gclasp
v1.0.0
Published
Develop Apps Script Projects locally
Downloads
5
Maintainers
Readme
Develop Apps Script projects locally using clasp (Command Line Apps Script Projects).

To get started, try out the codelab!
Features
🗺️ Develop Locally: clasp allows you to develop your Apps Script projects locally. That means you can check-in your code into source control, collaborate with other developers, and use your favorite tools to develop Apps Script.
🔢 Manage Deployment Versions: Create, update, and view your multiple deployments of your project.
📁 Structure Code: clasp automatically converts your flat project on script.google.com into folders. For example:
- On script.google.com:
tests/slides.gstests/sheets.gs
- locally:
tests/slides.jssheets.js
🔷 Write Apps Script in TypeScript: Write your Apps Script projects using TypeScript features:
- Arrow functions
- Optional structural typing
- Classes
- Type inference
- Interfaces
- And more...
➡️ Run Apps Script: Execute your Apps Script from the command line. Features:
- Instant deployment.
- Suggested functions Autocomplete (Fuzzy)
- Easily add custom Google OAuth scopes
- And more...
Install
First download clasp:
sudo npm i @google/clasp -g
# Alternatively: sudo npm i -g grpc @google/clasp --unsafe-permThen enable the Google Apps Script API: https://script.google.com/home/usersettings

Commands
The following command provide basic Apps Script project management.
Note: Most of them require you to
clasp loginandclasp create/clonebefore using the rest of the commands.
claspclasp login [--no-localhost] [--creds <file>]clasp logoutclasp create [--title <title>] [--type <type>] [--rootDir <dir>] [--parentId <id>]clasp clone <scriptId | scriptURL> [versionNumber] [--rootDir <dir>]clasp pull [--versionNumber]clasp push [--watch] [--force]clasp status [--json]clasp open [scriptId] [--webapp] [--creds]clasp deploymentsclasp deploy [--versionNumber <version>] [--description <description>] [--deploymentId <id>]clasp undeploy [deploymentId] [--all]clasp version [description]clasp versionsclasp list
Advanced Commands
NOTE: These commands require you to add your Project ID.
clasp logs [--json] [--open] [--setup] [--watch]clasp apis listclasp apis enable <api>clasp apis disable <api>clasp setting <key> [value]
Clasp Run
NOTE: This command requires you to bring your own Google API credentials.
Reference
Login
Logs the user in. Saves the client credentials to a .clasprc.json file.
Options
--no-localhost: Do not run a local server, manually enter code instead.--creds <file>: Use custom credentials used forclasp run. Saves a.clasprc.jsonfile to current working directory. This file should be private!
Examples
clasp login --no-localhostclasp login --creds creds.json
Logout
Logs out the user by deleting client credentials.
Examples
clasp logout
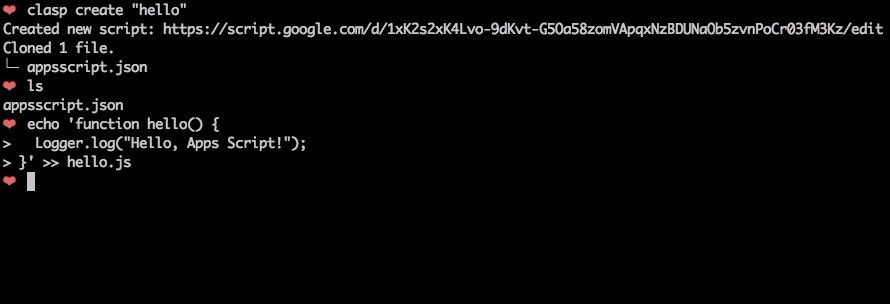
Create
Creates a new script project. Prompts the user for the script type if not specified.
Options
--type [docs/sheets/slides/forms]: If specified, creates a new add-on attached to a Document, Spreadsheet, Presentation, or Form. If--parentIdis specified, this value is ignored.--title <title>: A project title.--rootDir <dir>: Local directory in which clasp will store your project files. If not specified, clasp will default to the current directory.--parentId <id>: A project parent Id.- The Drive ID of a parent file that the created script project is bound to. This is usually the ID of a Google Doc, Google Sheet, Google Form, or Google Slides file. If not set, a standalone script project is created.
- i.e.
https://docs.google.com/presentation/d/{id}/edit
Examples
clasp createclasp create --type standalone(default)clasp create --type docsclasp create --type sheetsclasp create --type slidesclasp create --type formsclasp create --type webappclasp create --type apiclasp create --title "My Script"clasp create --rootDir ./distclasp create --parentId "1D_Gxyv*****************************NXO7o"
These options can be combined like so:
clasp create --title "My Script" --parentId "1D_Gxyv*****************************NXO7o" --rootDir ./dist
Clone
Clones the script project from script.google.com.
Options
scriptId | scriptURL: The script ID or script URL to clone.--versionNumber <number>: The version of the script to clone.--rootDir <dir>: Local directory in which clasp will store your project files. If not specified, clasp will default to the current directory.
Examples
clasp clone "15ImUCpyi1Jsd8yF8Z6wey_7cw793CymWTLxOqwMka3P1CzE5hQun6qiC"clasp clone "https://script.google.com/d/15ImUCpyi1Jsd8yF8Z6wey_7cw793CymWTLxOqwMka3P1CzE5hQun6qiC/edit"clasp clone "15ImUCpyi1Jsd8yF8Z6wey_7cw793CymWTLxOqwMka3P1CzE5hQun6qiC" --rootDir ./src
Pull
Fetches a project from either a provided or saved script ID. Updates local files with Apps Script project.
Options
--versionNumber <number>: The version number of the project to retrieve.
Examples
clasp pullclasp pull --versionNumber 23
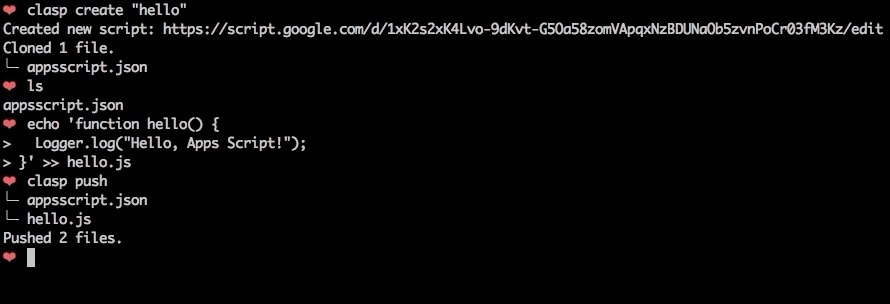
Push
Force writes all local files to script.google.com.
Ignores files:
- That start with a
. - That don't have an accepted file extension
- That are ignored (filename matches a glob pattern in the
.claspignorefile)
Options
-f--force: Forcibly overwrites the remote manifest.-w--watch: Watches local file changes. Pushes files every few seconds.
Examples
clasp pushclasp push -fclasp push --watch
Status
Lists files that will be written to the server on push.
Ignores files:
- That start with a
. - That don't have an accepted file extension
- That are ignored (filename matches a glob pattern in the ignore file)
Options
--json: Show status in JSON form.
Examples
clasp statusclasp status --json
Open
Opens the current directory's clasp project on script.google.com. Provide a scriptId to open a different script. Can also open web apps.
Options
[scriptId]: The optional script project to open.--webapp: open web application in a browser.--creds: Open the URL to create credentials.
Examples
clasp openclasp open "15ImUCpyi1Jsd8yF8Z6wey_7cw793CymWTLxOqwMka3P1CzE5hQun6qiC"clasp open --webappclasp open --creds
Deployments
List deployments of a script.
Examples
clasp deployments
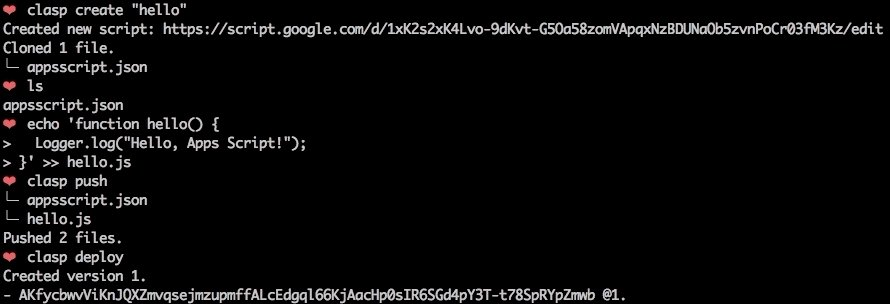
Deploy
Creates a version and deploys a script. The response gives the version of the deployment.
Options
-V <version>--versionNumber <version>: The project version to deploy at.-d <description>--description <description>: The deployment description.-i <id>--deploymentId <id>: The deployment ID to redeploy.
Examples
clasp deploy(create new deployment and new version)clasp deploy --versionNumber 4(create new deployment)clasp deploy --description "Updates sidebar logo."(deploy with description)clasp deploy --deploymentId 123(create new version)clasp deploy -V 7 -d "Updates sidebar logo." -i 456
Undeploy
Undeploys a deployment of a script.
Options
[deploymentId]: An optional deployment ID.-a--all: Undeploy all deployments.
Examples
clasp undeploy(undeploy the last deployment.)clasp undeploy "123"clasp undeploy --all
Version
Creates an immutable version of the script.
Options
description: description The description of the script version.
Examples
clasp versionclasp version "Bump the version."
Versions
List versions of a script.
Examples
clasp versions
List
Lists your most recent Apps Script projects.
Examples
clasp list: Printshelloworld1 – xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx ...
Advanced Commands
NOTE: These commands require Project ID/credentials setup (see below).
Logs
Prints out most recent the StackDriver logs. These are logs from console.log, not Logger.log.
Options
--json: Output logs in json format.--open: Open StackDriver logs in a browser.--setup: Setup StackDriver logs.--watch: Retrieves the newest logs every 5 seconds.
Examples
clasp logs
ERROR Sat Apr 07 2019 10:58:31 GMT-0700 (PDT) myFunction my log error
INFO Sat Apr 07 2019 10:58:31 GMT-0700 (PDT) myFunction info messageclasp logs --jsonclasp logs --openclasp logs --watch
Run
Remotely executes an Apps Script function.
The complete step-by-step information on how to use clasp run is available here: Run
Below is a short summary:
- Log in with your credentials (
clasp login --creds creds.json), see: Run - Prerequisites - Deploy the Script as an API executable (Easiest done via GUI at the moment).
- Enable any APIs that are used by the script, see: Run - Function with Scopes
- Have the following in your
appsscript.json. Be sure it's pushed:
"executionApi": {
"access": "ANYONE"
}Options
<functionName>: The name of the function in the script that you want to run.--nondev: If true, runs the function in non-devMode.-p <paramString>--params <paramString>: A JSON string array of parameters to pass to the function
Examples
clasp run 'sendEmail'clasp run 'addOptions' -p '["string", 123, {"test": "for"}, true]'
List/Enable/Disable Google APIs
List available APIs. Enables and disables Google APIs.
List APIs
Lists Google APIs that can be enabled as Advanced Services.
clasp apisclasp apis list
Enable/Disable APIs
Enables or disables APIs with the Google Cloud project. These APIs are used via services like GmailApp and Advanced Services like BigQuery.
The API name can be found using clasp apis list.
clasp apis enable driveclasp apis disable drive
Open APIs Console
Open the Google Cloud Console where you can view and manage API access.
clasp apis --open
Help
Displays the help function.
Examples
claspclasp help
Setting
Update .clasp.json settings file.
If settingKey is omitted it prints the current settings.
If newValue is omitted it returns the current setting value.
Options
settingKey: settingKey They key in.clasp.jsonyou want to changenewValue: newValue The new value for the setting
Examples
clasp settingclasp setting scriptIdclasp setting scriptId new-id
Guides
Ignore File (.claspignore)
Like .gitignore, .claspignore allows you to ignore files that you do not wish to not upload on clasp push. Steps:
- Create a file called
.claspignorein your project's root directory. - Add patterns to be excluded from
clasp push. Note: The.claspignorepatterns are applied by multimatch, which is different from.gitignore, especially for directories. To ignore a directory, use syntax like**/node_modules/**.
A sample .claspignore ignoring everything except the manifest and build/main.js:
**/**
!build/main.js
!appsscript.jsonNote: The .claspignore patterns are applied relative from the rootDir.
If no .claspignore is specified, a default set of patterns is applied. The default will only consider the appsscript.json manifest and any JavaScript and TypeScript source files in the rootDir folder
**/**
!appsscript.json
!*.js
!*.tsProject Settings File (.clasp.json)
When running clone or create, a file named .clasp.json is created in the current directory to describe clasp's configuration for the current project. Example .clasp.json:
{
"scriptId": "",
"rootDir": "build/",
"projectId": "project-id-xxxxxxxxxxxxxxxxxxx",
"fileExtension": "ts",
"filePushOrder": ["file1.ts", "file2.ts"]
}The following configuration values can be used:
scriptId (required)
Specifies the id of the Google Script project that clasp will target. It is the part located inbetween /d/ and /edit in your project's URL: https://script.google.com/d/<SCRIPT_ID>/edit.
rootDir (optional)
Specifies the local directory in which clasp will store your project files. If not specified, clasp will default to the current directory.
projectId (optional)
Specifies the id of the Google Cloud Platform project that clasp will target. You must associate Google Script project with Google Cloud Platform beforehand.
- Run
clasp open. - Click
Resources > Cloud Platform project.... - Specify the project ID
project-id-xxxxxxxxxxxxxxxxxxx.
Even if you do not set this manually, clasp will ask this via a prompt to you at the required time.
fileExtension (optional)
Specifies the file extension for local script files in your Apps Script project.
filePushOrder (optional)
Specifies the files that should be pushed first, useful for scripts that rely on order of execution. All other files are pushed after this list of files.
Troubleshooting
Node Version
The library requires Node version >= 6.3.0. Use this script to check your version and upgrade Node if necessary:
node -v # Check Node version
sudo npm install n -g
sudo n latestUsing a Proxy
Clasp supports proxies via the Google APIs Node Module.
See "Using a Proxy" and this discussion for details on how to use the proxy.
This requires using the environment variables HTTP_PROXY / HTTPS_PROXY.
README Badge
Using clasp for your project? Add a README badge to show it off:
[](https://github.com/google/clasp)Develop clasp
See the develop guide for instructions on how to build clasp. It's not that hard!
Contributing
The main purpose of this tool is to enable local Apps Script development. If you have a core feature or use-case you'd like to see, find a GitHub issue or create a detailed proposal of the use-case. PRs are very welcome! See the issues (especially good first issue and help wanted).
How to Submit a Pull Request
- Look over the test cases in
tests/test.ts, try cases that the PR may affect. - Run tslint:
npm run lint. - Submit a pull request after testing your feature to make sure it works.
⚡ Powered by the Apps Script API.

