generate-webtask
v0.1.0
Published
Generate a starting point for a webtask.io service.
Downloads
12
Readme
Generate a starting point for a webtask.io service.
generate-webtask

Table of Contents
(TOC generated by verb using markdown-toc)
What is "Generate"?
Generate is a command line tool and developer framework for scaffolding out new GitHub projects using generators and tasks.
Answers to prompts and the user's environment can be used to determine the templates, directories, files and contents to build. Support for gulp, base and assemble plugins, and much more.
For more information:
- Visit the generate project
- Visit the generate documentation
- Find generators on npm (help us author generators)
Getting started
Install
Installing the CLI
To run the webtask generator from the command line, you'll need to install Generate globally first. You can do that now with the following command:
$ npm install --global generateThis adds the gen command to your system path, allowing it to be run from any directory.
Install generate-webtask
Install this module with the following command:
$ npm install --global generate-webtaskUsage
Run this generator's default task with the following command:
$ gen webtaskWhat you should see in the terminal
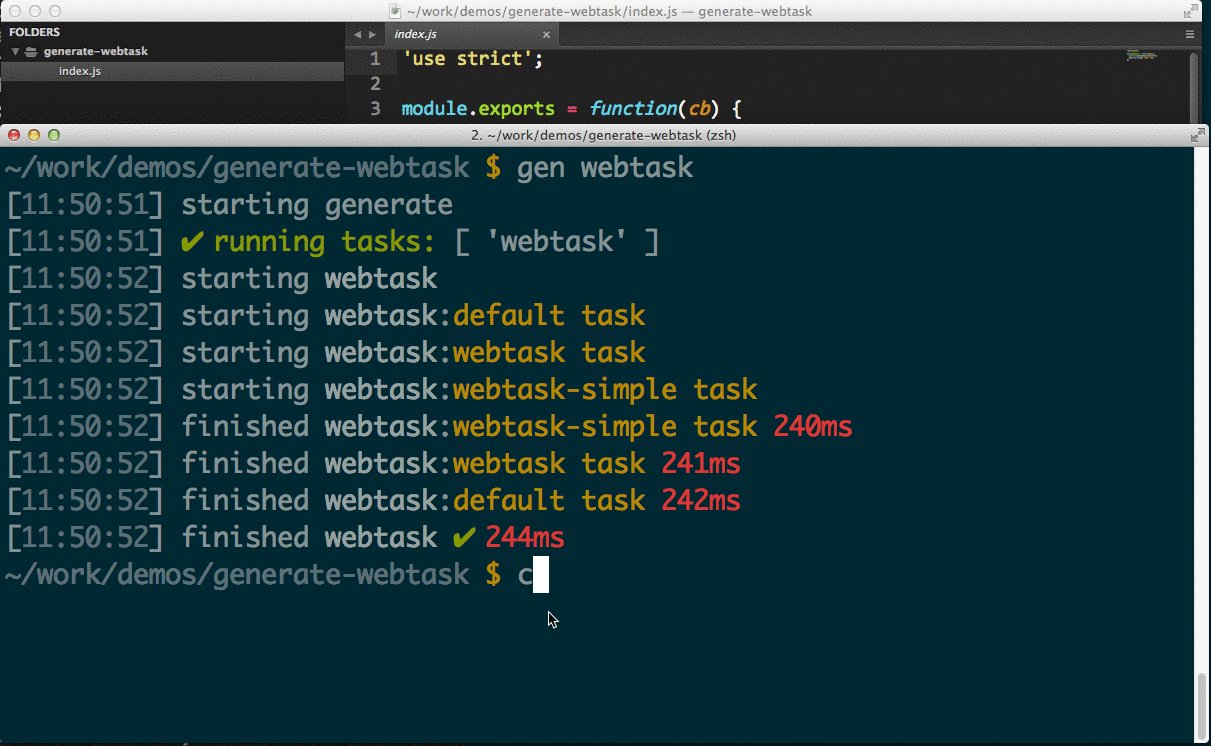
If completed successfully, you should see both starting and finished events in the terminal, like the following:
[00:44:21] starting ...
...
[00:44:22] finished ✔If you do not see one or both of those events, please let us know about it.
Help
To see a general help menu and available commands for Generate's CLI, run:
$ gen helpTasks
All available tasks.
webtask:simple
Generate an index.js file to the current working directory with a simple webtask function. Learn how to [customize behavior(#customization) or override built-in templates.
Example
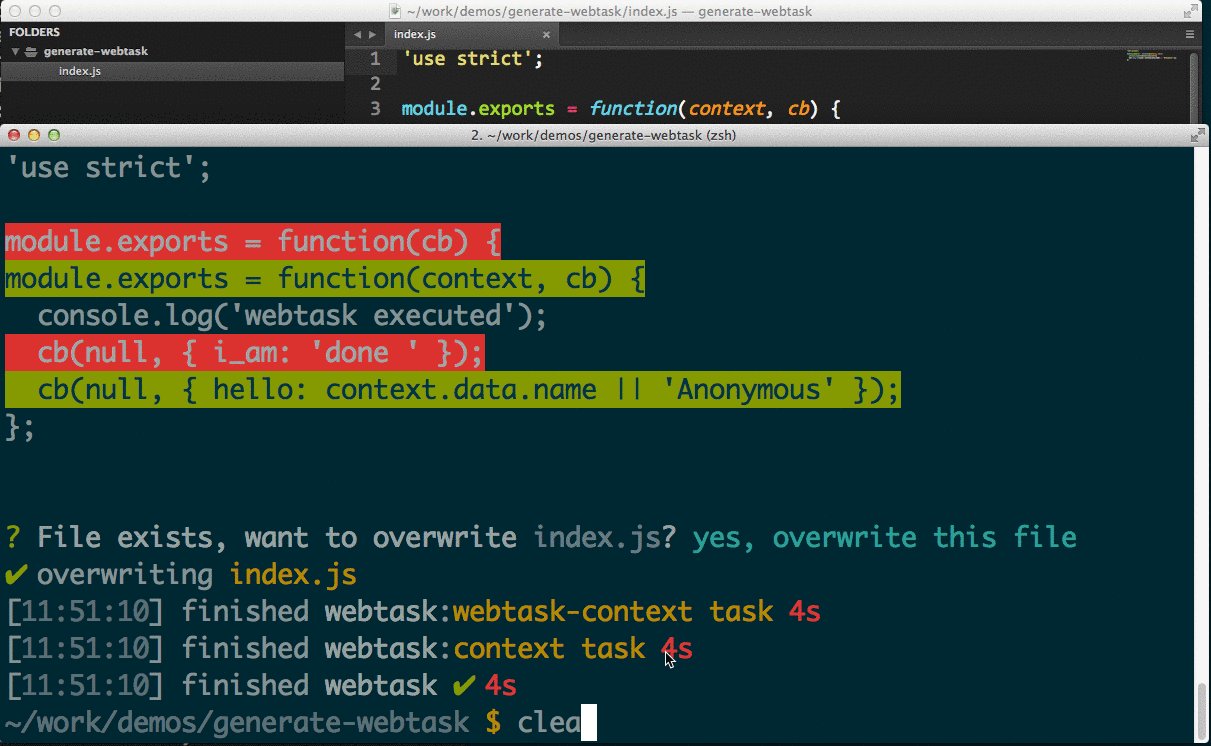
$ gen webtask:simplewebtask:context
Generate an index.js file to the current working directory with a webtask function with context. Learn how to [customize behavior(#customization) or override built-in templates.
Example
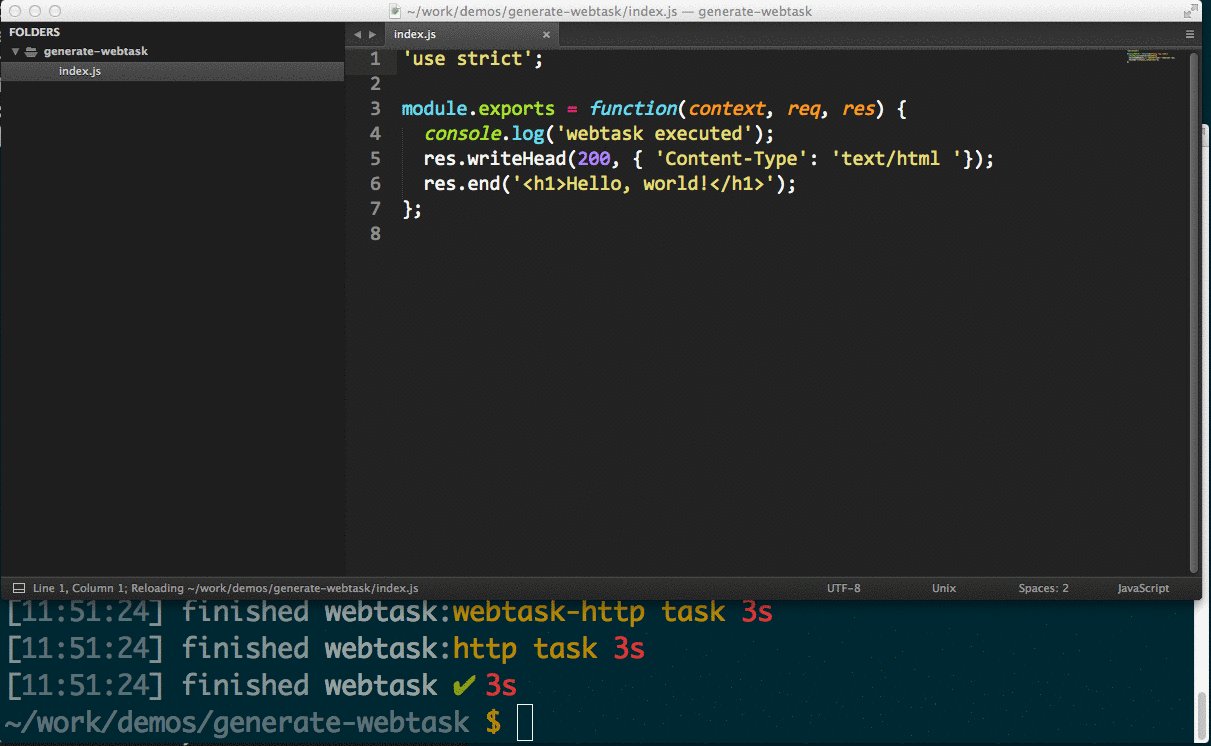
$ gen webtask:contextwebtask:http
Generate an index.js file to the current working directory with a webtask function with full HTTP control. Learn how to [customize behavior(#customization) or override built-in templates.
Example
$ gen webtask:httpwebtask
Alias for running the webtask task with the following command:
Example
$ gen webtaskVisit Generate's documentation for tasks.
Files trees
The following files trees are automatically generated by a task in verbfile.js.
- generated files: trees representing the actual generated "dest" files for each task
- source files: trees representing the source files and templates used by each task
(See Generate's customization docs to learn how to override individual templates.)
Generated files
Files generated by each task (e.g. dest files). See the Generate customization docs to learn how to override individual templates.
Note that diffs are base on comparisons against the files generated by the default task. Additionally, some tasks generate the same files, but with different contents (for example, the contents of index.js differs based on the task).
default
Files generated by the default task:
.
└── index.jssimple
Files generated by the simple task:
.
└── index.jscontext
Files generated by the context task:
.
└── index.jshttp
Files generated by the http task:
.
└── index.jsSource files
The following trees represent the source files or templates that are used by each task. You'll see that most of the tasks use at least one "micro-generator" to generate a specific file.
default
Source files and/or libraries used by the default task:
.
└─┬ templates
└── index_simple.jssimple
Source files and/or libraries used by the simple task:
.
└─┬ templates
└── index_simple.jscontext
Source files and/or libraries used by the context task:
.
└─┬ templates
└── index_context.jshttp
Source files and/or libraries used by the http task:
.
└─┬ templates
└── index_http.jsNext steps
Running unit tests
It's never too early to begin running unit tests. When you're ready to get started, the following command will ensure the project's dependencies are installed then run all of the unit tests:
$ npm install && testPublishing your project
If you're tests are passing and you're ready to publish your project to npm, you can do that now with the following command:
Are you sure you're ready?!
$ npm publishAbout
Related projects
generate: Command line tool and developer framework for scaffolding out new GitHub projects. Generate offers the… more | homepage
Community
Are you using Generate in your project? Have you published a generator and want to share your project with the world?
Here are some suggestions!
- If you get like Generate and want to tweet about it, please feel free to mention
@generatejsor use the#generatejshashtag - Show your love by starring Generate and
generate-webtask - Get implementation help on StackOverflow (please use the
generatejstag in questions) - Gitter Discuss Generate with us on Gitter
- If you publish an generator, thank you! To make your project as discoverable as possible, please add the keyword
generategeneratorto package.json.
Contributing
Pull requests and stars are always welcome. For bugs and feature requests, please create an issue.
Please read the contributing guide for avice on opening issues, pull requests, and coding standards.
Running tests
Install dev dependencies:
$ npm install -d && npm testAuthor
Brian Woodward
License
Copyright © 2016, Brian Woodward. Released under the MIT license.
This file was generated by verb-generate-readme, v0.1.30, on August 29, 2016.



