fui-uikit
v1.0.0
Published
## 安装 需要先连公司 VPN,然后使用公司私有 npm 包源 http://npm.yonghuivip.com,再执行以下脚本进行安装 ```bash npm install @fui/bs ```
Downloads
2
Maintainers
Readme
财务中台 UIKit
安装
需要先连公司 VPN,然后使用公司私有 npm 包源 http://npm.yonghuivip.com,再执行以下脚本进行安装
npm install @fui/bs使用方法
引用方式:
import { CommonTable, FormItemGroup } from '@fui/bs';或者
import UIKit from '@fui/bs';
const { CommonTable, FormItemGroup } = UIKit;支持按需引用
import CommonTable from '@fui/bs/lib/CommonTable';
import FormItemGroup from '@fui/bs/lib/FormItemGroup';组件示例展示
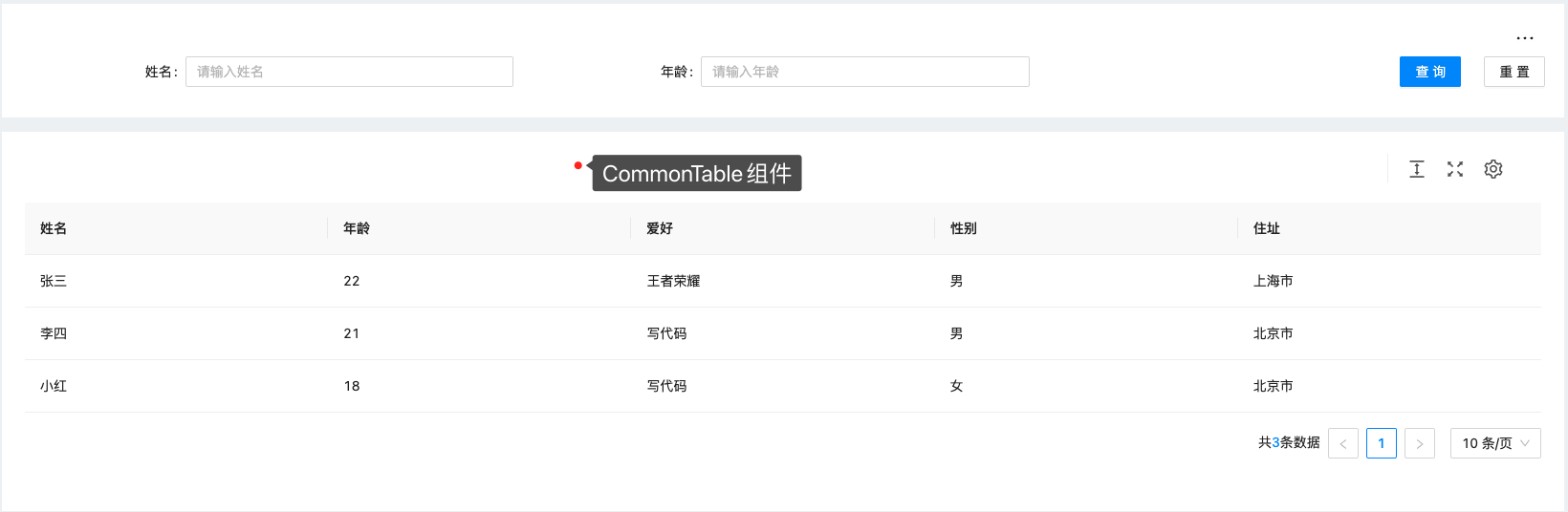
1. CommonTable组件说明
示例代码
import React, { Component } from 'react'
import { CommonTable } from '@/components'
export default class Basic extends Component {
static propTypes = {}
commonTableRef = {}
columns = [
{
title: '姓名',
dataIndex: 'name',
key: 'name',
},
{
title: '年龄',
dataIndex: 'age',
key: 'age',
},
{
title: '爱好',
dataIndex: 'habit',
key: 'habit',
},
{
title: '性别',
dataIndex: 'sex',
key: 'sex',
},
{
title: '住址',
dataIndex: 'address',
key: 'address',
},
]
render() {
const tableProps = {
url: 'xxxxxx',
isGeneralParamsFormat: true,
isShowSetTableColumns: true,
method: 'POST',
columns: this.columns,
refCallback: ref => {
this.commonTableRef = ref
},
search: {
datas: [
{
name: 'name',
type: 'input',
formProps: {
label: '姓名',
},
},
{
name: 'age',
type: 'input',
formProps: {
label: '年龄',
},
},
],
},
}
return <CommonTable {...tableProps} />
}
}
CommonTable组件文档
- 请移步 CommonTable.md
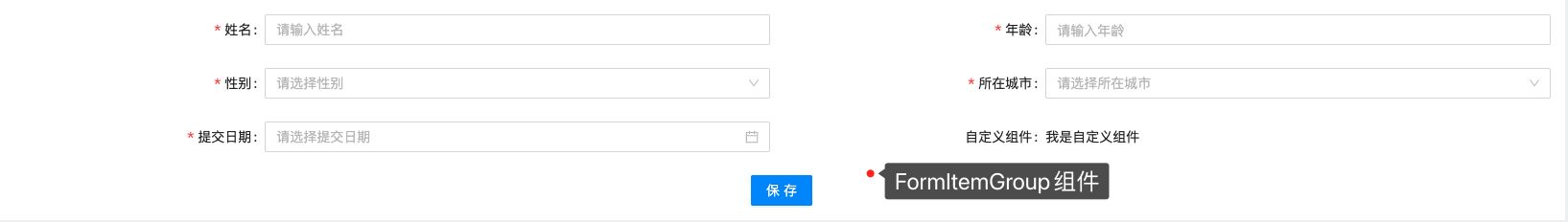
2. FormItemGroup组件说明
示例代码
import React from 'react'
import { Form, Row, Col, Button } from 'antd'
import PropTypes from 'prop-types'
import { FormItemGroup } from '@/components'
import './index.less'
class Basic extends React.Component {
static propTypes = {
form: PropTypes.shape({
current: PropTypes.shape({}),
}).isRequired,
}
formRef = React.createRef()
handleSave = async () => {
try {
await this.formRef.current.validateFields()
} catch (e) {
console.log('[表单报错]', e)
}
}
render() {
const items = [
{
name: 'name',
label: '姓名',
type: 'input',
rules: [{ required: true }],
},
{
name: 'age',
label: '年龄',
type: 'inputNumber',
rules: [{ required: true }],
},
{
name: 'sex',
label: '性别',
type: 'select',
data: [
{
label: '男',
value: 1,
},
{
label: '女',
value: 2,
},
],
rules: [{ required: true }],
},
{
name: 'city',
label: '所在城市',
type: 'select',
data: [
{ label: '上海', value: 'shanghai' },
{ label: '北京', value: 'beijing' },
],
rules: [{ required: true }],
},
{
name: 'date',
label: '提交日期',
type: 'date',
rules: [{ required: true }],
},
{
name: 'customer',
label: '自定义组件',
render: () => <span>我是自定义组件</span>,
},
]
const form = this.formRef.current
return (
<div className="basic">
<Form ref={this.formRef} name="basic" form={form} labelCol={{ span: 8 }} wrapperCol={{ span: 16 }}>
<FormItemGroup items={items} cols={2} layout={8} form={this.props.form} />
<Row justify="center">
<Col>
<Button type="primary" onClick={this.handleSave}>
保存
</Button>
</Col>
</Row>
</Form>
</div>
)
}
}
export default BasicFormItemGroup组件文档
- 请移步 FormItemGroup.md