generator-fsharp
v0.5.3
Published
Yeoman generator
Downloads
22
Readme
F# Yeoman Generator

The aim of the project is to provide good and easy way of scaffolding F# projects outside of IDE such as Visual Studio and Xamarin Studio.
Yeoman is popular node.js based scaffolding tool used also by for example ASP.NET vNext team. Also there exists nice integrations of Yeoman with text editors such as Atom.
Available templates are stored also on GitHub (in templates branch branch of this repository) so it's very easy to add / update templates without need of updating generator.
Getting started
What is Yeoman?
Trick question. It's not a thing. It's this guy:

Basically, he wears a top hat, lives in your computer, and waits for you to tell him what kind of application you wish to create.
Not every new computer comes with a Yeoman pre-installed. He lives in the npm package repository. You only have to ask for him once, then he packs up and moves into your hard drive. Make sure you clean up, he likes new and shiny things.
npm install -g yoYeoman Generators
Yeoman travels light. He didn't pack any generators when he moved in. You can think of a generator like a plug-in. You get to choose what type of application you wish to create, such as a Backbone application or even a Chrome extension.
To install generator-fsharp from npm, run:
npm install -g generator-fsharpFinally, initiate the generator:
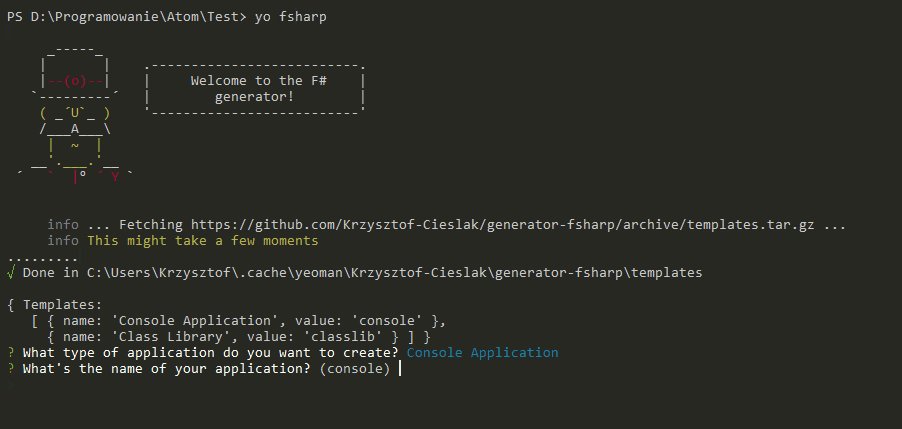
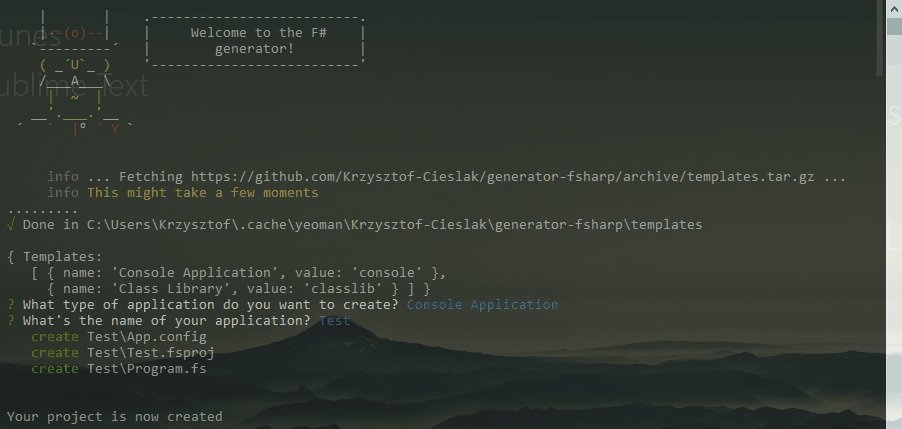
yo fsharpContributing and copyright
The project is hosted on GitHub where you can report issues, fork the project and submit pull requests on the develop branch.
The library is available under Apache 2 license, which allows modification and redistribution for both commercial and non-commercial purposes.
Adding templates
Templates are added by doing PR to the develop branch adding new subfolders to the templates folder and by updating templates.json file.
At the moment, several helpers are working to make scaffolding easier:
- In ever file name
ApplicationNamepart is replaced with application name user provided. - In template files
<%= namespace %>tag can be used to insert application name provided by user ( example#1, example#2 ) - In template files
<%= guid %>tag can be used to insert randomly generated GUID ( example#3 ) - In template files
<%= pacakgesPath %>tag can be used to insert path to packages folder ( example#4 ) - In template files
<%= paketPath %>tag can be used to insert path to.paketfolder ( example#5 )
