fsm2dot
v2.2.2
Published
Convert javascript state machine to DOT
Downloads
39
Readme
fsm2dot
Inspects a file containing a finite state machine defined using fsm-as-promised or javascript-state-machine libraries, and outputs the correspondent UML diagram using DOT graph representation.
Features
The following finite state machine:
/*
* the file must contain
* var StateMachine = require('fsm-as-promised');
* or
* var StateMachine = require('javascript-state-machine');
*/
var fsm = StateMachine.create({
initial: 'start',
final: 'stop',
events: [
{ name: 'init', from: 'start', to: 'Ready' },
{ name: 'proceed', from: 'Ready', to: 'Steady' },
{ name: 'end', from: 'Steady', to: 'stop' },
{ name: 'test', from: 'Ready', to: 'Ready' }
],
callbacks: {
onReady: function () {},
onleaveReady: function LeaveReady() {},
onSteady: onS,
ontest: function Activity() {}
}
});
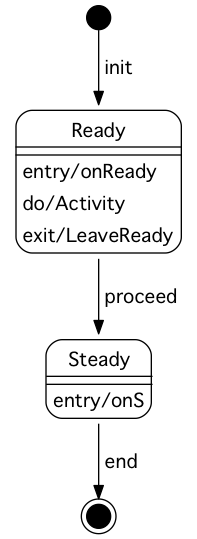
function onS() {}will be converted to a DOT graph that can be visialized like this:

Command Line
Install node, then:
$ npm install -g fsm2dotand run:
$ fsm2dot --helpTest
$ npm install -g mocha
$ npm testLicense
MIT



