generator-broccoli-project
v1.2.9
Published
A Yeoman generator for our broccoli projects
Downloads
2
Maintainers
Readme
generator-broccoli-project v1.2.9
A Yeoman generator for Broccoli projects (includes Git & Heroku)

CHANGELOG
DESCRIPTION
This generator aims to create a ready-to-code environment for front-end project using Broccoli as task runner.
The generator installs the following:
Broccoli configuration
* Fonts
* Sass Compile
* Autoprefixer
* CSS clean & minification
* JSHint
* JS concatenation
* JS uglification (including sourcemaps generation)
* images minification (png, jpg, gif, svg)
* Zetzer templating processCode / Doc configuration
* editorconfig
* jshintrc
* README Markdown
* CHANGELOG markdown
* package.jsonGit configuration
* initalizes git
* creates gitignore
* creates & checkoutsdevelopbranch
* adds origin remote
* pushes initial commit with skeleton
* installs NPM packagesStaging configuration on Heroku
* sets up specific file for deployment on Heroku
* creates restricted access credentials (the generator asks you to enter credentials)
INSTALLATION
1. Install Yeoman
$ npm install -g yo2. Install generator globally
$ npm install -g generator-broccoli-project3. Create Git repo
4. Create Heroku app if needed (Heroku config setup is optional)
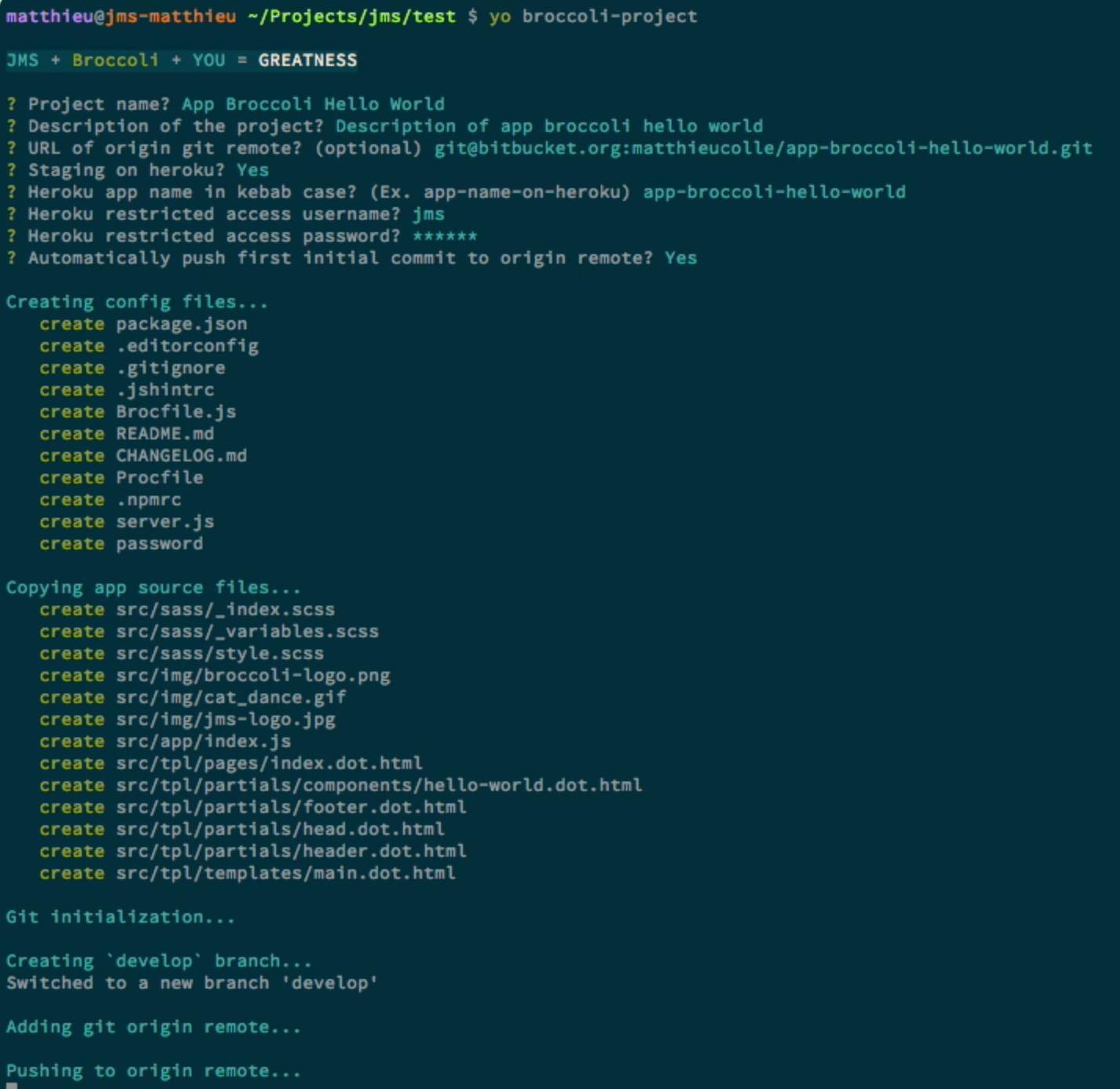
5. Run generator inside your empty project folder
$ mkdir project && cd project
$ yo broccoli-project6. Follow the step-by-step installation
Note: some steps are optional
- the auto push of first commit to origin remote
- the heroku setup config
COMMANDS
The generator automatically creates a bunch commands to simplify your dev process:
dev
$ npm run devRuns the broccoli serve
build
$ npm run buildBuilds the project to a dist/ folder.
heroku
$ npm run herokuDeploys code to Heroku env
start
$ npm run startStart node server. Mainly used for Heroku hosting, not needed in dev env.
