fy-editor
v1.0.4
Published
基于antd和语雀的富文本编辑器
Downloads
26
Readme
基于 antd + braft-editor的富文本编辑器
- 增加了自定义图片上传 视频上传功能
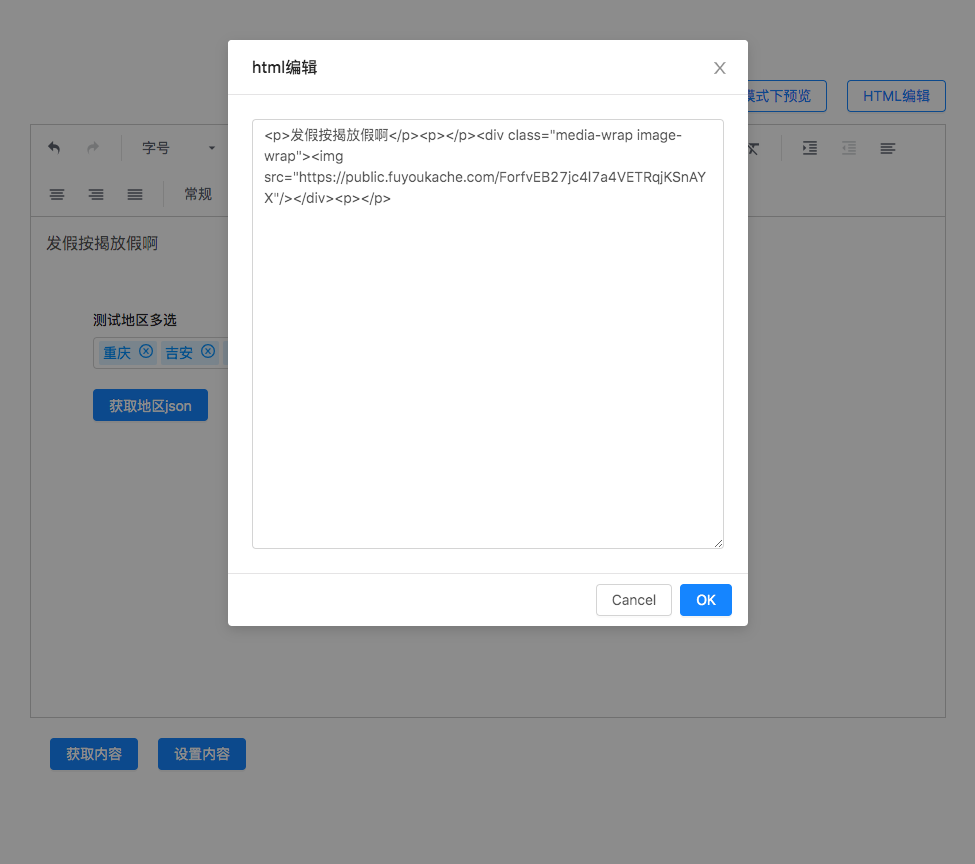
- 增加了HTML代码编辑功能
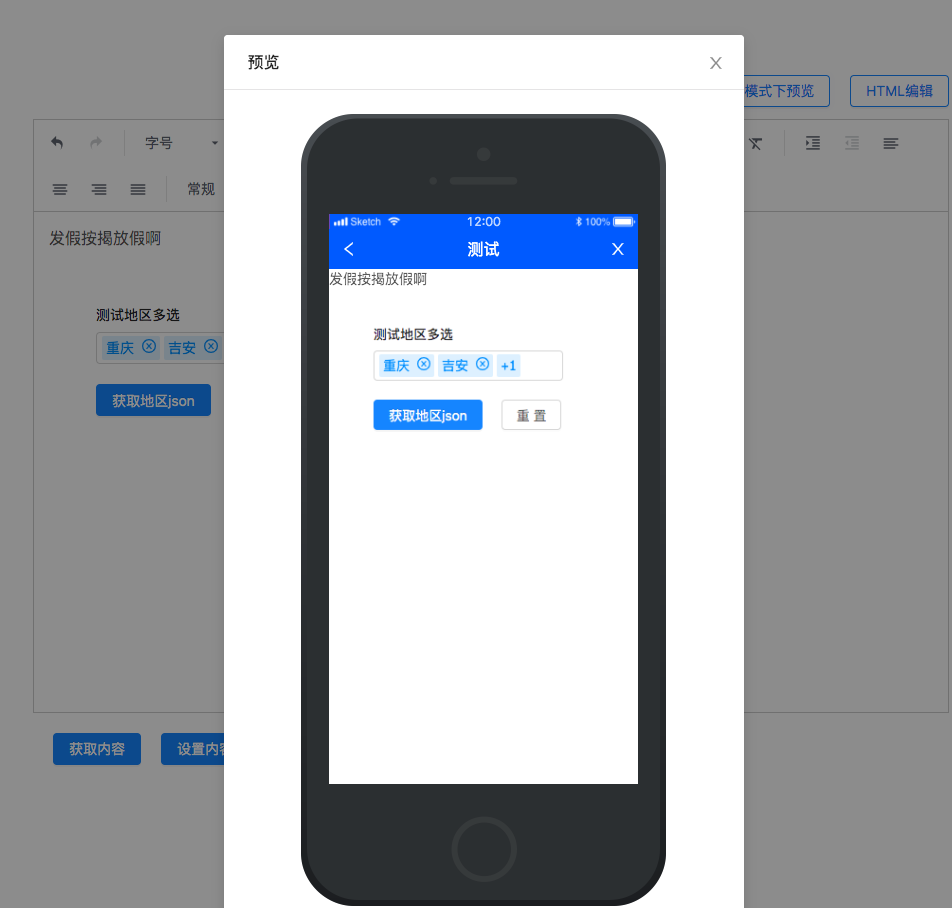
- 增加了移动端实时预览功能
fy-editor
fy-editor 是一个基于 React, braft-editor 封装的富文本编辑器
最近更新
fy-editor 升级到 1.0.3,优化内部代码
在线实时演示
http://www.acglouvre.art/#/editor
如何在项目中接入 fy-editor;
安装
npm install --save fy-editor组件用法
<div id="app"></div>.editor-container {
padding: 40px;
margin-top: 100px;
.button-group {
padding-left: 20px;
margin-top: 20px;
}
}import React, { Component } from 'react';
import Editor from 'fy-editor'
import { Button } from 'antd'
import './style.scss'
export default class Fyeditor extends Component {
constructor(props) {
super(props);
this.state = {
token:"xxxx"
}
}
initContent = (content)=>{
this.onEditorRef.setInitValue(content)
}
getContent = ()=>{
console.log(this.onEditorRef.getContent())
}
setContent = ()=>{
this.initContent("<div>试试设置内容</div>")
}
render(){
const { token } = this.state;
return(
<div className="editor-container">
<Editor
onRef={(ref)=>{this.onEditorRef = ref}}
showMobilePreview={true}
showHtmlEdit={true}
mobileTitle="测试"
token={token}
/>
<div className="button-group">
<Button onClick={this.getContent} type="primary">获取内容</Button>
<Button onClick={this.setContent} style={{marginLeft:20}} type="primary">设置内容</Button>
</div>
</div>
)
}
}
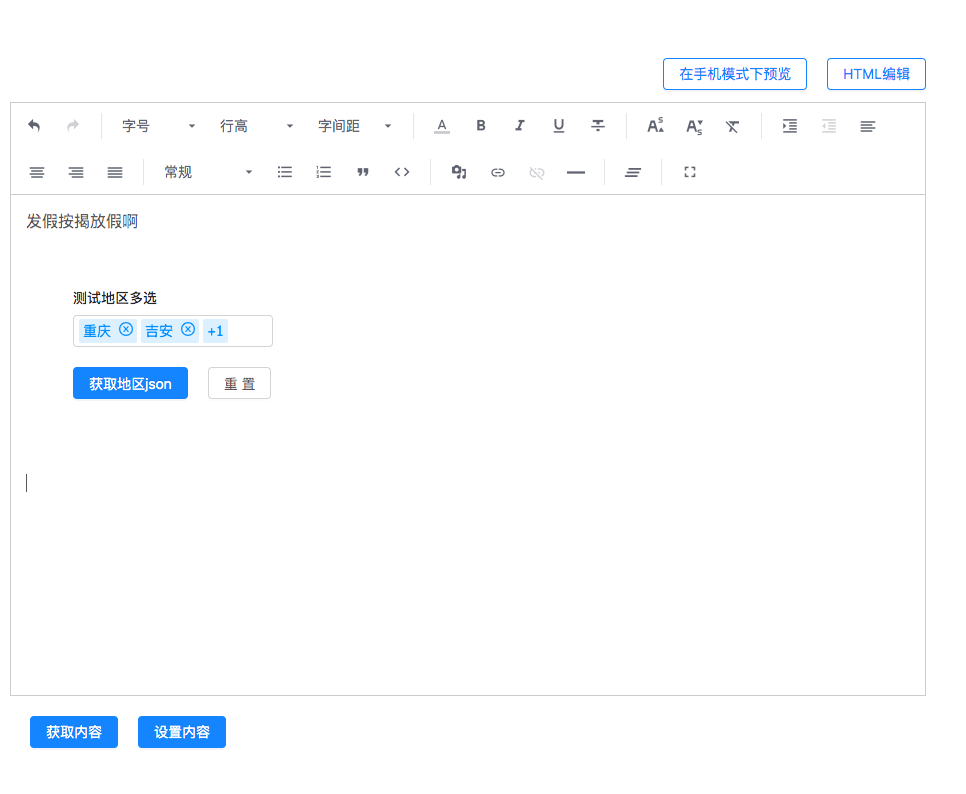
示例图片