generator-jhipster-angular-datatables
v1.3.10
Published
JHipster module to change default grid with Angular DataTables
Downloads
151
Maintainers
Readme
generator-jhipster-angular-datatables
JHipster module to change default grid(table) for all or selected entities with angular-datatables.
Usage
This is a JHipster module, that is meant to be used in a JHipster application.
You can choose to change default grid(table) for all or selected entities with angular-datatables.
Installation
As this is a JHipster module, we expect you have JHipster and its related tools already installed.
This module requires Jhipster version greater than 3.0 in order to work, and I fixed errors for compatibility and tested with the new Jhipster v4.*.
npm install -g generator-jhipster-angular-datatablesThen run the module on a JHipster generated application:
yo jhipster-angular-datatablesIf you want don't want to answer each question you can use
yo jhipster-angular-datatables defaultStyle
All css class used in generator template are based in AdminLTE Template AdminLTE.
<section class="content-header">
<div class="box">
<div class="box-header">
<div class="box-body">Example
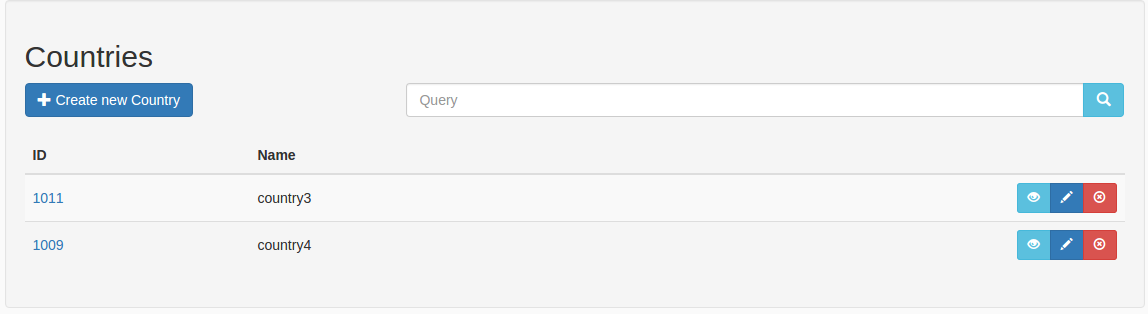
Old view 
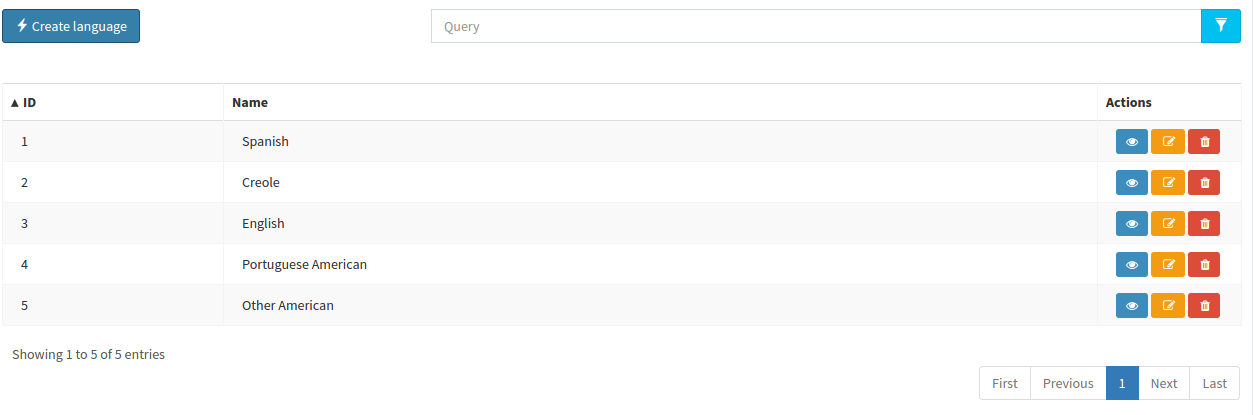
New view 
- Added functionality if count more than 5 fields will be commented. It add all fields but if fields count is more than 5 will be added as commented lines.
- Added template functionality, you can choose if you want to use templates or a single html.
Todo
1 - Resolve problems in entities with paging. 2 - Done. Actions buttons service used as dependency.
License
Apache-2.0 © Hermes Lorenzo
