ftr-timetable
v1.5.0
Published
A versatile timetable component for React
Downloads
1,222
Maintainers
Readme
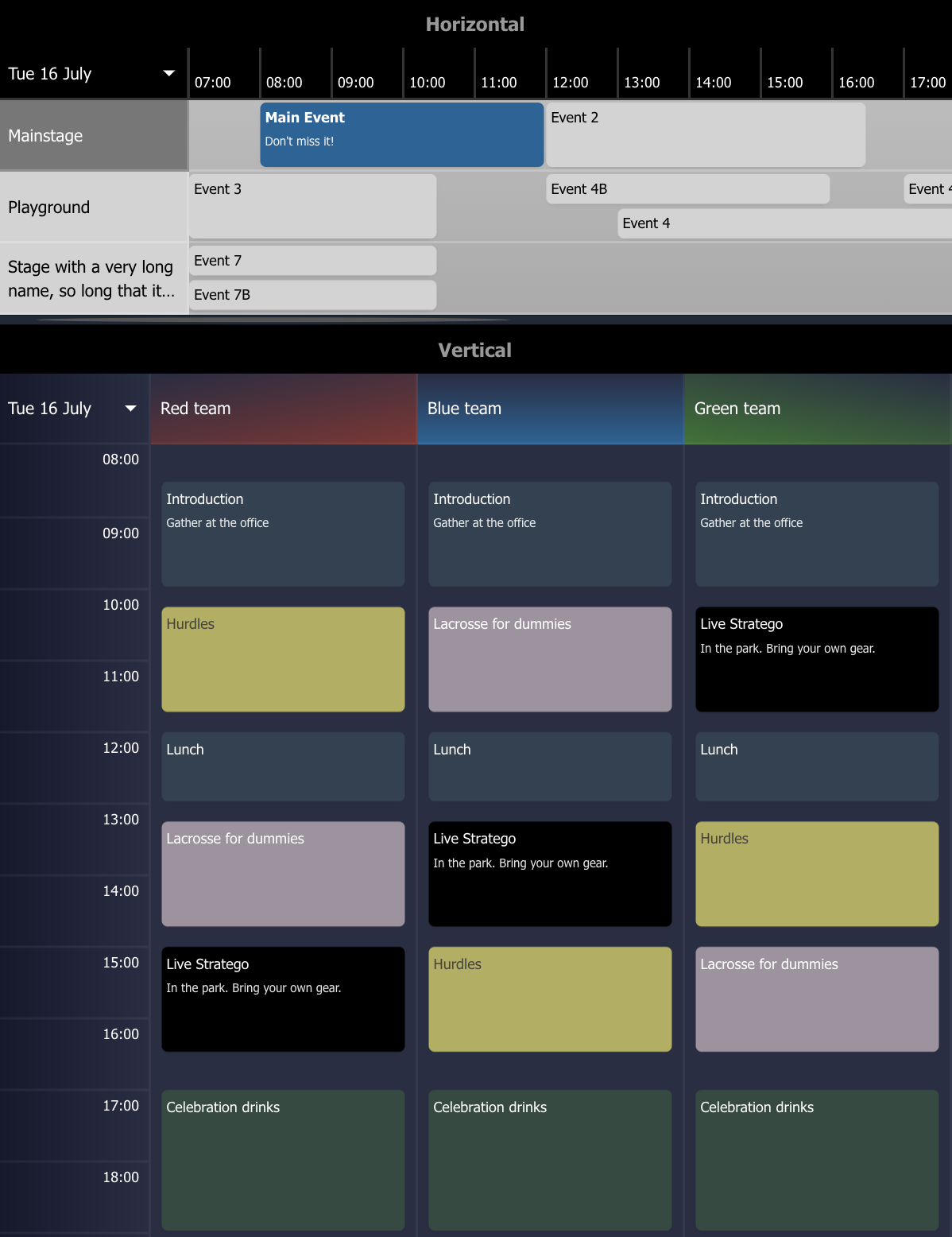
React Timetable
A versatile, configurable and responsive timetable component for React. Ideal for showing the agenda for locations on a specific date.

Changes in version 1.5
- Items can contain a
cancelledproperty - Items starting before or ending after the timetable scope are now included
- Increased configurability of the timetable style and its locations and items
- The current time indicator can be hidden by setting
showTimeMarkerto false - Fixed the horizontal scrollbar which was hidden, so mouse-only users couldn't scroll horizontally
- The display format of the dates is now configurable through
dateFormat
Installation
npm i ftr-timetableUsage example
import {
TimeTable,
type TimeTableItem,
type TimeTableLocation,
type TimeTableRenderedItem,
} from "ftr-timetable";
interface EventData {
type?: string;
category?: string;
isFree: boolean;
}
const locations: TimeTableLocation[] = [
{
id: "1",
name: "Mainstage",
items: [
{
id: "4",
name: "Event included in location",
startDate: "2024-05-05T16:00:00+02:00",
endDate: "2024-05-05T18:00:00+02:00",
data: {
isFree: true,
},
},
],
},
{
id: "2",
name: "Garden",
},
];
const items: TimeTableItem[] = [
{
id: "1",
name: "Main event",
info: "Don't miss it!",
locationId: "1",
startDate: "2024-05-05T10:00:00+02:00",
endDate: "2024-05-05T15:00:00+02:00",
},
{
id: "2",
name: "Violin concert",
locationId: "2",
startDate: "2024-05-05T08:00:00+02:00",
endDate: "2024-05-05T12:00:00+02:00",
cancelled: true,
data: {
type: "Music",
category: "Classical",
isFree: true,
},
},
{
id: "3",
name: "Day 2 Main event",
locationId: "1",
startDate: "2024-05-06T10:00:00+02:00",
endDate: "2024-05-06T15:00:00+02:00",
},
];
const onItemClicked = (item: TimeTableRenderedItem<EventData>) => {
console.log("Item clicked: ", item, `Free: ${item.data?.isFree || false}`);
};
return (
<TimeTable
items={items}
variant="horizontal"
locations={locations}
onItemClick={onItemClicked}
styles={{
backgroundColor: "transparent",
dateBackgroundColor: "ivory",
locationBackgroundColor: "beige",
textColor: "#000",
borderStyle: "solid 1px #ccc",
itemBackgroundColor: "burlywood",
itemHoverBackgroundColor: "darkkhaki",
itemTextColor: "#fff",
}}
/>
);API Reference
TimeTable
Options
| Option | Type | Required | Default | Description |
| --------------- | --------------------------------------------------------------- | -------- | ----------- | ----------------------------------------------------------------------------------------------------------------------------------------- |
| locations | TimeTableLocation[] | yes | | The locations to show in the timetable |
| items | TimeTableItem[] | no | [] | The events to show in the timetable |
| variant | string | no | horizontal | The display style of the timetable. Can be horizontal or vertical. Defaults to vertical when unspecified and there is only 1 location |
| dates | string[] | no | | Predefined dates to choose from. The first date will be selected by default. The format needs to be yyyy-MM-dd |
| startingHour | number | no | 6 | Starting hour of a day |
| numberOfHours | number | no | 24 | Number of hours to display for a single day |
| styles | TimeTableStyles | no | | Custom styling to apply to the timetable |
| onDateChange | function(date: string) | no | | Callback function when the date is changed. Returns the selected date as yyyy-MM-dd |
| onItemClick | function(item: TimeTableRenderedItem<T>) => void | no | | Callback function when an item is clicked |
| onLocationClick | function(item: TimeTableLocation) => void | no | | Callback function when a location is clicked |
| renderItem | function(item: TimeTableRenderedItem<T>) => React.ReactNode | no | | Custom rendering of items |
| renderLocation | function(item: TimeTableLocation) => React.ReactNode | no | | Custom rendering of locations |
| dateFormat | string | no | eee dd MMMM | Date format of the date picker. Guide |
| showTimeMarker | boolean | no | true | Show or hide the current time marker |
TimeTableLocation
Options
| Option | Type | Required | Default | Description |
| ------ | --------------------------------- | -------- | ------- | ----------------------------- |
| id | string / number | yes | | Location ID |
| name | string | yes | | Location name |
| items | TimeTableItem[] | no | | Event items for the location |
| style | React.CSSProperties | no | | Custom style for the location |
TimeTableItem
Options
| Option | Type | Required | Default | Description |
| --------- | --------------------- | -------- | ------- | ----------------------------------------- |
| id | string / number | yes | | Item ID |
| name | string | yes | | Item name |
| info | string | no | | Item extra info |
| startDate | Date / string | yes | | Item start date |
| endDate | Date / string | yes | | Item end date |
| data | {} | no | | Optional extra data. Useful for callbacks |
| style | React.CSSProperties | no | | Custom style for the item |
| cancelled | boolean | no | false | Shows the item as cancelled |
TimeTableStyles
Options
| Option | Type | Default | Description | | ------------------------- | -------- | ----------------- | ----------------------------------------------------------------- | | backgroundColor | string | #1f2937 | Background color | | borderStyle | string | solid 2px #374151 | CSS Border style, specify "none" to remove borderStyle | | dateBackgroundColor | string | #1f2937 | Background color of the date and hours. Avoid using "transparent" | | dateTextColor | string | inherit | Text color of the date and hours | | datePickerBackgroundColor | string | #1f2937 | Background of the date picker | | itemBackgroundColor | string | #304151 | Background color of an item | | itemHoverBackgroundColor | string | #374151 | Background color of an item on hover | | itemTextColor | string | inherit | Text color of an item | | locationBackgroundColor | string | #000 | Background color of a location | | locationTextColor | string | inherit | Text color of a location | | textColor | string | #fff | General text color used in the timetable | | timeMarkerColor | string | #666 | Color of the current time indicator |
