gart-layout
v0.0.1
Published
Layout for GArt
Downloads
1
Readme
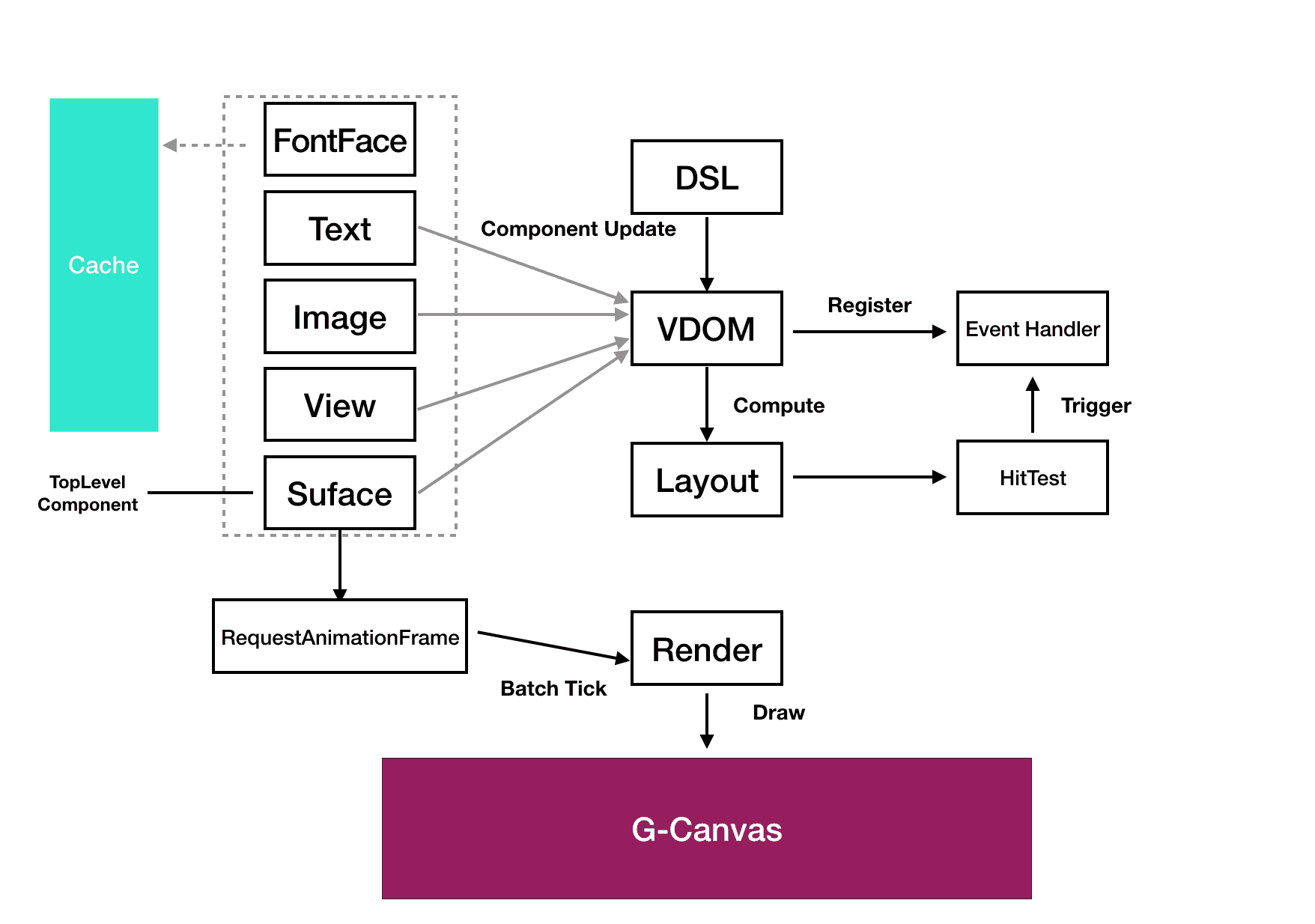
GArtLayout
结构图

DSL
<View style={{ width: 750,backgroundColor: '#ccc',flexDirection: 'row'}}>
<View style={{width: 300, height: 400, backgroundColor: 'red',marginLeft: 50}}/>
<View style={{width: 300,height: 800, backgroundColor: 'blue'}}/>
</View>
VDOM
{
type: 'View',
props: {
style: {
width: 750,
backgroundColor: '#ccc',
flexDirection: 'row'
},
children: [
{
type: 'View',
props: {
style: {
width: 300,
height: 400,
backgroundColor: 'red',
marginLeft: 50
}
}
},
{
type: 'View',
props: {
style: {
width: 300,
height: 800,
backgroundColor: 'blue'
}
}
}
]
}
}
基本组件类型
- View
- Text
- Image
- FontFace
- ListView
支持样式
- flexDirection
- flex
- alignItems
- justifyContent
- marginLeft
- marginRight
- marginTop
- marginBottom
- paddingLeft
- paddingRight
- paddingTop
- paddingBottom
- border
- textAlign
- lineHeight
- fontSize
- fontFamily
- fontWeight
- color
- backgroundColor
支持事件类型
- onTouchStart
- onTouchMove
- onTouchEnd
- onTouchCancel
- onClick
事件处理
- hitTest
