generate-updater
v0.1.2
Published
Generate an [Update] updater project.
Downloads
12
Maintainers
Readme
Generate an Update updater project.
generate-updater

Table of Contents
(TOC generated by verb using markdown-toc)
What is "Generate"?
Generate is a command line tool and developer framework for scaffolding out new GitHub projects using generators and tasks.
Answers to prompts and the user's environment can be used to determine the templates, directories, files and contents to build. Support for gulp, base and assemble plugins, and much more.
For more information:
- Visit the generate project
- Visit the generate documentation
- Find generators on npm (help us author generators)
Getting started
Install
Installing the CLI
To run the updater generator from the command line, you'll need to install Generate globally first. You can do that now with the following command:
$ npm install --global generateThis adds the gen command to your system path, allowing it to be run from any directory.
Install generate-updater
Install this module with the following command:
$ npm install --global generate-updaterUsage
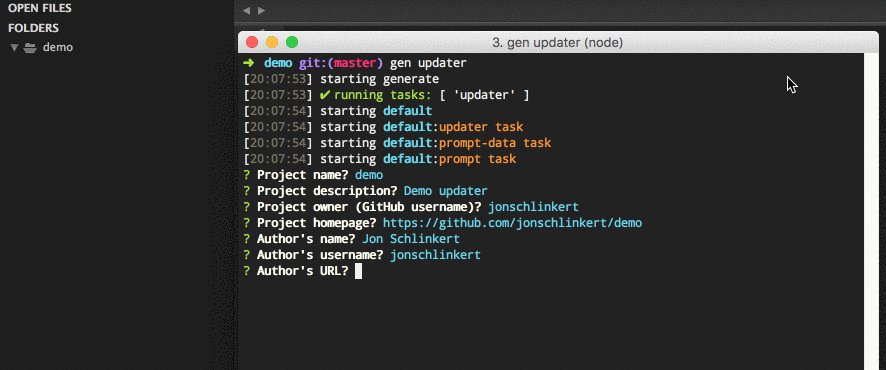
Run this generator's default task with the following command:
$ gen updaterWhat you should see in the terminal
If completed successfully, you should see both starting and finished events in the terminal, like the following:
[00:44:21] starting ...
...
[00:44:22] finished ✔If you do not see one or both of those events, please let us know about it.
Help
To see a general help menu and available commands for Generate's CLI, run:
$ gen helpTasks
All available tasks.
updater:default
Scaffold out an update updater project. Alias for the updater task, to allow running the updater with the following command:
Example
$ gen updaterupdater:minimal
Scaffold out a minimal Update updater project.
Example
$ gen updater:min
# or
$ gen updater:minimalupdater:micro
Scaffold out a project for a Update micro-updater.
Example
$ gen updater:microupdater:file
Write a updater.js file to the current working directory.
Example
$ gen updater:fileupdater:rootfiles
Generate the LICENSE, package.json and README.md files for an updater project.
Example
$ gen updater:rootfilesupdater:docs
Adds files tree docs to the docs directory.
Example
$ gen updater:docsupdater:docs
Adds files tree docs to the docs directory.
Example
$ gen updater:docsupdater:verbfile
Add a verbfile.js to the current working directory.
Example
$ gen updater:verbfileupdater:verbmd
Add a .verb.md readme template to the current working directory.
Example
$ gen updater:verbmdupdater:test
Create a test.js file in the test directory, with unit tests for all of the tasks in the generated updater.
Example
$ gen updater:testupdater:templates
Generate files in the updater's templates directory.
Example
$ gen updater:templatesVisit Generate's documentation for tasks.
Files trees
The following files trees are automatically generated by a task in verbfile.js.
- generated files: trees representing the actual generated "dest" files for each task
- source files: trees representing the source files and templates used by each task
(See Generate's customization docs to learn how to override individual templates.)
Generated files
Files generated by each task (e.g. dest files). See the Generate customization docs to learn how to override individual templates.
Note that diffs are base on comparisons against the files generated by the default task. Additionally, some tasks generate the same files, but with different contents (for example, the contents of index.js differs based on the task).
default
Files generated by the default task:
.
├─┬ test
│ ├─┬ fixtures
│ │ └── temp.txt
│ ├── plugin.js
│ └── test.js
├── .editorconfig
├── .eslintrc.json
├── .gitattributes
├── .gitignore
├── .travis.yml
├── updatefile.js
├── index.js
├── LICENSE
├── package.json
├── README.md
└── .verb.mdminimal
Files generated by the minimal task:
.
-├─┬ test
-│ ├─┬ fixtures
-│ │ └── temp.txt
-│ ├── plugin.js
-│ └── test.js
-├── .editorconfig
-├── .eslintrc.json
-├── .gitattributes
├── .gitignore
-├── .travis.yml
├── updatefile.js
├── index.js
├── LICENSE
├── package.json
└── README.md
-└── .verb.mdupdater
Files generated by the updater task:
.
├─┬ test
│ ├─┬ fixtures
│ │ └── temp.txt
│ ├── plugin.js
│ └── test.js
├── .editorconfig
├── .eslintrc.json
├── .gitattributes
├── .gitignore
├── .travis.yml
├── updatefile.js
├── index.js
├── LICENSE
├── package.json
├── README.md
└── .verb.mdrootfiles
Files generated by the rootfiles task:
.
-├─┬ test
-│ ├─┬ fixtures
-│ │ └── temp.txt
-│ ├── plugin.js
-│ └── test.js
-├── .editorconfig
-├── .eslintrc.json
-├── .gitattributes
-├── .gitignore
-├── .travis.yml
-├── updatefile.js
-├── index.js
├── LICENSE
├── package.json
└── README.md
-└── .verb.mddotfiles
Files generated by the dotfiles task:
.
-├─┬ test
-│ ├─┬ fixtures
-│ │ └── temp.txt
-│ ├── plugin.js
-│ └── test.js
├── .editorconfig
├── .eslintrc.json
├── .gitattributes
├── .gitignore
└── .travis.yml
-├── updatefile.js
-├── index.js
-├── LICENSE
-├── package.json
-├── README.md
-└── .verb.mdSource files
The following trees represent the source files or templates that are used by each task. You'll see that most of the tasks use at least one "micro-generator" to generate a specific file.
default
Source files and/or libraries used by the default task:
.
├─┬ templates
│ ├─┬ tests
│ │ ├─┬ fixtures
│ │ │ └── temp.md
│ │ ├── plugin.js
│ │ └── test.js
│ ├── updatefile.js
│ ├── index.js
│ └── _verb.md
└─┬ node_modules
├─┬ generate-editorconfig
│ └─┬ templates
│ └── _editorconfig
├─┬ generate-eslint
│ └─┬ templates
│ └── _eslintrc.json
├─┬ generate-gitattributes
│ └─┬ templates
│ └── _gitattributes
├─┬ generate-project
│ └─┬ node_modules
│ └─┬ generate-gitignore
│ └─┬ templates
│ └── Minimal.gitignore
├─┬ generate-travis
│ └─┬ templates
│ └── _travis.yml
├─┬ generate-license
│ └─┬ templates
│ └── mit.tmpl
├─┬ generate-package
│ └─┬ templates
│ └── $package.json
└─┬ generate-readme
└─┬ templates
└── node.mdminimal
Source files and/or libraries used by the minimal task:
.
├─┬ node_modules
│ ├─┬ generate-project
│ │ └─┬ node_modules
│ │ └─┬ generate-gitignore
│ │ └─┬ templates
│ │ └── Node.gitignore
│ ├─┬ generate-license
│ │ └─┬ templates
│ │ └── mit.tmpl
│ ├─┬ generate-package
│ │ └─┬ templates
│ │ └── $package.json
│ └─┬ generate-readme
│ └─┬ templates
│ └── node.md
└─┬ templates
├── updatefile.js
└── index.jsupdater
Source files and/or libraries used by the updater task:
.
├─┬ templates
│ ├─┬ tests
│ │ ├─┬ fixtures
│ │ │ └── temp.md
│ │ ├── plugin.js
│ │ └── test.js
│ ├── updatefile.js
│ ├── index.js
│ └── _verb.md
└─┬ node_modules
├─┬ generate-editorconfig
│ └─┬ templates
│ └── _editorconfig
├─┬ generate-eslint
│ └─┬ templates
│ └── _eslintrc.json
├─┬ generate-gitattributes
│ └─┬ templates
│ └── _gitattributes
├─┬ generate-project
│ └─┬ node_modules
│ └─┬ generate-gitignore
│ └─┬ templates
│ └── Minimal.gitignore
├─┬ generate-travis
│ └─┬ templates
│ └── _travis.yml
├─┬ generate-license
│ └─┬ templates
│ └── mit.tmpl
├─┬ generate-package
│ └─┬ templates
│ └── $package.json
└─┬ generate-readme
└─┬ templates
└── node.mdrootfiles
Source files and/or libraries used by the rootfiles task:
.
└─┬ node_modules
├─┬ generate-license
│ └─┬ templates
│ └── mit.tmpl
├─┬ generate-package
│ └─┬ templates
│ └── $package.json
└─┬ generate-readme
└─┬ templates
└── node.mddotfiles
Source files and/or libraries used by the dotfiles task:
.
└─┬ node_modules
├─┬ generate-editorconfig
│ └─┬ templates
│ └── _editorconfig
├─┬ generate-eslint
│ └─┬ templates
│ └── _eslintrc.json
├─┬ generate-gitattributes
│ └─┬ templates
│ └── _gitattributes
├─┬ generate-project
│ └─┬ node_modules
│ └─┬ generate-gitignore
│ └─┬ templates
│ └── Minimal.gitignore
└─┬ generate-travis
└─┬ templates
└── _travis.ymlNext steps
Running unit tests
It's never too early to begin running unit tests. When you're ready to get started, the following command will ensure the project's dependencies are installed then run all of the unit tests:
$ npm install && testPublishing your project
If you're tests are passing and you're ready to publish your project to npm, you can do that now with the following command:
Are you sure you're ready?!
$ npm publishAbout
Related projects
generate: Command line tool and developer framework for scaffolding out new GitHub projects. Generate offers the… more | homepage
Community
Are you using Generate in your project? Have you published a generator and want to share your project with the world?
Here are some suggestions!
- If you get like Generate and want to tweet about it, please feel free to mention
@generatejsor use the#generatejshashtag - Show your love by starring Generate and
generate-updater - Get implementation help on StackOverflow (please use the
generatejstag in questions) - Gitter Discuss Generate with us on Gitter
- If you publish an generator, thank you! To make your project as discoverable as possible, please add the keyword
generategeneratorto package.json.
Contributing
Pull requests and stars are always welcome. For bugs and feature requests, please create an issue.
Running tests
Install dev dependencies:
$ npm install -d && npm testAuthor
Jon Schlinkert
License
Copyright © 2016, Jon Schlinkert. Released under the MIT license.
This file was generated by verb-generate-readme, v0.1.30, on September 01, 2016.



