gatsby-remark-code-selector
v0.1.2
Published
Transform equivalent code blocks in Gatsby markdown files into a selector
Downloads
15
Maintainers
Readme
gatsby-remark-code-selector
Transform equivalent code blocks in Gatsby markdown files into a selector.
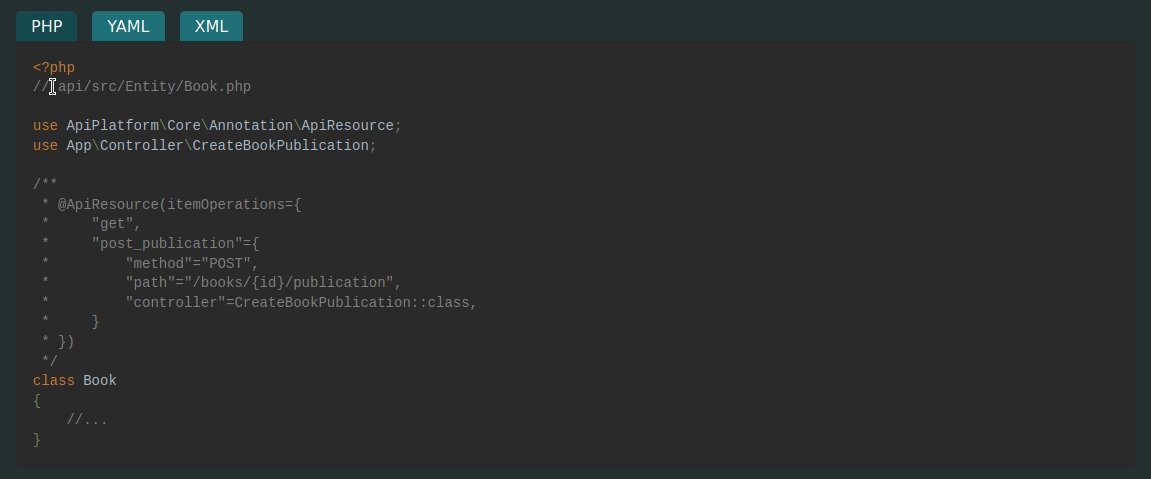
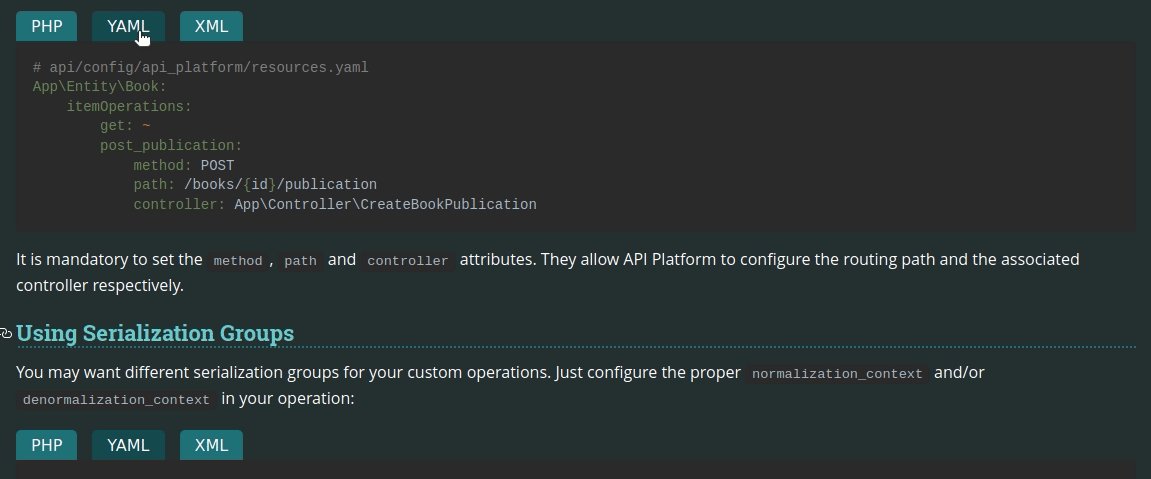
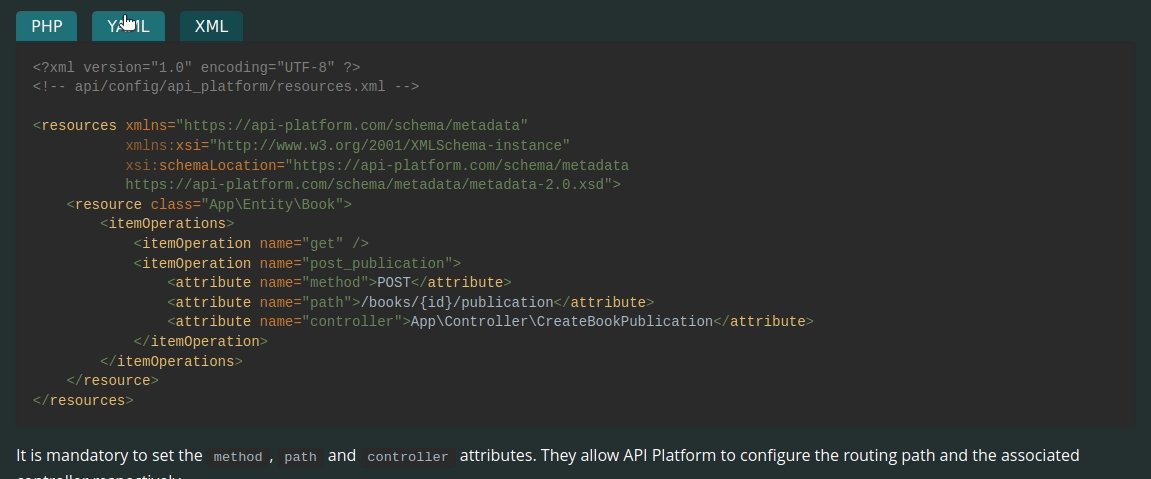
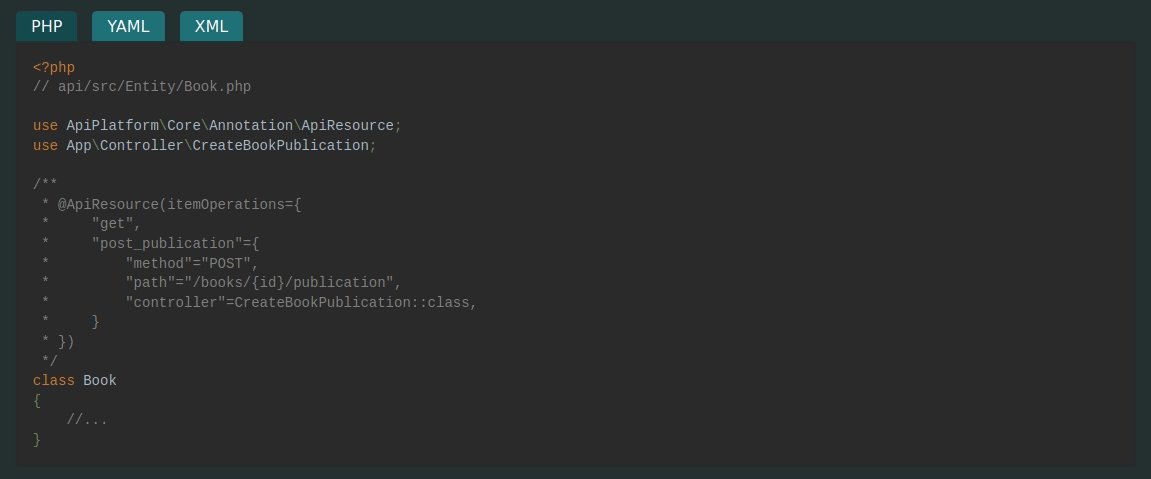
Example in the API Platform website:

Dependencies
gatsby-transformer-remarkgatsby-remark-prismjs
Features
- Selecting a language in a selector select the language for all the selectors in the page as well, if the language is available for them.
- The chosen language is kept in the local storage: if the page is refreshed or if another page is loaded, the language will be selected for all the selectors.
How to install
Add the plugin to your project:
npm install --save gatsby-remark-code-selectorConfigure the plugin:
// gatsby-config.js
module.exports = {
plugins: [
{
resolve: `gatsby-transformer-remark`,
options: {
plugins: [
// gatsby-remark-prismjs must go
// before gatsby-remark-code-selector
`gatsby-remark-prismjs`,
`gatsby-remark-code-selector`,
],
},
},
],
};Restart Gatsby.
How to use
In your markdown files:
[codeSelector]
```php
<?php
use ApiPlatform\Core\Annotation\ApiResource;
/**
* @ApiResource(itemOperations={"get"})
*/
class Book
{
//...
}
```
```yaml
App\Entity\Book:
itemOperations:
get: ~
```
```xml
<?xml version="1.0" encoding="UTF-8" ?>
<resources xmlns="https://api-platform.com/schema/metadata"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="https://api-platform.com/schema/metadata
https://api-platform.com/schema/metadata/metadata-2.0.xsd">
<resource class="App\Entity\Book">
<itemOperations>
<itemOperation name="get" />
</itemOperations>
</resource>
</resources>
```
[/codeSelector]The code selector is not stylized by default. You can add your own CSS by using the following class names:
code-selectorfor the whole selectorcode-selector-toolbarfor the container of the select buttonscode-selector-select-phpfor a particular buttoncode-selector-code-phpfor a particular code block
