fungsi-maju
v0.1.21
Published
Library javascript untuk memproses fungsi berantai yang modular dengan format JSON
Downloads
44
Maintainers
Readme
⭐️ Feature
- Engine untuk proses fungsi
- Validator skema json
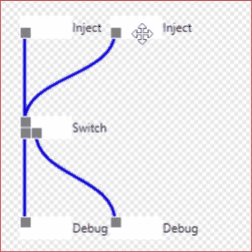
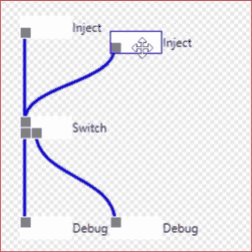
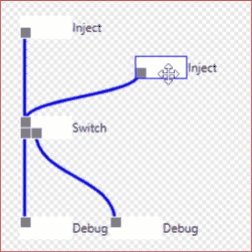
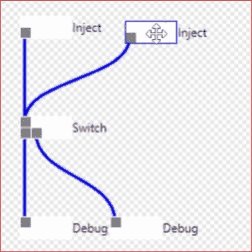
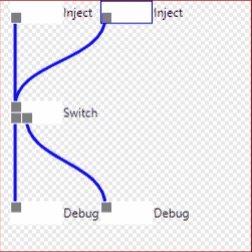
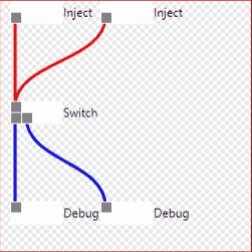
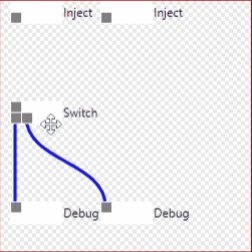
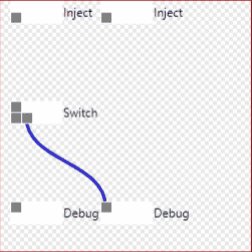
- Editor visual
- Server-side processing
- Custom component
📦 Getting Started
NOTE: LIBRARY INI MASIH BERSIFAT EKPERIMEN
$ npm install fungsi-majunpm
import { Engine } from 'fungsi-maju';
import 'fungsi-maju/build/index.css' // If you import a css file in your library
let libraryInstance = new Engine("0.1.0");
...self-host/cdn
<link href="https://unpkg.com/fungsi-maju@latest/build/index.css" rel="stylesheet">
<script src="https://unpkg.com/fungsi-maju@latest/build/index.js"></script>
<script>
let FungsiMaju = window.Engine.default;
let libraryInstance = new FungsiMaju.Engine("0.1.0");
...
</script>Example
import { Editor, Node, Component } from "fungsi-maju";
class Basic extends Component {
constructor() {
super("Basic");
}
builder(nodeView) {
nodeView.addSocket("output", 0, "Output");
return nodeView;
}
worker(node, input) {
const output = input * 2;
return output;
}
}
class Debug extends Component {
constructor() {
super("Debug");
}
builder(nodeView) {
nodeView.addSocket("input", 0, "Output");
return nodeView;
}
worker(node, input) {
console.log(input);
}
}
let container = document.getElementById("editor");
let editor = new Editor("0.1.0", container);
editor.register(new Basic());
editor.register(new Debug());
let node = [
new Node(Editor.generateId(), "Basic"),
new Node(Editor.generateId(), "Debug"),
];
editor.addNode(node[0]);
editor.addNode(node[1]);
editor.connect(node[0], 0, node[1]);
const inputValue = 1;
editor.process(inputValue, node[0]);
editor.on("process", () => {
console.log("process")
});Tanpa View
import { Editor, Node, Component } from "fungsi-maju";
class MyComponent extends Component{
constructor(name) {
super(name);
}
worker(node, input) {
const output = input + 1;
return output;
}
}
let editor = new Editor("0.1.0");
editor.register(new MyComponent("CustomComponent"));
let node = [
new Node(Editor.generateId(), "CustomComponent"),
new Node(Editor.generateId(), "CustomComponent"),
]
editor.addNode(node[0]);
editor.addNode(node[1]);
editor.connect(node[0], 0, node[1]);
const inputValue = 1;
editor.process(inputValue, node[0]);
editor.on("process", () => {
console.log("process")
});Interaction
Move canvas
[Press + Hold] Space key then [Drag] Click on canvas.
Move node
[Drag] Mouse Click on node.
Connect node socketClick on node socket source, then Click on target socket.
Remove connection
[Hover]Mouse on connection wire, [Press] Backspace key. [Hold] Shift to select multiple connection.
API
Schema
{
"version": "1.0.0",
"nodes": [
{
"id": "string",
"type": "string",
"metadata": {},
"outputs": [
[ "string" ]
]
},
...
]
}Events
processnodeselectednodecreatenodecreatednoderemovenoderemovedconnectionselectedconnectioncreatedconnectionremoved
Engine
export { Engine } from "fungsi-maju";properties
- extends Emitter
- version =
string - components =
[Connection] - nodes =
[Node]
| method | arguments | return |
| ----------------------------- | --------------------------- | ------------------- |
| register(component) | Component | Engine |
| validate(data) | json | boolean |
| process(input, startId, json) | value, Node.id, json? | boolean |
Editor
export { Editor } from "fungsi-maju";properties
| method | arguments | return |
| ------------------------- | ------------------------------------------ | --------------- |
| static generateId() | - | string |
| addNode(node) | Node | Node |
| removeNode(node) | Node | boolean |
| getNode(node) | Node | boolean |
| connect(from, branch, to) | Node, number, Node | boolean |
| toJSON() | - | json |
| fromJSON(json) | json | json |
Node
export { Node } from "fungsi-maju";properties
- id =
string - metadata =
object - position =
object - type =
string - outputs =
[ [Node.id] ]
| method | arguments | return |
| ------------------------ | ----------------------------- | --------------- |
| getData(key) | any | any |
| setData(key, value) | any, value | metadata |
| removeData(key) | any | metadata |
| addOutput(branch, id) | number, Node.id | Node |
| removeOutput(id, branch) | Node.id, number? | Node |
| toJSON() | - | json |
View
properties
- emitter =
Editor - area =
Area - picker =
Picker - selection =
Selection - container =
HTMLElement - connection =
{Connection} - selected =
{NodeView} - nodes =
{NodeView}
| method | arguments | return |
| ---------------- | ------------------ | ----------------------- |
| addNode(node) | Node | NodeView |
| getNode(id) | Node.id | NodeView |
| removeNode(node) | Node | Node |
NodeView
properties
- id =
Node.id - view =
View - node =
Node - sockets =
{Socket} - component =
{Component} - container =
HTMLElement - element =
Element
| method | arguments | return |
| -------- | --------- | ------ |
| update() | - | - |
| render() | - | - |
| toJSON() | - | json |
Credit
Konsep prosesnya mirip Node Red.
Editor visual adopsi dari vvvv.
Library ini diekstrak dari library ReteJS.
Emitter yang dipakai yaitu nanoevents.
Template library menggunkan js-library-boilerplate.
