generate-editorconfig
v0.2.1
Published
The generator creates a `.editorconfig` file in the current working directory. Run from the command line or register as a sub-generator or plugin in your own generator.
Downloads
56
Maintainers
Readme
The generator creates a .editorconfig file in the current working directory. Run from the command line or register as a sub-generator or plugin in your own generator.
generate-editorconfig

What is "Generate"?
Generate is a command line tool and developer framework for scaffolding out new GitHub projects using generators and tasks.
Answers to prompts and the user's environment can be used to determine the templates, directories, files and contents to build. Support for gulp, base and assemble plugins, and much more.
For more information:
- Visit the generate project
- Visit the generate documentation
- Find generators on npm (help us author generators)
Getting started
Install
Installing the CLI
To run the editorconfig generator from the command line, you'll need to install Generate globally first. You can do that now with the following command:
$ npm install --global generateThis adds the gen command to your system path, allowing it to be run from any directory.
Install generate-editorconfig
Install this module with the following command:
$ npm install --global generate-editorconfigUsage
Run this generator's default task with the following command:
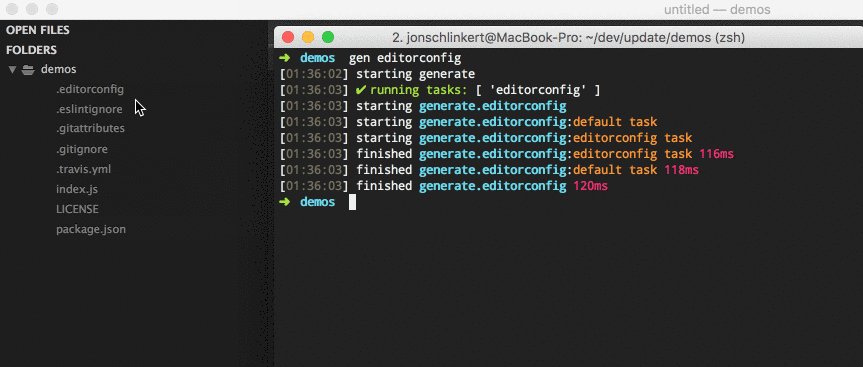
$ gen editorconfigWhat you should see in the terminal
If completed successfully, you should see both starting and finished events in the terminal, like the following:
[00:44:21] starting ...
...
[00:44:22] finished ✔If you do not see one or both of those events, please let us know about it.
Help
To see a general help menu and available commands for Generate's CLI, run:
$ gen helpTasks
All available tasks.
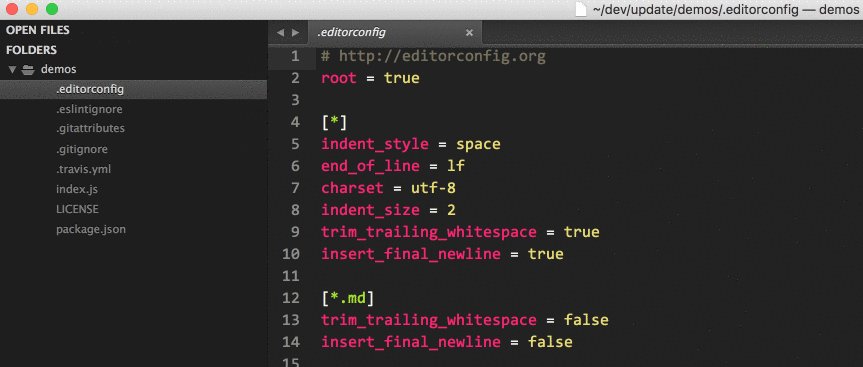
editorconfig
Generates a .editorconfig file to the current working directory. You can override the default template by adding a custom template to the templates directory in user home, at the following path: ~/templates/_editorconfig
Example
$ gen editorconfigVisit Generate's documentation for tasks.
About
Related projects
- generate-license: Generate a license file for a GitHub project. | homepage
- generate-package: Generate a package.json from a pre-defined or user-defined template. This generator can be used from… more | homepage
- generate-readme: Generate a README.md using answers to prompts and data from the environment, like
package.json,.git… [more](https://github.com/generate/generate-readme) | [homepage](https://github.com/generate/generate-readme "Generate a README.md using answers to prompts and data from the environment, likepackage.json,.git` config, etc. This generator can be run by command line if Generate is installed globally, or you can use this as a plugin or sub-generator in your own") - generate-travis: Generate a .travis.yml file to the cwd or specified directory. Install globally and run with… more | homepage
Community
Are you using Generate in your project? Have you published a generator and want to share your project with the world?
Here are some suggestions!
- If you get like Generate and want to tweet about it, please feel free to mention
@generatejsor use the#generatejshashtag - Show your love by starring Generate and
generate-editorconfig - Get implementation help on StackOverflow (please use the
generatejstag in questions) - Gitter Discuss Generate with us on Gitter
- If you publish an generator, thank you! To make your project as discoverable as possible, please add the keyword
generategeneratorto package.json.
Contributing
Pull requests and stars are always welcome. For bugs and feature requests, please create an issue.
Running tests
Install dev dependencies:
$ npm install -d && npm testAuthor
Jon Schlinkert
License
Copyright © 2016, Jon Schlinkert. Released under the MIT license.
This file was generated by verb-generate-readme, v0.1.30, on August 17, 2016.



