generate-git
v1.0.1
Published
Generator for initializing a git repository and adding first commit.
Downloads
59
Maintainers
Keywords
Readme
Generator for initializing a git repository and adding first commit.
generate-git

Getting started
Install
Installing the CLI
To run the readme generator from the command line, you'll need to install Generate globally first. You can do that now with the following command:
$ npm install --global generateThis adds the gen command to your system path, allowing it to be run from any directory.
Install generate-git
Install this module with the following command:
$ npm install --global generate-gitCLI
Run this generator's default task with the following command:
$ gen readmeWhat will happen?
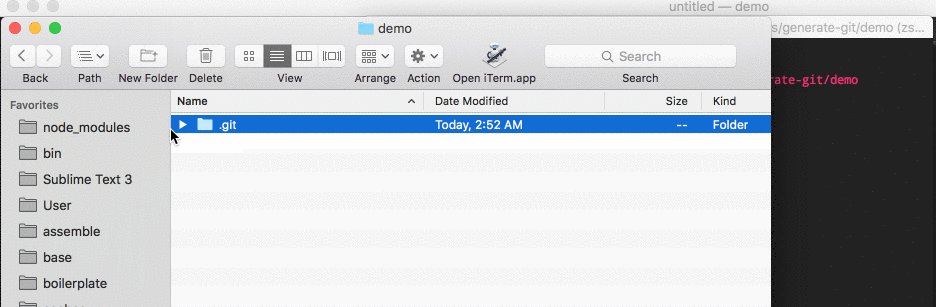
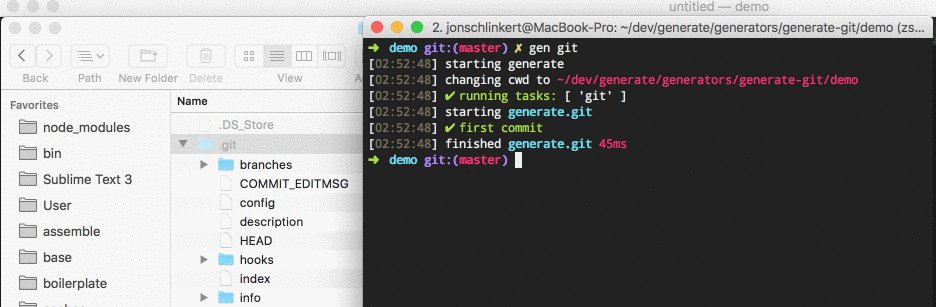
Running $ gen git will run this generator's default task, which initializes a new git repository, git adds the files, and does a first commit with the message first commit.
When generate is installed globally, you can run this generator with the $ gen readme command, or use in your own generator as a plugin or sub-generator to make it a continuous part of the build workflow when scaffolding out a new project.
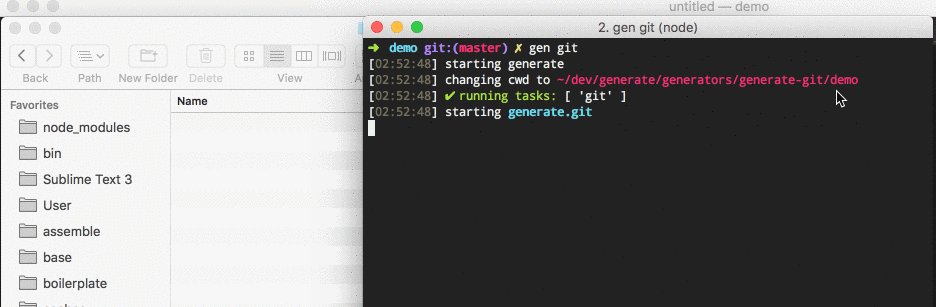
What you should see in the terminal
If completed successfully, you should see both starting and finished events in the terminal, like the following:
[00:44:21] starting ...
...
[00:44:22] finished ✔If you do not see one or both of those events, please let us know about it.
Help
To see a general help menu and available commands for Generate's CLI, run:
$ gen helpAvailable tasks
All available tasks for this generator.
default
Initialize a git repository, including git add and first commit.
Example
$ gen gitfirst-commit
Alias for the default task, to provide a semantic task name when using this generator as a plugin or sub-generator.
Example
$ gen git:first-commitclone
Alias for the default task, to provide a semantic task name when using this generator as a plugin or sub-generator.
Example
$ gen git:clone
$ gen git:git-clone # aliased for API usageupdater:prompt-git
Prompts the user to confirm if they'd like to initialize a git repository with first first-commit.
Example
$ gen updater:prompt-gitVisit Generate's documentation for tasks.
Next steps
Running unit tests
It's never too early to begin running unit tests. When you're ready to get started, the following command will ensure the project's dependencies are installed then run all of the unit tests:
$ npm install && testPublishing your generator
If you're tests are passing and you're ready to publish your generator to npm, you can do that now with the following command:
Are you sure you're ready?!
Let's go!
$ npm publishAbout
What is "Generate"?
Generate is a command line tool and developer framework for scaffolding out new GitHub projects using generators and tasks.
Answers to prompts and the user's environment can be used to determine the templates, directories, files and contents to build. Support for gulp, base and assemble plugins, and much more.
For more information:
- Visit the generate project
- Visit the generate documentation
- Find generators on npm (help us author generators)
Related projects
- generate-license: Generate a license file. Choose any of the licenses supported by https://github.com/github/choosealicense.com. | homepage
- generate-mocha: Generate mocha test files. | homepage
- generate: Command line tool and developer framework for scaffolding out new GitHub projects. Generate offers the… more | homepage
Community
Bigger community means more plugins, better support and more progress. Help us make Generate better by spreading the word:
- Show your love by starring the project
- Tweet about Generate. Mention using
@generatejs, or use the#generatejshashtag - Get implementation help on StackOverflow with the
generatejstag - Discuss Generate with us on Gitter
- If you publish a generator, to make your project as discoverable as possible, please add the unique keyword
generategeneratorto your project's package.json.
Contributing
Pull requests and stars are always welcome. For bugs and feature requests, please create an issue.
Running tests
Running and reviewing unit tests is a great way to get familiarized with a library and its API. You can install dependencies and run tests with the following command:
$ npm install && npm testAuthor
Jon Schlinkert
License
Copyright © 2018, Jon Schlinkert. Released under the MIT License.
This file was generated by verb-generate-readme, v0.6.0, on March 11, 2018.



