generate-generator
v0.2.3
Published
Generate a generate generator project, complete with unit tests.
Downloads
38
Maintainers
Readme
Generate a generate generator project, complete with unit tests.
generate-generator

Table of Contents
(TOC generated by verb using markdown-toc)
Tasks
Running tasks
To run a task, just run $ gen generator: followed by the name of the task to run. For example, the following command will run the minimal task:
$ gen generator:minimalAvailable tasks
generator:default
Scaffold out a generate generator project. Alias for the generator task, to allow running the generator with the following command:
Example
$ gen generatorgenerator:minimal
Scaffold out a minimal Generate generator project.
Example
$ gen generator:min
## or
$ gen generator:minimalgenerator:micro
Scaffold out a project for a Generate micro-generator.
Example
$ gen generator:microgenerator:file
Write a generator.js file to the current working directory.
Example
$ gen generator:filegenerator:main-micro
Write the generator.js and index.js files for a micro-generator.
Example
$ gen generator:main-microgenerator:rootfiles
Generate the LICENSE, package.json and README.md files for a generator project.
Example
$ gen generator:rootfilesgenerator:test
Write a test.js file to the current working directory, with unit tests for a generate generator.
Example
$ gen generator:testgenerator:templates
Generate files in the generator's templates directory.
Example
$ gen generator:templatesgenerator:prompt-git
Initiates a prompt to ask if you'd like to initialize a git repository with first commit.
Example
$ gen generator:prompt-gitFiles trees
The following files trees are automatically generated by a task in verbfile.js.
- dest files: trees representing the actual generated "dest" files for each task
- source files: trees representing the source files and templates used by each task
(See Generate's customization documentation to learn how to override individual templates.)
Generated files
Files generated by each task
Diffs are base on files generated by the default task. Note that some tasks generate files that have different contents but the file path is unchanged (for example, the contents of index.js differs based on the task). These files won't show in the diff.
default
Files generated by the default task:
.
├─┬ test
│ ├── test.js
│ └── plugin.js
├── .editorconfig
├── .eslintrc.json
├── .gitattributes
├── .gitignore
├── .travis.yml
├── generator.js
├── index.js
├── LICENSE
├── package.json
└── README.mdmicro
Files generated by the micro task:
.
├─┬ test
│ ├── test.js
│ └── plugin.js
├── .editorconfig
├── .eslintrc.json
├── .gitattributes
├── .gitignore
├── .travis.yml
├── generator.js
├── index.js
├── LICENSE
├── package.json
└── README.mdminimal
Files generated by the minimal task:
.
-├─┬ test
-│ ├── test.js
-│ └── plugin.js
-├── .editorconfig
-├── .eslintrc.json
-├── .gitattributes
├── .gitignore
-├── .travis.yml
├── generator.js
├── index.js
├── LICENSE
├── package.json
└── README.mdfiles
Files generated by the files task:
.
-├─┬ test
-│ ├── test.js
-│ └── plugin.js
├── .editorconfig
├── .eslintrc.json
├── .gitattributes
├── .gitignore
├── .travis.yml
-├── generator.js
-├── index.js
├── LICENSE
├── package.json
└── README.mdrootfiles
Files generated by the rootfiles task:
.
-├─┬ test
-│ ├── test.js
-│ └── plugin.js
-├── .editorconfig
-├── .eslintrc.json
-├── .gitattributes
-├── .gitignore
-├── .travis.yml
-├── generator.js
-├── index.js
├── LICENSE
├── package.json
└── README.mddotfiles
Files generated by the dotfiles task:
.
-├─┬ test
-│ ├── test.js
-│ └── plugin.js
├── .editorconfig
├── .eslintrc.json
├── .gitattributes
├── .gitignore
└── .travis.yml
-├── generator.js
-├── index.js
-├── LICENSE
-├── package.json
-└── README.mdindex
Files generated by the index task:
.
-├─┬ test
-│ ├── test.js
-│ └── plugin.js
-├── .editorconfig
-├── .eslintrc.json
-├── .gitattributes
-├── .gitignore
-├── .travis.yml
-├── generator.js
└── index.js
-├── LICENSE
-├── package.json
-└── README.mdSource files
Source files or templates that are used by each task
default
Source files and/or libraries used by the default task:
.
├─┬ templates
│ ├─┬ tests
│ │ ├── test.js
│ │ └── plugin.js
│ ├── generator.js
│ └── index.js
└─┬ node_modules
├─┬ generate-editorconfig
│ └─┬ templates
│ └── _editorconfig
├─┬ generate-eslint
│ └─┬ templates
│ └── _eslintrc.json
├─┬ generate-gitattributes
│ └─┬ templates
│ └── _gitattributes
├─┬ generate-gitignore
│ └─┬ templates
│ └── Minimal.gitignore
├─┬ generate-travis
│ └─┬ templates
│ └── _travis.yml
├─┬ generate-license
│ └─┬ templates
│ └── mit.tmpl
├─┬ generate-package
│ └─┬ templates
│ └── $package.json
└─┬ generate-readme
└─┬ templates
└── node.mdmicro
Source files and/or libraries used by the micro task:
.
├─┬ templates
│ ├─┬ tests
│ │ ├── test.js
│ │ └── plugin.js
│ ├── generator-micro.js
│ └── index.js
└─┬ node_modules
├─┬ generate-editorconfig
│ └─┬ templates
│ └── _editorconfig
├─┬ generate-eslint
│ └─┬ templates
│ └── _eslintrc.json
├─┬ generate-gitattributes
│ └─┬ templates
│ └── _gitattributes
├─┬ generate-gitignore
│ └─┬ templates
│ └── Minimal.gitignore
├─┬ generate-travis
│ └─┬ templates
│ └── _travis.yml
├─┬ generate-license
│ └─┬ templates
│ └── mit.tmpl
├─┬ generate-package
│ └─┬ templates
│ └── $package.json
└─┬ generate-readme
└─┬ templates
└── node.mdminimal
Source files and/or libraries used by the minimal task:
.
├─┬ node_modules
│ ├─┬ generate-gitignore
│ │ └─┬ templates
│ │ └── Node.gitignore
│ ├─┬ generate-license
│ │ └─┬ templates
│ │ └── mit.tmpl
│ ├─┬ generate-package
│ │ └─┬ templates
│ │ └── $package.json
│ └─┬ generate-readme
│ └─┬ templates
│ └── node.md
└─┬ templates
├── generator.js
└── index.jsfiles
Source files and/or libraries used by the files task:
.
└─┬ node_modules
├─┬ generate-editorconfig
│ └─┬ templates
│ └── _editorconfig
├─┬ generate-eslint
│ └─┬ templates
│ └── _eslintrc.json
├─┬ generate-gitattributes
│ └─┬ templates
│ └── _gitattributes
├─┬ generate-gitignore
│ └─┬ templates
│ └── Minimal.gitignore
├─┬ generate-travis
│ └─┬ templates
│ └── _travis.yml
├─┬ generate-license
│ └─┬ templates
│ └── mit.tmpl
├─┬ generate-package
│ └─┬ templates
│ └── $package.json
└─┬ generate-readme
└─┬ templates
└── node.mdrootfiles
Source files and/or libraries used by the rootfiles task:
.
└─┬ node_modules
├─┬ generate-license
│ └─┬ templates
│ └── mit.tmpl
├─┬ generate-package
│ └─┬ templates
│ └── $package.json
└─┬ generate-readme
└─┬ templates
└── node.mddotfiles
Source files and/or libraries used by the dotfiles task:
.
└─┬ node_modules
├─┬ generate-editorconfig
│ └─┬ templates
│ └── _editorconfig
├─┬ generate-eslint
│ └─┬ templates
│ └── _eslintrc.json
├─┬ generate-gitattributes
│ └─┬ templates
│ └── _gitattributes
├─┬ generate-gitignore
│ └─┬ templates
│ └── Minimal.gitignore
└─┬ generate-travis
└─┬ templates
└── _travis.ymlindex
Source files and/or libraries used by the index task:
.
└─┬ node_modules
└─┬ generate-project
└─┬ templates
└── index.jsWhat is "Generate"?
Generate is a command line tool and developer framework for scaffolding out new GitHub projects using generators and tasks.
Answers to prompts and the user's environment can be used to determine the templates, directories, files and contents to build. Support for gulp, base and assemble plugins, and much more.
For more information:
- Visit the generate project
- Visit the generate documentation
- Find generators on npm (help us author generators)
Getting started
Install
Installing the CLI
To run the generator generator from the command line, you'll need to install Generate globally first. You can do that now with the following command:
$ npm install --global generateThis adds the gen command to your system path, allowing it to be run from any directory.
Install generate-generator
Install this module with the following command:
$ npm install --global generate-generatorUsage
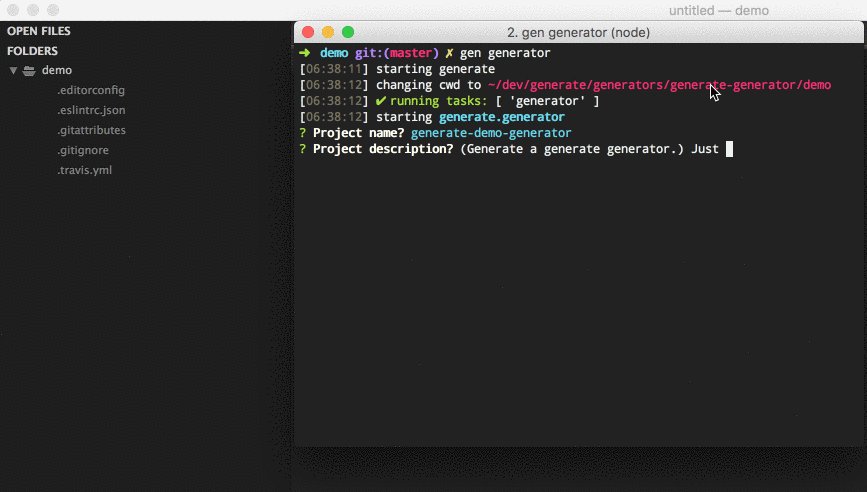
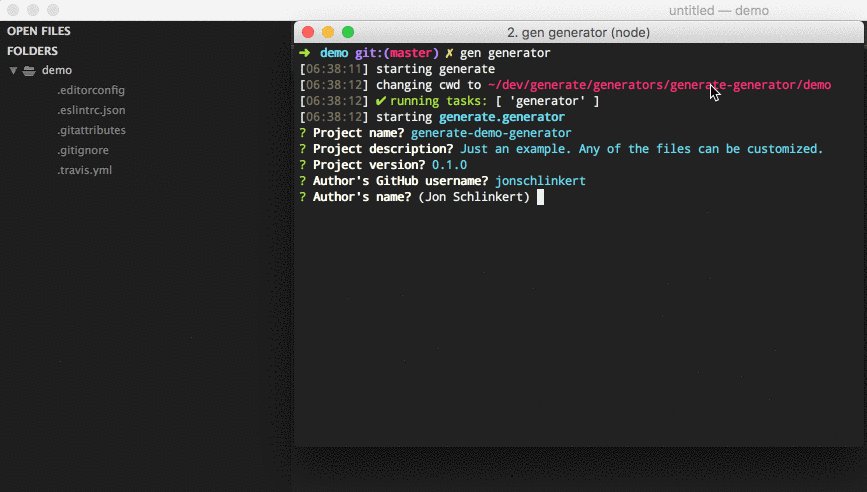
Run this generator's default task with the following command:
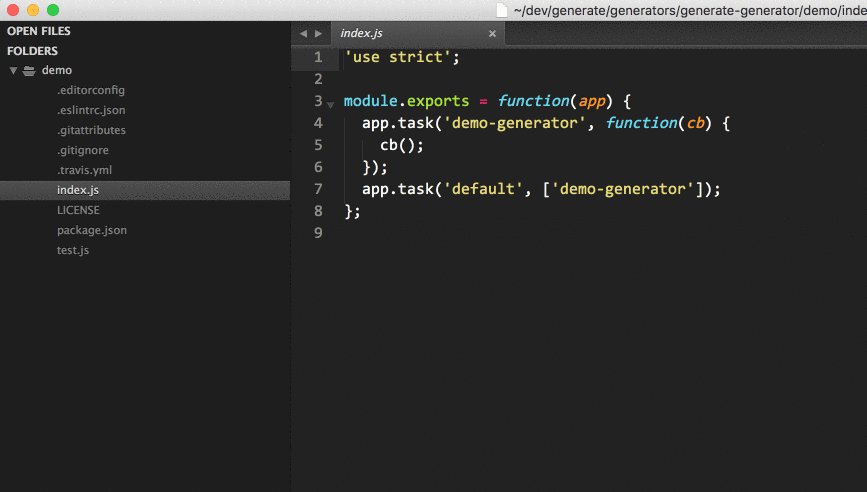
$ gen generatorWhat you should see in the terminal
If completed successfully, you should see both starting and finished events in the terminal, like the following:
[00:44:21] starting ...
...
[00:44:22] finished ✔If you do not see one or both of those events, please let us know about it.
Help
To see a general help menu and available commands for Generate's CLI, run:
$ gen helpNext steps
Running unit tests
It's never too early to begin running unit tests. When you're ready to get started, the following command will ensure the project's dependencies are installed then run all of the unit tests:
$ npm install && testPublishing your generator
If you're tests are passing and you're ready to publish your generator to npm, you can do that now with the following command:
Are you sure you're ready?!
Let's go!
$ npm publishAbout
Related projects
generate: Command line tool and developer framework for scaffolding out new GitHub projects. Generate offers the… more | homepage
Community
Are you using Generate in your project? Have you published a generator and want to share your project with the world?
Here are some suggestions!
- If you get like Generate and want to tweet about it, please feel free to mention
@generatejsor use the#generatejshashtag - Show your love by starring Generate and
generate-generator - Get implementation help on StackOverflow (please use the
generatejstag in questions) - Gitter Discuss Generate with us on Gitter
- If you publish an generator, thank you! To make your project as discoverable as possible, please add the keyword
generategeneratorto package.json.
Contributing
Pull requests and stars are always welcome. For bugs and feature requests, please create an issue.
Running tests
Install dev dependencies:
$ npm install -d && npm testAuthor
Jon Schlinkert
License
Copyright © 2016, Jon Schlinkert. Released under the MIT license.
This file was generated by verb-generate-readme, v0.1.30, on August 18, 2016.



