generator-fe-kit
v1.9.0
Published
Pixelant Front-End Starter Kit
Downloads
396
Maintainers
Readme
Pixelant Front-End Starter Kit
generator-fe-kit

CHANGELOG
CONTRIBUTING
Required dependencies:
- Git
- NodeJs >=6.0.0
- NPM >=3.9.0
- Bower >=1.7.7
npm install -g bower - Grunt-cli >=0.1.13
npm install -g grunt-cli - Yeoman >=1.6.0
npm install -g yo
Note: You might need to use sudo before npm command to install packages globally
Getting started with Pixelant Front-End Starter Kit
- For start you'll need to install Pixelant Front-End Starter Kit generator:
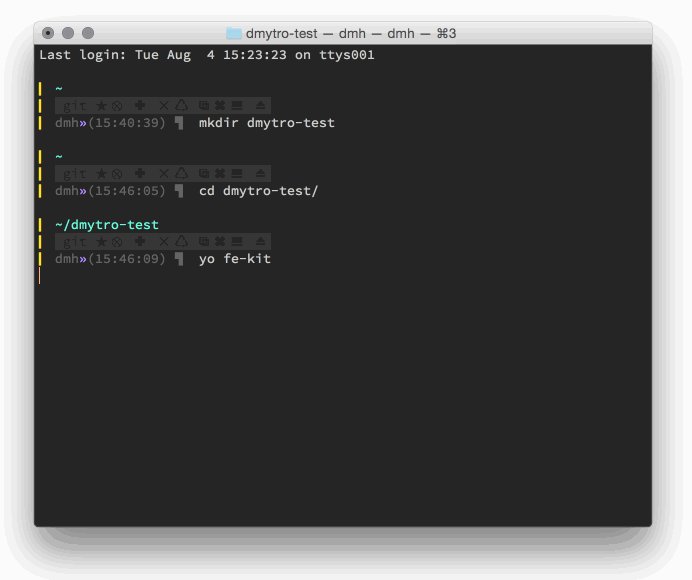
npm install -g generator-fe-kit- Now that the generator is installed, create a directory for your new project:
mkdir name-of-project
cd name-of-project- and then run:
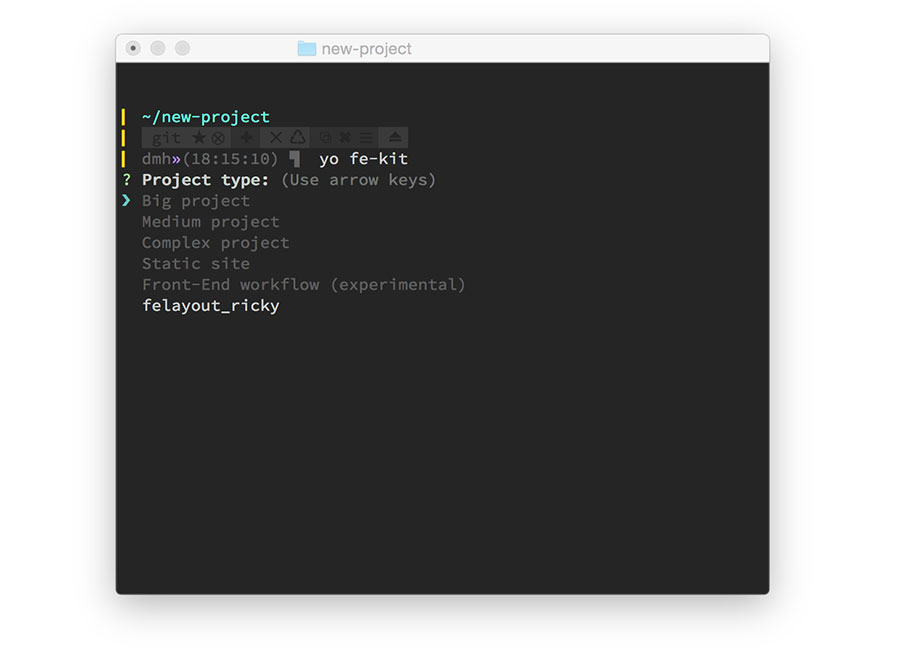
yo fe-kit- Next you will get questions and instructions in terminal. Need to choose type of project
- Static site (static sites, promo sites, one page applications)
- Front-End workflow (experimental, AngularJS, React, Meteor, Mobile apps, etc...)
- felayout_t3kit (Front-End layout for t3kit project)
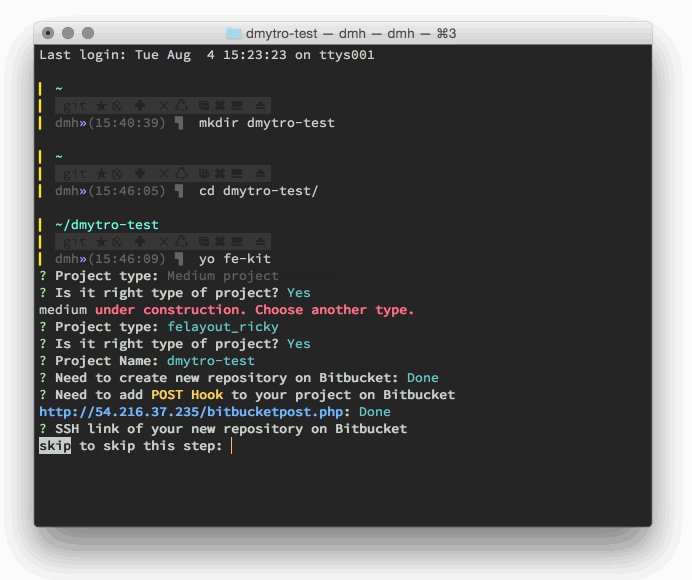
- Enter name of project
- Create repository on remote server
- Add repo link from created repository
- Initialize git repository
- Install dependencies

To update Pixelant Front-End Starter Kit generator run:
npm update -g generator-fe-kit

