galaxy-auth-provider
v0.5.1
Published
A Next.js project with NextAuth authentication for Google, Facebook, LinkedIn, Twitter, Instagram and GitHub
Downloads
673
Maintainers
Readme
galaxy-auth-provider
Author
Description
This project is built with Next.js and includes NextAuth.js authentication APIs for Google, Facebook, LinkedIn, Instagram, Twitter and GitHub.
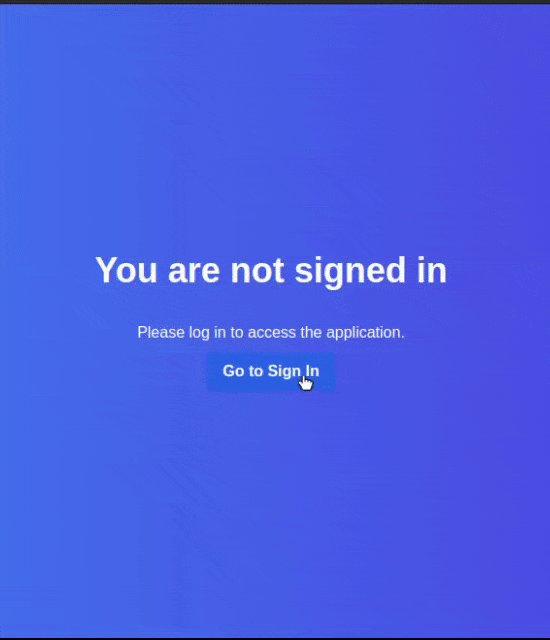
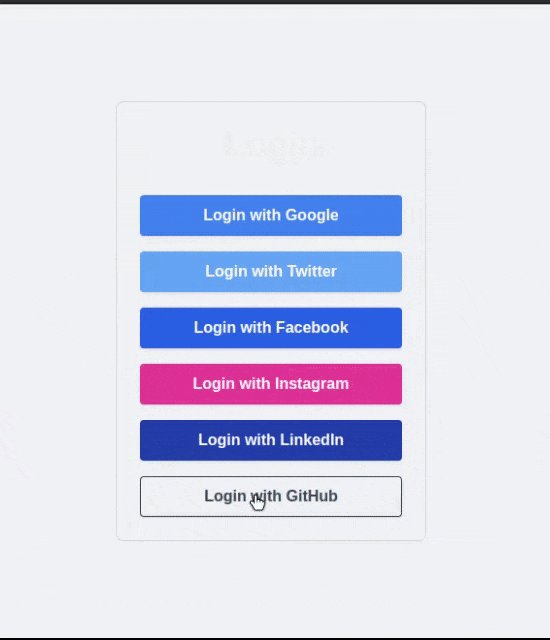
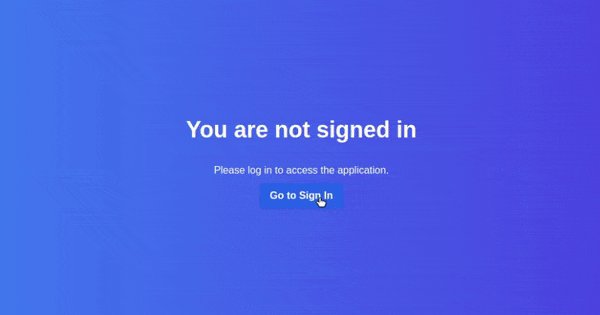
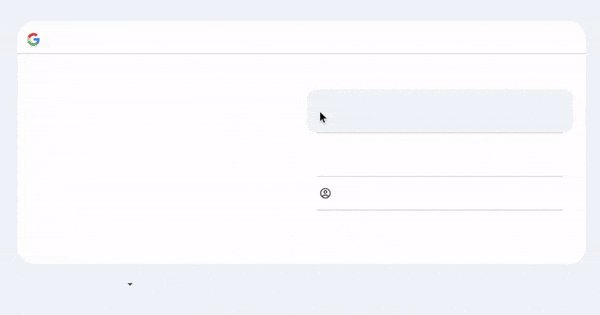
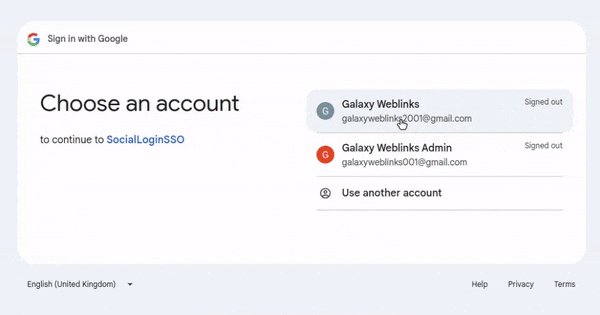
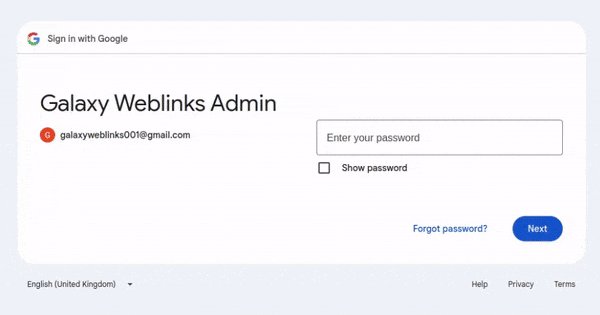
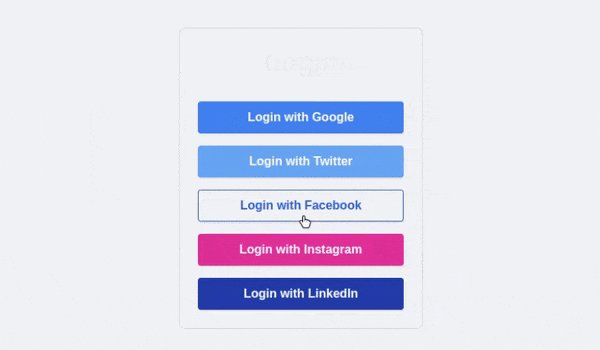
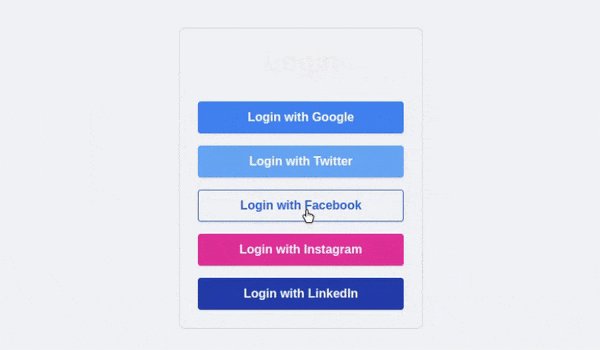
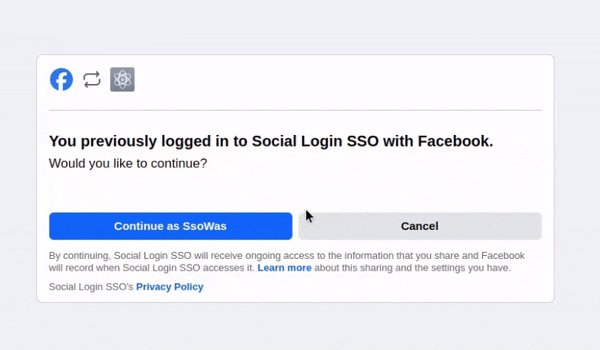
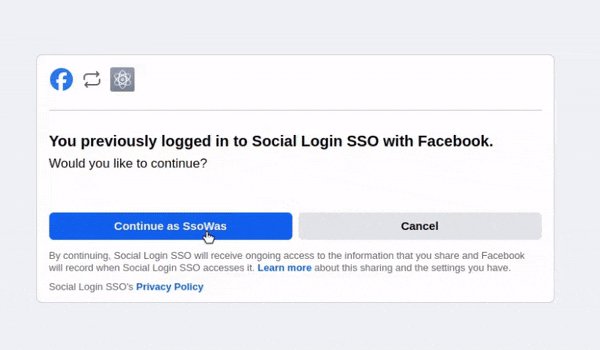
Demo



Installation
⚠️ Note: Make sure to enable .tsx support when setting up a new Next.js project.
Install the required packages:
npm install next-auth npm install -D tailwindcss postcss autoprefixer npx tailwindcss init-pCreate a new API route:
src/pages/api/auth/[...nextauth].ts// Import required packages import NextAuth from 'next-auth'; import GoogleProvider from 'next-auth/providers/google'; import TwitterProvider from 'next-auth/providers/twitter'; import FacebookProvider from 'next-auth/providers/facebook'; import InstagramProvider from 'next-auth/providers/instagram'; import LinkedInProvider from 'next-auth/providers/linkedin'; import GitHubProvider from 'next-auth/providers/github'; // Check for required environment variables if (!process.env.GOOGLE_CLIENT_ID || !process.env.GOOGLE_CLIENT_SECRET) { throw new Error('Missing Google OAuth environment variables'); } if (!process.env.TWITTER_CLIENT_ID || !process.env.TWITTER_CLIENT_SECRET) { throw new Error('Missing Twitter OAuth environment variables'); } if (!process.env.FACEBOOK_CLIENT_ID || !process.env.FACEBOOK_CLIENT_SECRET) { throw new Error('Missing Facebook OAuth environment variables'); } if (!process.env.INSTAGRAM_CLIENT_ID || !process.env.INSTAGRAM_CLIENT_SECRET) { throw new Error('Missing Instagram OAuth environment variables'); } if (!process.env.LINKEDIN_CLIENT_ID || !process.env.LINKEDIN_CLIENT_SECRET) { throw new Error('Missing LinkedIn OAuth environment variables'); } if (!process.env.GITHUB_CLIENT_ID || !process.env.GITHUB_CLIENT_SECRET) { throw new Error('Missing GitHub OAuth environment variables'); } // Configure NextAuth with providers and secret export default NextAuth({ providers: [ GoogleProvider({ clientId: process.env.GOOGLE_CLIENT_ID as string, clientSecret: process.env.GOOGLE_CLIENT_SECRET as string, }), TwitterProvider({ clientId: process.env.TWITTER_CLIENT_ID as string, clientSecret: process.env.TWITTER_CLIENT_SECRET as string, }), FacebookProvider({ clientId: process.env.FACEBOOK_CLIENT_ID as string, clientSecret: process.env.FACEBOOK_CLIENT_SECRET as string, }), InstagramProvider({ clientId: process.env.INSTAGRAM_CLIENT_ID as string, clientSecret: process.env.INSTAGRAM_CLIENT_SECRET as string, authorization: { params: { redirect_uri: "https://your-domain.com/api/auth/callback/instagram", }, }, }), LinkedInProvider({ clientId: process.env.LINKEDIN_CLIENT_ID as string, clientSecret: process.env.LINKEDIN_CLIENT_SECRET as string, }), GitHubProvider({ clientId: process.env.GITHUB_CLIENT_ID as string, clientSecret: process.env.GITHUB_CLIENT_SECRET as string, authorization: { params: { redirect_uri: "http://localhost:3000/auth/github/callback", }, }, }), ], secret: process.env.NEXTAUTH_SECRET as string, });Add the required environment variables in
.env:GOOGLE_CLIENT_ID=your_google_client_id GOOGLE_CLIENT_SECRET=your_google_client_secret FACEBOOK_CLIENT_ID=your_facebook_client_id FACEBOOK_CLIENT_SECRET=your_facebook_client_secret LINKEDIN_CLIENT_ID=your_linkedin_client_id LINKEDIN_CLIENT_SECRET=your_linkedin_client_secret TWITTER_CLIENT_ID=your_twitter_client_id TWITTER_CLIENT_SECRET=your_twitter_client_secret INSTAGRAM_CLIENT_ID=your_instagram_client_id INSTAGRAM_CLIENT_SECRET=your_instagram_client_secret GITHUB_CLIENT_ID=your_github_client_id GITHUB_CLIENT_SECRET=your_github_client_secret
Usage
Create
_app.tsxatsrc/pages/_app.tsx:// Import required packages import { SessionProvider } from 'next-auth/react'; import React from 'react'; function MyApp({ Component, pageProps }: { Component: React.FC, pageProps: any }) { return ( <SessionProvider session={pageProps.session}> <Component {...pageProps} /> </SessionProvider> ); } export default MyApp;Create a file
SessionWrapper.tsxatsrc/app/SessionWrapper.tsx:"use client"; // Import required packages import { SessionProvider } from "next-auth/react"; export default function SessionWrapper({ children }: { children: React.ReactNode }) { return <SessionProvider>{children}</SessionProvider>; }Import
SessionWrapperin yourlayout.tsxpage and wrap the children:// Import required packages import SessionWrapper from "./SessionWrapper"; // Wrap the children with SessionWrapper <SessionWrapper>{children}</SessionWrapper>Import the required packages and components in your desired page:
"use client"; // Import required packages // Ensure this is a client component import "galaxy-auth-provider/dist/styles.css"; import { useSession, signOut, signIn } from "next-auth/react"; import { GalaxyAuthProvider } from "galaxy-auth-provider"; export default function Home() { const { data: session, status } = useSession(); return ( <> <GalaxyAuthProvider session={session} status={status} onSignOut={() => signOut({ redirect: true, callbackUrl: "/" })} onSignIn={signIn} /> </> ); }
CSS
To apply the styles provided by the galaxy-auth-provider package, import the CSS file in your
component or layout as needed:
```
import "galaxy-auth-provider/dist/styles.css";
```