game-life
v1.2.4
Published
Customizable Conway's "Game of life" cellular automat game
Downloads
73
Readme
Content
Features ✨
- Easy to use
- Work with canvas element (cooming soon with DOM)
- No dependencies
- Scalable performance
- Made with love <3
Install 🐱💻
There are 2 ways to install it in your project:
1. Install npm package (ES6 Import)
npm install game-life2. Or add Script CDN
<script crossorigin="anonymous" src="https://unpkg.com/[email protected]/umd/gamelife.min.js"></script>Usage 💡
Depending on how you installed, there are two ways to use it:
1. ES6 Import
import GameLife from 'game-life'
const canvas = document.querySelector('canvas');
const game = GameLife(canvas);2. or with script CDN
const canvas = document.querySelector('canvas');
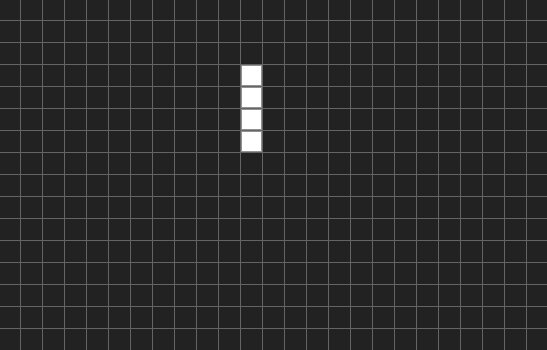
const game = GameLife(canvas);Result:

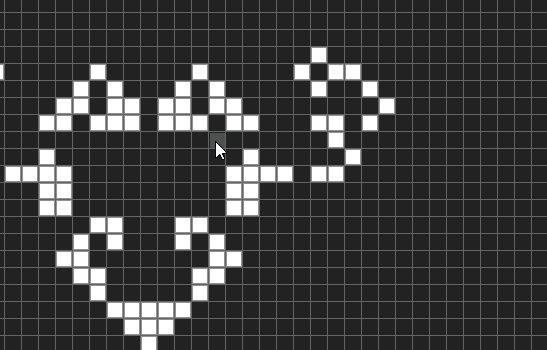
How to use
- Drag to explore the board
- Double click to spawn/kill cells
- Mouse wheel to zoom in/out
- Enter to start/pause evolution
- +/- keys to speed up/down
You can also pass a default config to the game:
const game = GameLife(canvas, {
graphics: {
board: {width: 1900, height: 800},
colors: {background: '#FFFFFF', grid: '#E0E0E0'},
cells: {size: 20}
},
game: {delay: 1000}
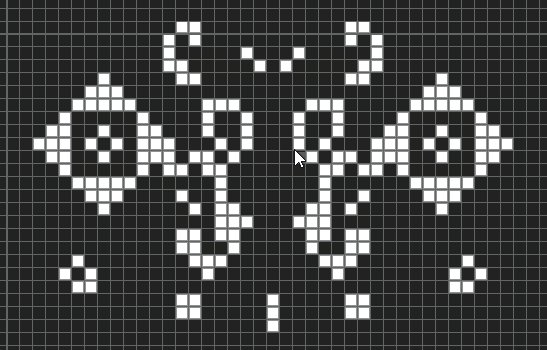
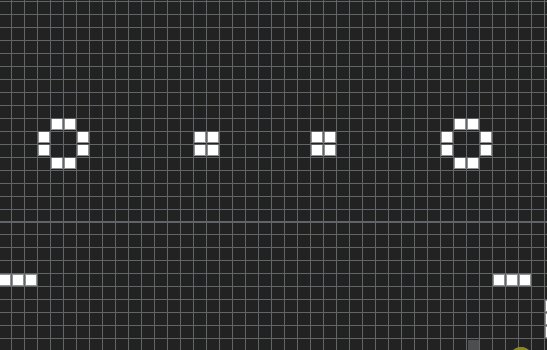
});Result:

Manual actions
const game = GameLife(canvas)
game.bornCell({x: 10, t: 10}) // Spawn cell
game.killCell({x: 10, y: 10}) // Kill cell
game.startEvolution() // Start
game.stopEvolution() // Stop
game.speedUp(1.5) // Speed up 1.5x
game.speedDown(0.8) // Speed down 0.8x
game.graphics.setConfig({ // Change graphics config
colors: {background: '#F0F0F0', cell: '#000000'}
})
// and moreAPI 👩💻
Cooming soon... 🚧






