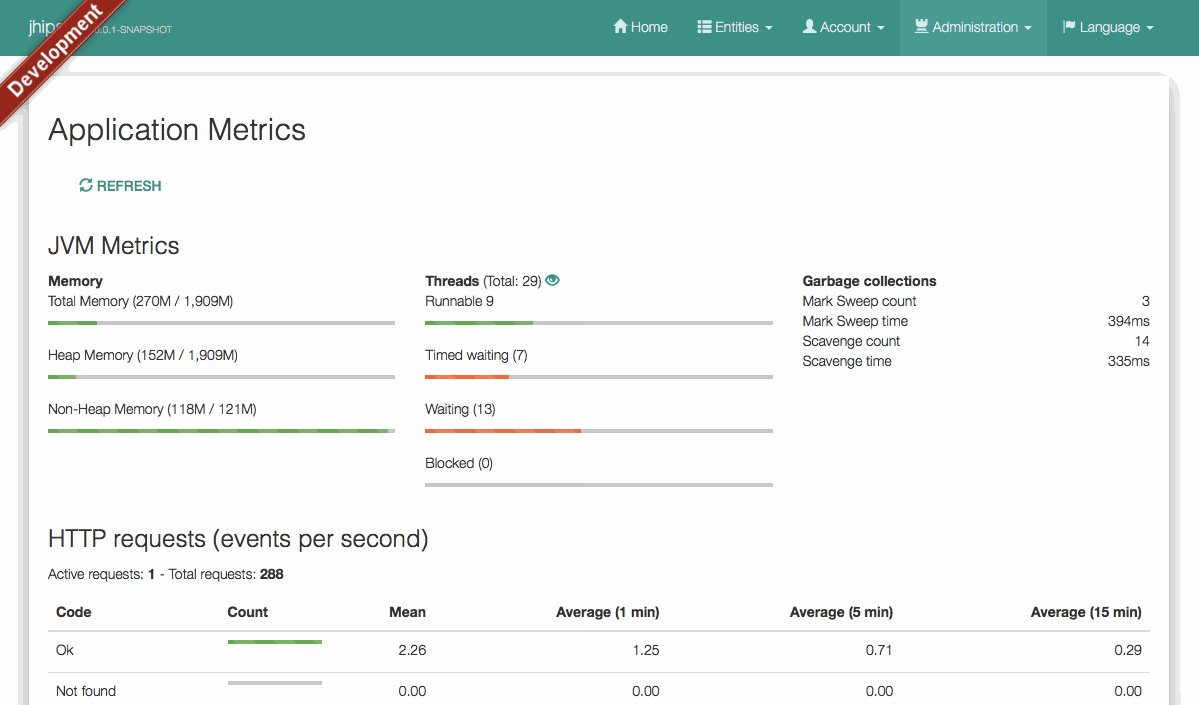
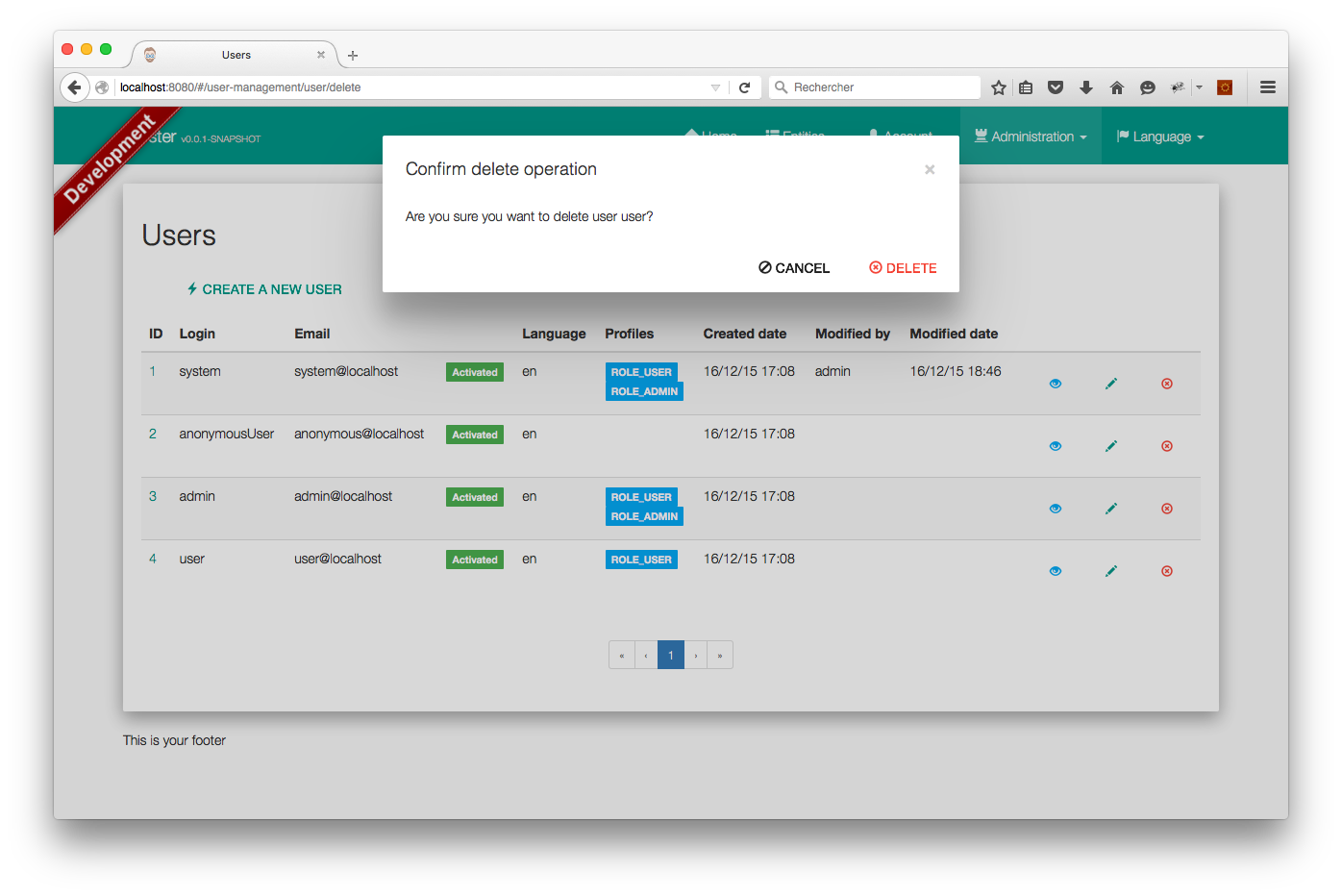
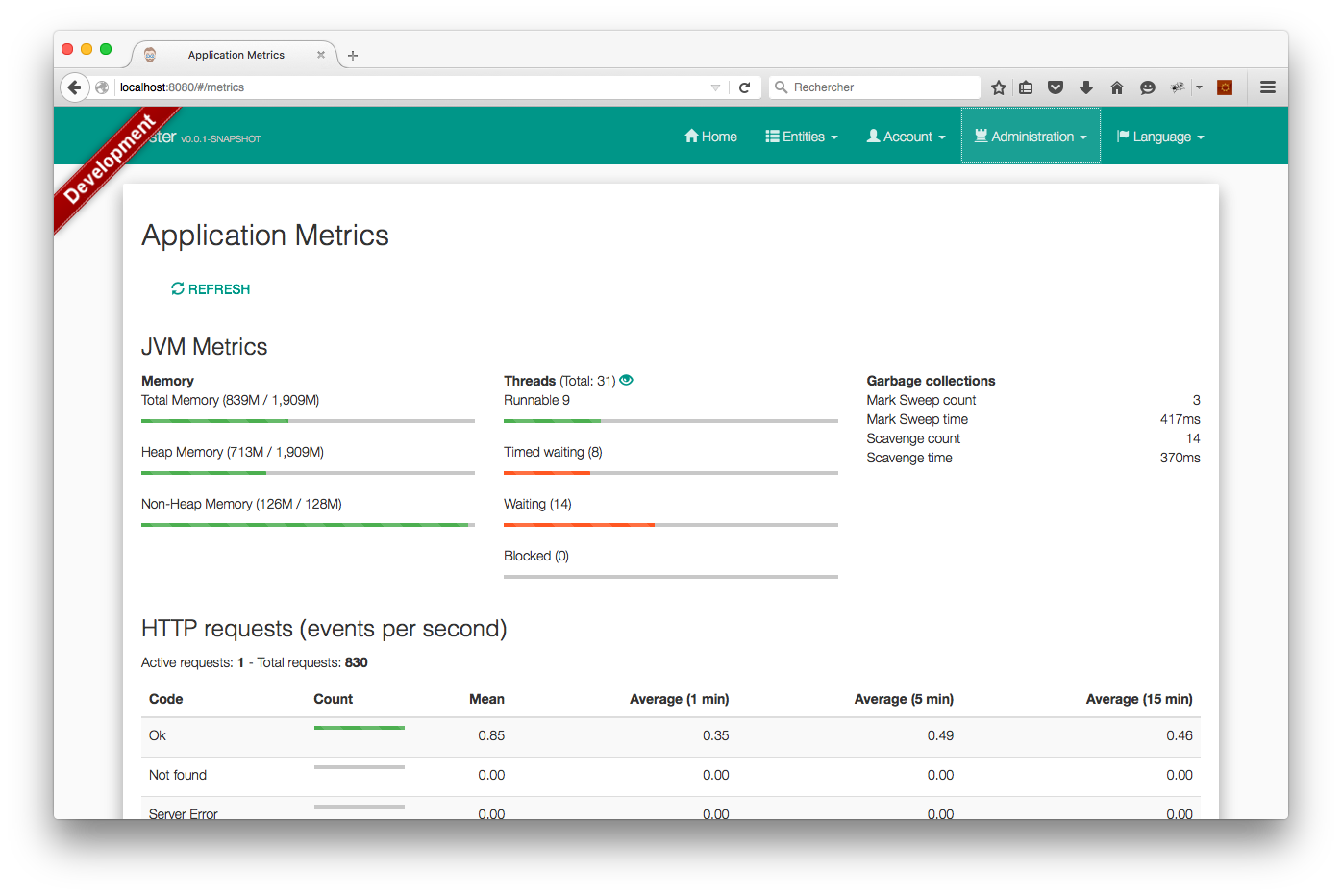
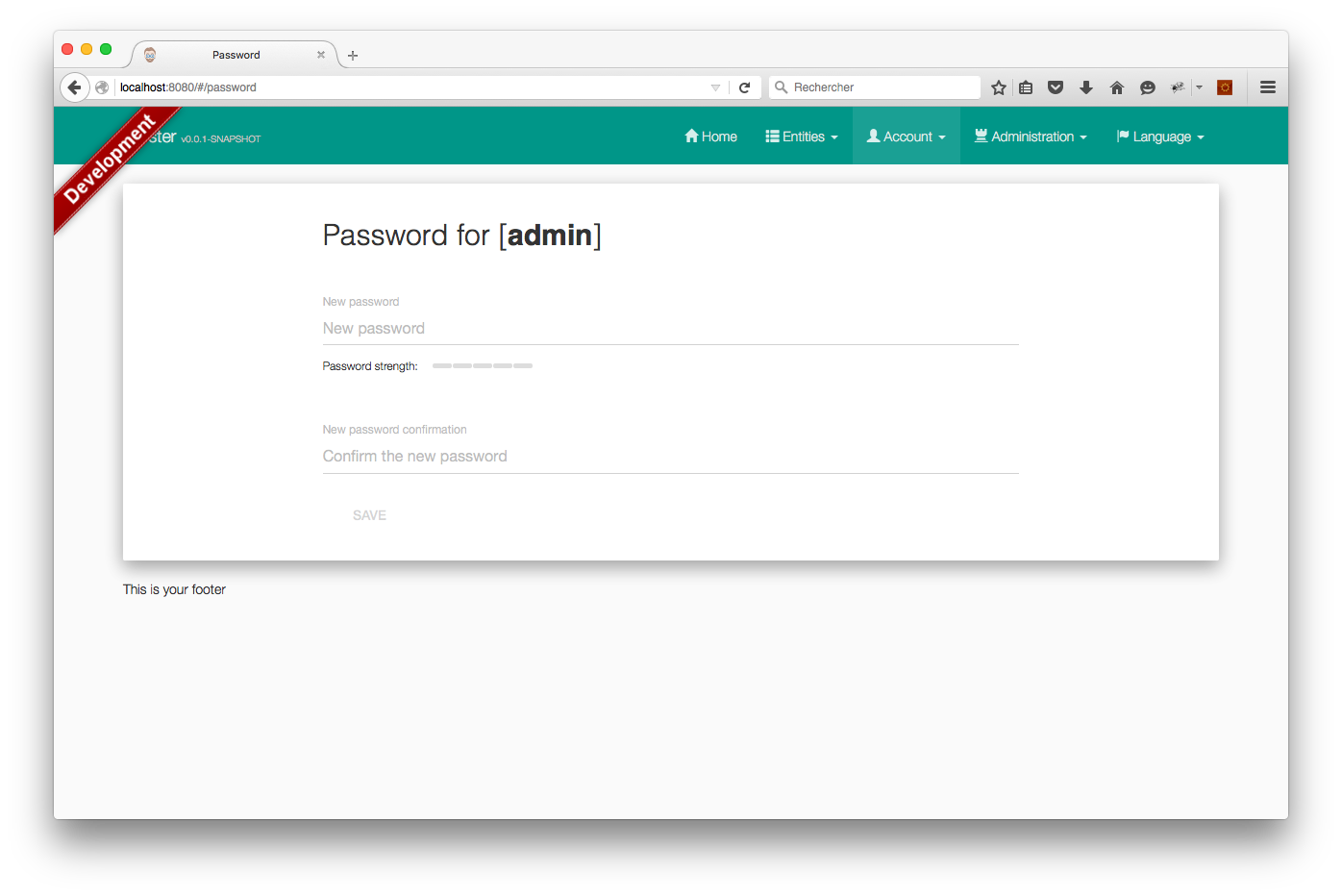
Screenshot







License
WTFPL-2.0 © Thibaut Mottet

