gantt-vxe-table
v1.0.2
Published
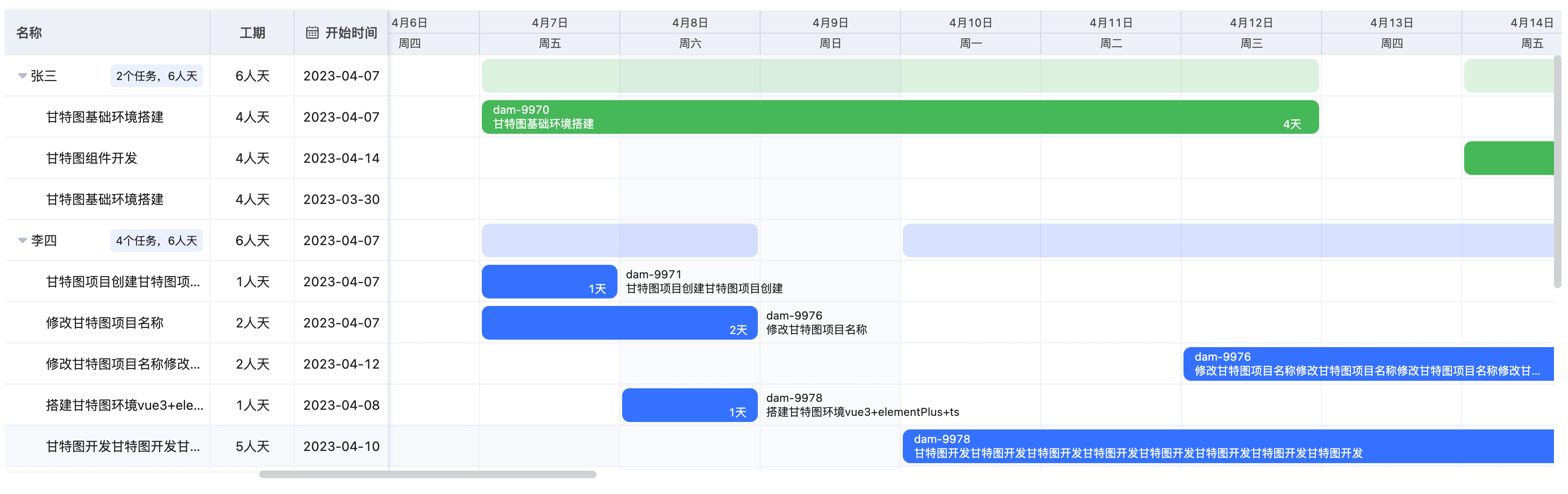
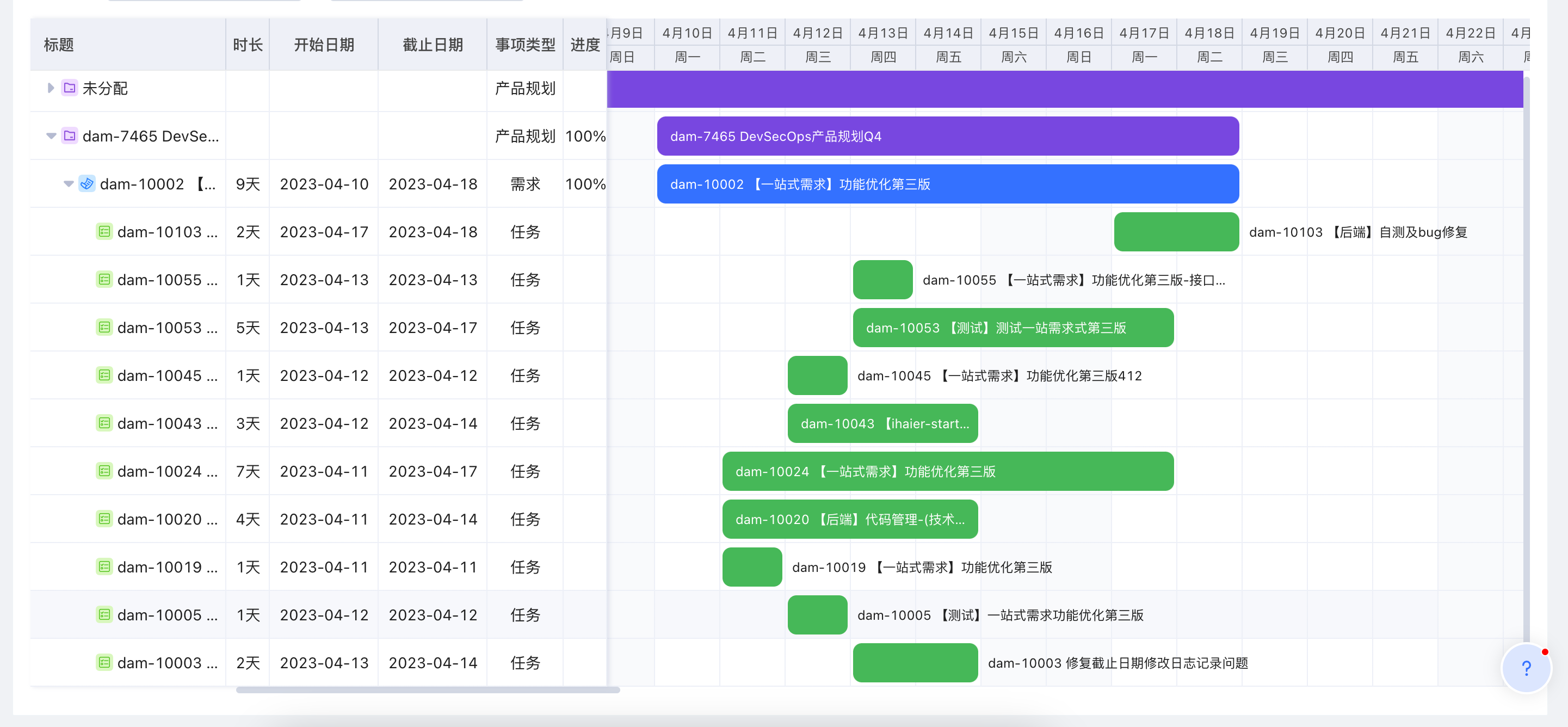
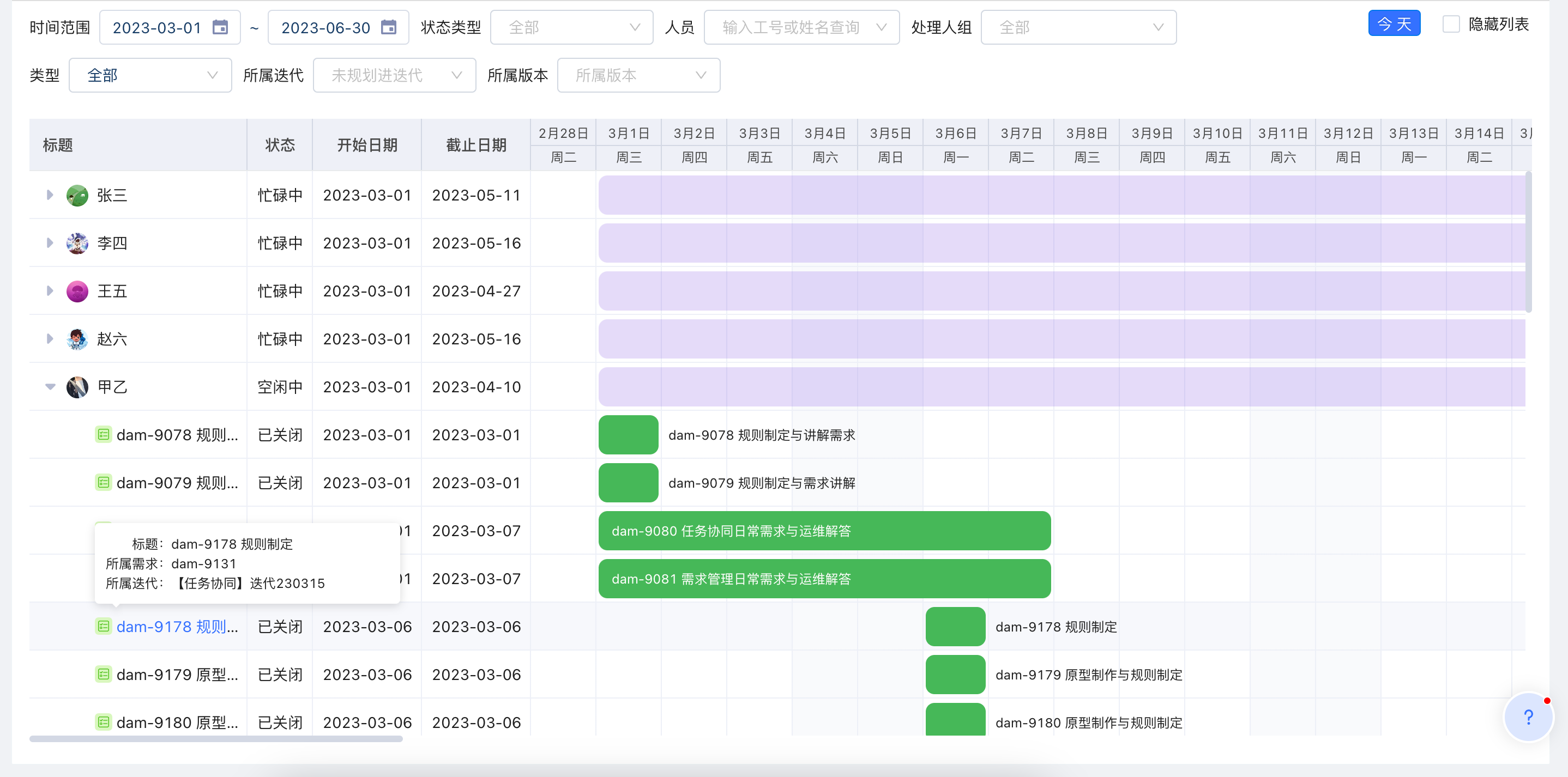
甘特图组件
Downloads
3
Readme
gantt-vxe-table
介绍
基于 vxe-table 实现的甘特图
安装
npm i gantt-vxe-table支持功能
- 根据数据计算开始时间、结束时间
- 任务小于 2 天,内容展示模块后面,大于 2 天,展示模块内部
- 悬浮框
- 列宽自适应,可设置最小宽度
- 显/隐藏列表
- 父级背景设置
- 父级连续覆盖子任务周期
- 父级不连续,同步子任务周期
- 父级不显示覆盖
- 当天红线标识
- 红线标识当天
- 不标识当天
- 点击行数据,定位到图形开始时间列
- 红线当天显示在可视区域
使用
- 全局注册
import Vue from 'vue'
import GanttVxeTable from 'gantt-vxe-table'
import 'gantt-vxe-table/hds.css'
Vue.use(GanttVxeTable)
...- 页面内基本使用
...
<GanttVxeTable
ref="gantt"
:loading="loading"
:columns="columns"
:height="500"
show-today
tooltip
:day-column-width="150"
>
</GanttVxeTable>
<script>
export default {
methods: {
getList () {
--ajax请求--.then(res => {
...
// 甘特图组件加载数据的方法
this.$refs.gantt.reloadData(res)
...
})
}
}
}
</script>
...组件属性
| 属性 | 说明 | 类型 | 默认值 | 例子 |
| -------------- | -------------------------------------------------------- | ------- | ---------- | ------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------ |
| columns | 左侧显示的固定列,表格列的配置描述,具体项见 Column 属性 | array | [] | |
| loading | 加载中状态 | boolean | false | |
| rowId | 列表数据主键 id | string | 'id' | |
| parentId | 列表数据父级 id | string | 'parentId' | |
| height | 甘特图高度 | number | 500 | |
| dayColumnWidth | 时间列宽度 | number | 60 | |
| locale | 国际化语言配置 | string | 'zh-CN' | |
| showToday | 显示今天 | boolean | false | |
| holidays | 节假日配置,默认周六、周日是休息日 | object | | 休息日:1; 法定节假日:2; { '2023-04-01': '1', '2023-04-02': '1', '2023-04-05': '2', '2023-04-08': '1', '2023-04-09': '1', '2023-04-15': '1', '2023-04-16': '1', '2023-04-22': '1', '2023-04-29': '2', '2023-04-30': '2' } |
| syncSubTaskBar | 父级同步子级图形,目前只处理两级 | boolean | false | |
| tooltip | 图形是否显示悬浮框 | boolean | false | |
| expandAll | 是否展开所有子孙树节点 | boolean | false | |
Column 属性
| 属性 | 说明 | 类型 | 默认值 | 参数 | | ---------- | ---------------------- | ------ | ------ | --------------------- | | title | 列头显示文字 | string | | | | key | 对应列表对象里的属性 | string | | | | width | 列宽 | string | | | | treeNode | 指定为树节点 | | false | | | slotTitle | 列头显示内容自定义插槽 | string | | | | scopedSlot | 行显示内容自定义插槽 | string | | row,返回这一行的对象 |
Slots 插槽
| 属性 | 说明 | 类型 | 默认值 | 参数 | | -------------- | -------------------------------------------- | ------ | ------ | ---------------------------------------------------------------- | | taskBarContent | 图形上内容插槽 | string | | { ...row, taskBarWidth(图形宽度),taskBarDayNum(图形天数) } | | tooltipContent | 图形悬浮内容插槽,tooltip 设置为 true 下生效 | string | | row |
Events 事件
| 属性 | 说明 | 参数 | 默认值 | 例子 | | ---------- | ------------------ | -------------- | ------ | ---------------------------------- | | hideColumn | 隐藏左侧固定列 | | | this.$refs.gantt.hideColumn() | | showColumn | 显示左侧固定列 | | | this.$refs.gantt.showColumn() | | gotoToday | 日期列表定位到今天 | | | this.$refs.gantt.gotoToday() | | reloadData | 甘特图加载数据 | Array 列表数据 | [] | this.$refs.gantt.reloadData(Array) |
数据结构示例
id、parentId、taskClass、startDate、endDate 是必须存在的对象属性
[
{
id : 1, // 和rowId属性保持一致,默认"id"
parentId: null, // 和parentId属性保持一致,默认"parentId"
taskClass: '#9254DE', // 甘特图图形颜色
startDate: '2023-04-01', // 开始时间
endDate: '2023-04-14', // 结束时间
title: 'dam-7465 DevSecOps产品规划Q4', // 标题
workDays: 1400, // 工期
type: 'project', // 数据类型
typeText: '产品规划',
progress: '90%',
delayDays: 0 // 延期天数
},
{
id: 2, // 和rowId属性保持一致,默认"id"
parentId: 1, // 和parentId属性保持一致,默认"parentId"
taskClass: '#2681FF', // 甘特图图形颜色
startDate: '2023-04-07', // 开始时间
endDate: '2023-04-14', // 结束时间
title: 'dam-10002 【一站式需求】功能优化第三版', // 标题
workDays: 6, // 工期
type: 'milestone', // 数据类型
typeText: '需求',
progress: '75%',
delayDays: 0 // 延期天数
},
{
id: 3, // 和rowId属性保持一致,默认"id"
parentId: 2, // 和parentId属性保持一致,默认"parentId"
taskClass: '#52C41A', // 甘特图图形颜色
startDate: '2023-04-12', // 开始时间
endDate: '2023-04-14', // 结束时间
title: 'dam-10103 【后端】自测及bug修复', // 标题
workDays: 3, // 工期
type: 'task', // 数据类型
typeText: '任务',
progress: '',
delayDays: 0 // 延期天数
}
]